HTML5是HTML最新的修订版本,2014年10月由万维网联盟(W3C)完成标准制定。 HTML5 仍处于完善之中。然而,大部分现代浏览器已经具备了某些 HTML5 支持 h5添加css hack,css zoom知识点
新增元素
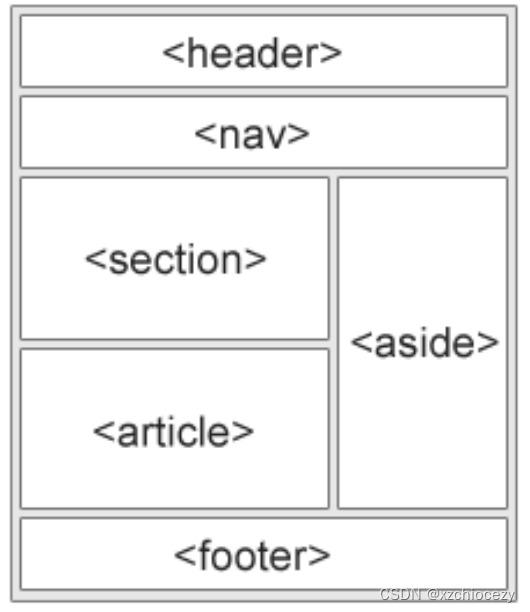
- 新的特殊内容元素:header、nav、section、article、footer

- 新的表单控件如:required、date、time、email、url、search
- 用于绘画canvas
- 用于媒介回放的video和audio
- 新增本地存储
删除的元素
- < acronym>首字母缩写
- < applet>嵌入的applet(Applet是采用Java编程语言编写的小应用程序)
- < basefont>Applet是采用Java编程语言编写的小应用程序
- < big大号字体效果
- < center>居中
- < dir>定义目录列表
- < font>规定文本字体、大小和颜色
- < frame>框架
- < frameset>框架集
- < noframes>noframes
- < strike>可定义加删除线
- < tt>呈现类似打字机或者等宽的文本效果
表单控件
下拉菜单
datalist元素规定输入域的选项列表
<!-- 添加搜索框 -->
<input list="browsers" name="mybrowser">
<!-- 搜索内容 -->
<datalist id="browsers">
<option value='jack'></option>
<option value='Rose'></option>
<option value='Bob'></option>
<option value='Pater'></option>
<option value='jerry'></option>
</datalist>必填字段
required属性适用于text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file
<!--属性和值一致可以省略-->
<input type="text" required>正则
pattern=‘[限制的内容]{数量}’
数量 如果是5-10之间,中间用,隔开
<!--年龄-->
<input type="text" name="" id="" pattern='[0-9]{3}'><br>
<!--只能输入字母-->
<input type="text" name="" id="" pattern='[A-Za-z]{1,3}'><br>
<!--电话号码-->
<input type="text" name="" id="" pattern='1[3-9]{1}[0-9]{9}'><br>邮件地址
语法<input type="email" name='email'/>
网址
语法:<input type="url" />
数字类型
语法type="number"
min 最小值 max 最大值 value 默认值 step 间隔值
<input type="number" min="1" max="10" value="1" step='10'>
日期字段
语法:type = data
min 最小日期 max 最大日期
注意:日期格式必须为YYYY-MM-SS
<input type="date" min="2010-12-16" />
拾色器
语法<input type="color" value="">
value默认颜色
进度条
<progress value="22" max="100"></progress>
注意:这是固定的
取消表单验证
在开发阶段我们可能想把表达那临时提交一下, 又不想让它进行表单中所有元素内容的有效性检查,有两种方法可以取消表单验证
<!-- 方法一 -->
<form action="demo.php" novalidate='novalidate'></form>
<!-- 方法二 -->
<input type="submit" formnovalidate='formnovalidate'/>使用滑块和输出组件经行运算
oninput输入组件
output输出组件
parseInt转换为整型
<form action="" oninput="sum.value = parseInt(a.value) + parseInt(b.value)">
0<input type="range" min="0" max="100" step="10" value="0" id='a'>100
+
<input type="number" min="0" max="100" step="10" value="10" id="b">
=
<output name='sum'></output>
</form>指定元素属于对应表单
在HTML4中,表单内的从属元素必须写在表单的内部,而在HTML5中,可以把他们书写在页面上的任何地方,然后为该元素指定一个form属性,属性值为表单的id,这样就可以声明该元素的从属指定表单了。
<form action="demo.php" method="get" id="user-demo" id='user-form'>
first name: <input type="text" name='uname'>
<input type="submit">
</form>
first name: <input type="text" name='rename' form="user-form">注意:
- form属性适用于所有input标签的类型
- form属性必须引用所属表单的id
- form属性规定输入域所属的一个或多个表单
提交到不同页面
在HTML4中,一个表单内的所有元素只能通过表单的action属性被统一提交到另一个页面,而在HTML5中可以为所有的提交按钮,增加不同的formaction属性,使单击不同的按钮时可以将表单提交到不同的页面。
<form action="demo.php" method="get" >
first name: <input type="text" name='fname'>
last name: <input type="text" name='lname'>
<input type="submit" value='注册' formaction="register.php">
<input type="submit" value='登陆' formaction="login.php">
</form>





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








