在vue3.0使用axios请求本地数据显示404
vue3.0以后,静态文件的路径存放改为public文件夹,包括json数据。下面贴出本人在vue3.0里用axios请求本地json数据显示404的踩坑过程。
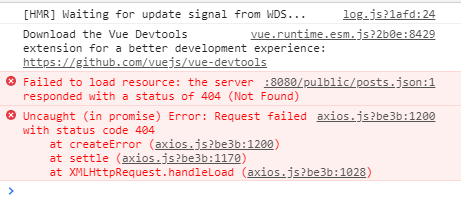
 注意画红色线的那个路径,虽然vue3.0以后把静态文件都放在了public,但请求本地数据的时候,一定记得把**…/public**去掉,要不然就会出现404错误。如下图所示:
注意画红色线的那个路径,虽然vue3.0以后把静态文件都放在了public,但请求本地数据的时候,一定记得把**…/public**去掉,要不然就会出现404错误。如下图所示:

然后如果你刷新页面,就会出现如下错误:

所以一定要记住,vue3.0请求本地json数据,记得把**…/public**去掉。如下图:

这样就OK了,是不是很兴奋啊,这可是摸了一下才得出来的结果。好嗨!






















 3615
3615











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








