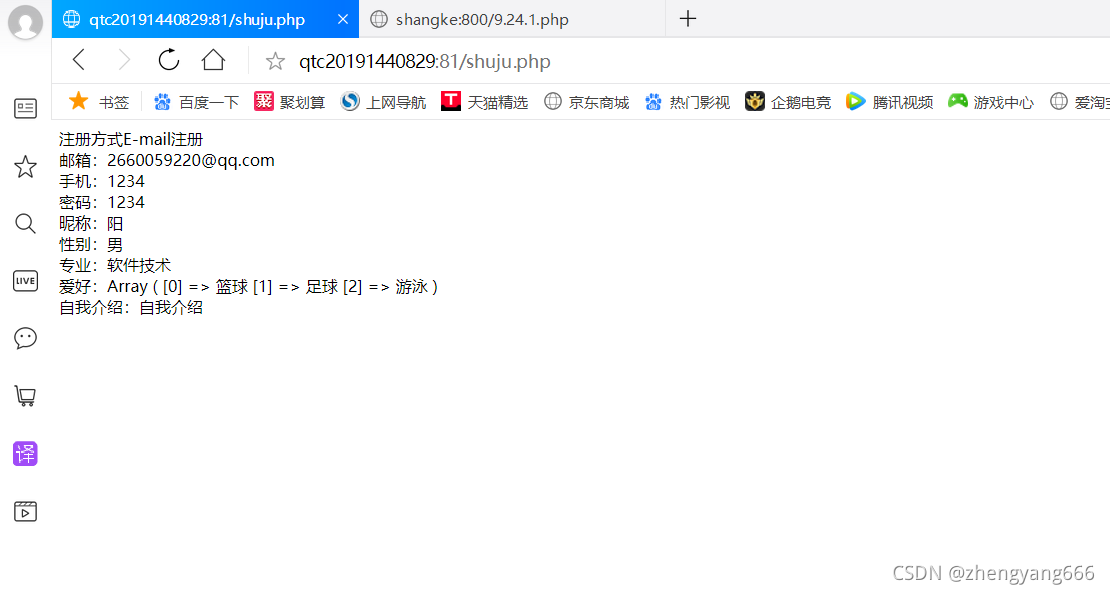
图片:


代码:
<!DOCTYPE html>
<html>
<head>
<title>注册</title>
<style type="text/css">
#B1{
padding-left:150px;
}
.B2{
color:#dd8;
line-height:80px;
}
h3{
font-size:20px;
font-weight:100;
color: #dd8;
line-height:45px;
border-bottom:1px solid #dd8;
}
td{
height:50px;
color:#dd8;
}
.B3{
width:120px;
text-align:right;
}
.B4{
width:320px;
height:28px;
border:1px solid #dd8;
}
</style>
</head>
<body>
<div id="B1">
<fieldset>
<legend><h2 class="B2">注册步骤:</h2></legend>
<form action="shuju.php" method="post">
<h3>您的账号信息:</h3>
<table class="content">
<tr>
<td class="B3">注册方式:</td>
<td>
<input type="radio" name="sex" value="E-mail注册" />
<label for="one">E-mail注册</label>
<input type="radio" name="sex" value="手机号码注册" /><label for="two">手机号码注册</label>
</td>
</tr>
<tr>
<td class="B3">注册邮箱:</td>
<td><input id="email" type="email" class="B4" name="email" /></td>
</tr>
<tr>
<td class="B3">注册手机:</td>
<td><input type="text" class="B4" name="shouji" /></td>
</tr>
<tr>
<td class="B3">登陆密码:</td>
<td><input type="password" maxlength="8" class="B4" name="pass" /></td>
</tr>
<tr>
<td class="B3">昵称:</td>
<td><input type="text" class="B4" name="name" /></td>
</tr>
</table>
<h3>您的个人信息:</h3>
<table>
<tr>
<td class="B3">性别:</td>
<td>
<input id="male" type="radio" name="xingbie" value="男" >
<label for="male">男</label>
<input id="remale" type="radio" name="xingbie" value="女" >
<label for="remale">女</label>
<input id="baomi" type="radio" name="xingbie" checked value="保密" />
<label for="">保密</label>
</td>
</tr>
<tr>
<td class="B3">学校:</td>
<td>
<select name="xuexiao">
<option>-请选择-</option>
<option>青岛滨海学院</option>
<option>清华大学</option>
<option>北京大学</option>
</select>
</td>
</tr>
<tr>
<td class="B3">专业:</td>
<td>
<select name="zhuanye">
<option>-请选择-</option>
<option>软件技术</option>
<option>信息管理</option>
<option>计算机应用</option>
<option>计算机与科学</option>
</select>
</td>
<tr>
<td> 爱好体育项目</td>
<td>
<input type="checkbox" name="hobby[]" value="篮球">
<label for="basketball">篮球</label>
<input type="checkbox" name="hobby[]" value="足球">
<label for="football">足球</label>
<input type="checkbox" name="hobby[]" value="游泳">
<label for="swim">游泳</label>
</td>
</tr>
<tr>
<td> 自我介绍</td>
<td><textarea name="intruduce" id="cols" rows="4" cols="6"></textarea></td>
</tr>
</table>
<button style="margin: 10px 0 0 150px">提交</button>
</form>
</fieldset>
</body>
</html>
<?php
$sex=$_REQUEST['sex'];
$email=$_POST['email'];
$shouji=$_POST['shouji'];
$pass=$_POST['pass'];
$name=$_REQUEST['name'];
$xingbie=$_POST['xingbie'];
$xuexiao=$_POST['xuexiao'];
$zhuanye=$_POST['zhuanye'];
$hobby=$_POST['hobby'];
$intruduce=$_POST['intruduce'];
echo "注册方式".$sex;
echo "<br>";
echo "邮箱:$email";
echo "<br>";
echo "手机:$shouji";
echo "<br>";
echo "密码:$pass";
echo "<br>";
echo "昵称:$name";
echo "<br>";
echo "性别:$xingbie";
echo "<br>";
echo "专业:$zhuanye";
echo "<br>";
echo "爱好:";
print_r($hobby);
echo "<br>";
echo "自我介绍:";
echo $intruduce;
?>




















 4513
4513











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








