转载: http://blog.csdn.net/fcsh820/archive/2009/02/03/3857947.aspx
我在这里将jQuery Ajax 调用Aspx.Net WebService 的几个常用的方法做了一个整理,提供给正在找这方面内容的博友,希望能给学习jQuery的朋友一点帮助,可以直接复制代码运行 。

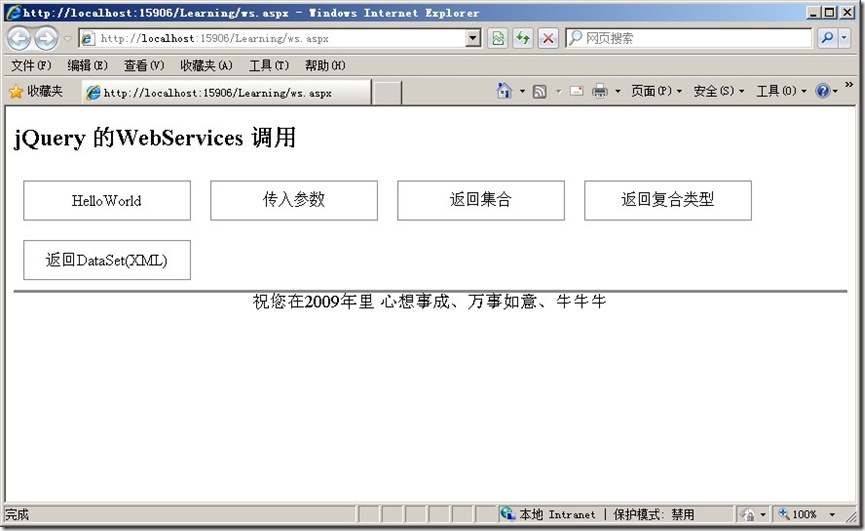
ws.aspx 代码
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
< html xmlns ="http://www.w3.org/1999/xhtml">
< head id ="Head1" runat ="server">
< title ></ title >
< script src ="jquery.js" type ="text/javascript"></ script >
< style type ="text/css">
.hover
{
cursor : pointer ; /*小手*/
background : #ffc ; /*背景*/
}
.button
{
width : 150px ;
float : left ;
text-align : center ;
margin : 10px ;
padding : 10px ;
border : 1px solid #888 ;
}
#dictionary
{
text-align : center ;
font-size : 18px ;
clear : both ;
border-top : 3px solid #888 ;
}
#loading
{
border : 1px #000 solid ;
background-color : #eee ;
padding : 20px ;
margin : 100px 0 0 200px ;
position : absolute ;
display : none ;
}
#switcher
{
}
</ style >
< script type ="text/javascript">
//无参数调用
$(document).ready(function () {
$('#btn1' ).click(function () {
$.ajax({
type: "POST" , //访问WebService使用Post方式请求
contentType: "application/json" , //WebService 会返回Json类型
url: "WebService1.asmx/HelloWorld" , //调用WebService的地址和方法名称组合 ---- WsURL/方法名
data: "{}" , //这里是要传递的参数,格式为 data: "{paraName:paraValue}",下面将会看到
dataType: 'json' ,
success: function (result) { //回调函数,result,返回值
$('#dictionary' ).append(result.d);
}
});
});
});
//有参数调用
$(document).ready(function () {
$("#btn2" ).click(function () {
$.ajax({
type: "POST" ,
contentType: "application/json" ,
url: "WebService1.asmx/GetWish" ,
data: "{value1:'心想事成',value2:'万事如意',value3:'牛牛牛',value4:2009}" ,
dataType: 'json' ,
success: function (result) {
$('#dictionary' ).append(result.d);
}
});
});
});
//返回集合(引用自网络,很说明问题)
$(document).ready(function () {
$("#btn3" ).click(function () {
$.ajax({
type: "POST" ,
contentType: "application/json" ,
url: "WebService1.asmx/GetArray" ,
data: "{i:10}" ,
dataType: 'json' ,
success: function (result) {
$(result.d).each(function () {
//alert(this);
$('#dictionary' ).append(this .toString() + " " );
//alert(result.d.join(" | "));
});
}
});
});
});
//返回复合类型
$(document).ready(function () {
$('#btn4' ).click(function () {
$.ajax({
type: "POST" ,
contentType: "application/json" ,
url: "WebService1.asmx/GetClass" ,
data: "{}" ,
dataType: 'json' ,
success: function (result) {
$(result.d).each(function () {
//alert(this);
$('#dictionary' ).append(this ['ID' ] + " " + this ['Value' ]);
//alert(result.d.join(" | "));
});
}
});
});
});
//返回DataSet(XML)
$(document).ready(function () {
$('#btn5' ).click(function () {
$.ajax({
type: "POST" ,
url: "WebService1.asmx/GetDataSet" ,
data: "{}" ,
dataType: 'xml' , //返回的类型为XML ,和前面的Json,不一样了
success: function (result) {
//演示一下捕获
try {
$(result).find("Table1" ).each(function () {
$('#dictionary' ).append($(this ).find("ID" ).text() + " " + $(this ).find("Value" ).text());
});
}
catch (e) {
alert(e);
return ;
}
},
error: function (result, status) { //如果没有上面的捕获出错会执行这里的回调函数
if (status == 'error' ) {
alert(status);
}
}
});
});
});
//Ajax 为用户提供反馈,利用ajaxStart和ajaxStop 方法,演示ajax跟踪相关事件的回调,他们两个方法可以添加给jQuery对象在Ajax前后回调
//但对与Ajax的监控,本身是全局性的
$(document).ready(function () {
$('#loading' ).ajaxStart(function () {
$(this ).show();
}).ajaxStop(function () {
$(this ).hide();
});
});
// 鼠标移入移出效果,多个元素的时候,可以使用“,”隔开
$(document).ready(function () {
$('div.button' ).hover(function () {
$(this ).addClass('hover' );
}, function () {
$(this ).removeClass('hover' );
});
});
</ script >
</ head >
< body >
< form id ="form1" runat ="server">
< div id ="switcher">
< h2 >
jQuery 的WebServices 调用</ h2 >
< div class ="button" id ="btn1">
HelloWorld</ div >
< div class ="button" id ="btn2">
传入参数</ div >
< div class ="button" id ="btn3">
返回集合</ div >
< div class ="button" id ="btn4">
返回复合类型</ div >
< div class ="button" id ="btn5">
返回DataSet(XML)</ div >
</ div >
< div id ="loading">
服务器处理中,请稍后。
</ div >
< div id ="dictionary">
</ div >
</ form >
</ body >
</ html >
WebService1.asmx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Data;
namespace jQuery.Learning
{
/// <summary>
/// WebService1 的摘要说明
/// </summary>
[WebService (Namespace = "http://tempuri.org/" )]
[WebServiceBinding (ConformsTo = WsiProfiles .BasicProfile1_1)]
[System.ComponentModel.ToolboxItem (false )]
// 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。
[System.Web.Script.Services.ScriptService ]
public class WebService1 : System.Web.Services.WebService
{
/// <summary>
/// 无参数
/// </summary>
/// <returns></returns>
[WebMethod ]
public string HelloWorld()
{
return "Hello World " ;
}
/// <summary>
/// 带参数
/// </summary>
/// <param name="value1"></param>
/// <param name="value2"></param>
/// <param name="value3"></param>
/// <param name="value4"></param>
/// <returns></returns>
[WebMethod ]
public string GetWish(string value1, string value2, string value3, int value4)
{
return string .Format("祝您在{3}年里 {0}、{1}、{2}" , value1, value2, value3, value4);
}
/// <summary>
/// 返回集合
/// </summary>
/// <param name="i"></param>
/// <returns></returns>
[WebMethod ]
public List <int > GetArray(int i)
{
List <int > list = new List <int >();
while (i >= 0)
{
list.Add(i--);
}
return list;
}
/// <summary>
/// 返回一个复合类型
/// </summary>
/// <returns></returns>
[WebMethod ]
public Class1 GetClass()
{
return new Class1 { ID = "1" , Value = "牛年大吉" };
}
/// <summary>
/// 返回XML
/// </summary>
/// <returns></returns>
[WebMethod ]
public DataSet GetDataSet()
{
DataSet ds = new DataSet ();
DataTable dt = new DataTable ();
dt.Columns.Add("ID" , Type .GetType("System.String" ));
dt.Columns.Add("Value" , Type .GetType("System.String" ));
DataRow dr = dt.NewRow();
dr["ID" ] = "1" ;
dr["Value" ] = "新年快乐" ;
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["ID" ] = "2" ;
dr["Value" ] = "万事如意" ;
dt.Rows.Add(dr);
ds.Tables.Add(dt);
return ds;
}
}
//自定义的类,只有两个属性
public class Class1
{
public string ID { get ; set ; }
public string Value { get ; set ; }
}
}
























 182
182

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








