今天的我还是没逃过三级联动的控制 决定来研究一下这个东西
其实对于这种逻辑思维的东西… 我仿佛弱了非常多
所以今天来说两种方法
一种是JSON 一种是PHP+MySQL

然而我为什么要先说JSON呢,因为其实相对于来说JSON只需要一个JSON文件? 也可能是我理解的不太到位.. 所以我们还是先说JSON 为主
{
"provinces" : "四川省",
"city" : "成都市",
"area" : "金牛区"
},
{
"provinces" : "四川省",
"city" : "成都市",
"area" : "青羊区"
}这是我的JSON文件的一小部分, 我选择了两个省,这样方便切换,由字面意思看 provinces 表示省份, city 表示城市, area 表示区域..取名无能的我,就把他们按英文翻译了。
接下来探寻到页面结构,不管是使用JSON 还是 PHP ,结构都是相同的,我是做了一个假样式,代码如下:
<style type="text/css">
div {
float: left;
position: relative;
width: 100px;
height: 50px;
margin-right: 20px;
background: lightcoral;
cursor: pointer;
}
div span {
position: absolute;
top: 0;
left: 0;
width: 100px;
height: 50px;
line-height: 50px;
text-align: center;
}
div ul {
display: none;
position: absolute;
left: 0;
top: 50px;
width: 100px;
background: lightcyan;
}
div ul li {
width: 100px;
height: 50px;
line-height: 50px;
text-align: center;
}
</style>
// 选择省份
<div class="chose-pro">
<span>请选择</span>
<ul id="proList">
</ul>
</div>
// 选择城市
<div class="chose-city">
<span>请选择</span>
<ul id="cityList"></ul>
</div>
// 选择地区
<div class="chose-area">
<span>请选择</span>
<ul id="areaList"></ul>
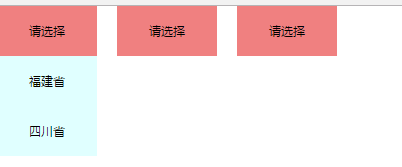
</div>问了让大家有一个更加清晰的样式图,我决定放个图片..很丑就是了
大概就是长这个样子,当你点击福建省的时候,请选择的字样会变成福建省,之后下一个请选择就会在json文件里检索。
接下来是用JQ设置
// 当你选择省份时,省份列表出现,并检索数据
$('.chose-pro').find('span').on('click', function() {
$('#proList').css({
"display" : "block"
})
show(1);
});
// 当你选择城市时,如果城市列表不为空,那么城市列表出现
$('.chose-city').find('span').on('click', function() {
if(!$('#cityList').html() == "") {
$('#cityList').css({
'display' : "block"
})
}
})
// 当你选择区域时,如果区域列表不为空,那么区域列表出现
$('.chose-area').find('span').on('click', function() {
if(!$('#areaList').html() == "") {
$('#areaList').css({
'display' : 'block'
})
}
});
// 下面三个都为省市级三个列表,当你的鼠标单击旁边或在列表外时,列表自动回收,就不会造成当你点击完成或先填写别的信息时,列表一直下拉。可以拥有更好的用户体验。
$('.chose-pro').find('span').on('mouseout', function() {
$('#proList').css({
"display" : "none"
});
$('#proList').hover(function() {
$('#proList').css({
"display" : "block"
})
} ,function() {
$('#proList').css({
"display" : "none"
})
})
})
$('.chose-city').find('span').on('mouseout', function() {
$('#cityList').css({
"display" : "none"
})
$('#cityList').hover(function() {
$('#cityList').css({
"display" : "block"
})
}, function() {
$('#cityList').css({
"display" : "none"
})
})
})
$('.chose-area').find('span').on('mouseout', function() {
$('#areaList').css({
"display" : "none"
})
$('#areaList').hover(function() {
$('#areaList').css({
"display" : "block"
})
}, function() {
$('#areaList').css({
"display" : "none"
})
})
})现在是关于检索数据的部分了,在上面的代码中,我写到show(1)这个函数,并没有解释,这个函数我用来检索数据。1表示省份,2表示城市,3表示区域。
// 函数中的num用来传数字,chose表示选择的省份或城市
function show(num, chose) {
$.ajax({
type: 'get',
url: '../json/san.json'
})
// 先用ajax检索json数据,成功返回data
.done(function(data) {
// 1表示省份
if(num == 1) {
var proArr = [];
// 这一个循环是我用来数组去重的,因为检索出来会有无数多个省份
for(var i = 0; i < data.length; i++) {
var item = data[i].provinces;
if(proArr.indexOf(item) === -1) {
proArr.push(item);
}
}
var proString = '';
// 清空省份列表里的内容,很重要,不然当你选完一个省份要再选另一个的时候,就会不断添加新数据
$('#proList').empty();
// 将去重后的数据添加到列表内
for(var i = 0; i < proArr.length; i++) {
proString += "<li>" + proArr[i] + "</li>";
}
$('#proList').prepend(proString);
// 判断,当点击省份列表的其中一个时,将span标签内的内容替换为选择的省份,并传递此参数,检索城市列表
$('#proList').children('li').on('click', function() {
$('.chose-pro').find('span').html($(this).text());
$('#proList').css({
"display" : "none"
})
show(2, $(this).text());
})
// 城市列表
} else if (num == 2 && chose != null) {
var cityArr = [];
for(var i = 0; i < data.length; i++) {
var item = data[i].city;
if(cityArr.indexOf(item) === -1 && data[i].provinces == chose) {
cityArr.push(item);
}
}
$('#cityList').empty();
var cityString = '';
for(var i = 0; i < cityArr.length; i++) {
cityString += "<li>" + cityArr[i]+ "</li>"
}
$('#cityList').prepend(cityString);
$('#cityList').find('li').on('click', function() {
$('.chose-city').find('span').html($(this).text());
$('#cityList').css({
"display" : "none"
})
show(3, $(this).text());
})
// 区域列表
} else if(num == 3 && chose != null) {
$('#areaList').empty();
var areaString = '';
for(var i = 0; i < data.length; i++) {
if(data[i].city == chose) {
areaString += "<li>" + data[i].area + "</li>";
}
}
$('#areaList').prepend(areaString);
$('#areaList').find('li').on('click', function() {
$('.chose-area').find('span').html($(this).text());
$('#areaList').css({
"display" : "none"
})
})
}
})
}我只讲解了省份列表的,城市列表的和省份列表的大同小异,其中最简单的就是区域列表啦
在我打代码的过程当中,我认为有几个点是比较重要的。
首先是数组去重,因为json所检索的数据只能在页面当中进行修改。(也可能是我道行太浅还没有学会如何直接输出两个省市不用去重)。所以在省份和城市当中我都使用了数组去重。
其次是清空列表,因为有时候我们想要变换一下地方的时候,会点击再次弹出列表,如果这个时候不清空原本的列表,就会在原有的基础上,再次添加新数据。
最后是选择完你所选择的省份/城市/区域后,将列表隐藏。


现在说第二种 PHP的

我使用wamp做的..当然我也并不知道其他方法!!好蠢…
首先在wamp下建立数据库 同json文件一样,省市区,其实只是一个在数据库里 一个用json写
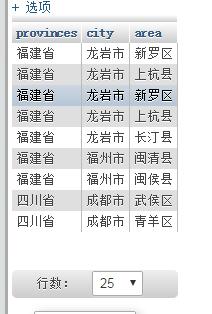
这是我的数据库
可以看出和json文件没有什么不同的 但是在写代码的过程当中就会有不同的地方啦
首先,结构样式以及最开始的设置是相同的
即:
// 当你选择省份时,省份列表出现,并检索数据 需要注意的是 这里和json有不同的地方就在与这里的show函数我传递了三个参数。
$('.chose-pro').find('span').on('click', function() {
$('#proList').css({
"display" : "block"
})
show(1, 1, 1);
});
// 当你选择城市时,如果城市列表不为空,那么城市列表出现
$('.chose-city').find('span').on('click', function() {
if(!$('#cityList').html() == "") {
$('#cityList').css({
'display' : "block"
})
}
})
// 当你选择区域时,如果区域列表不为空,那么区域列表出现
$('.chose-area').find('span').on('click', function() {
if(!$('#areaList').html() == "") {
$('#areaList').css({
'display' : 'block'
})
}
});
// 下面三个都为省市级三个列表,当你的鼠标单击旁边或在列表外时,列表自动回收,就不会造成当你点击完成或先填写别的信息时,列表一直下拉。可以拥有更好的用户体验。
$('.chose-pro').find('span').on('mouseout', function() {
$('#proList').css({
"display" : "none"
});
$('#proList').hover(function() {
$('#proList').css({
"display" : "block"
})
} ,function() {
$('#proList').css({
"display" : "none"
})
})
})
$('.chose-city').find('span').on('mouseout', function() {
$('#cityList').css({
"display" : "none"
})
$('#cityList').hover(function() {
$('#cityList').css({
"display" : "block"
})
}, function() {
$('#cityList').css({
"display" : "none"
})
})
})
$('.chose-area').find('span').on('mouseout', function() {
$('#areaList').css({
"display" : "none"
})
$('#areaList').hover(function() {
$('#areaList').css({
"display" : "block"
})
}, function() {
$('#areaList').css({
"display" : "none"
})
})
})这一个部分是相同的
我们现在先说PHP当中应该怎么书写
// 跳过链接数据库的部分 这是我定义的参数abc三个,a用来表示判断,b又来传递选择的省份,c用来传递选择的城市
$a = $_POST['a'];
$b = $_POST['b'];
$c = $_POST['c'];
// 设置字符......
mysql_query("set names 'utf8'");
// 选择数据库
mysql_select_db("test", $link);
// 根据所传递的参数进行判断 当a=1时,检索省份.............
if($a == '1') {
$sql = "SELECT DISTINCT provinces FROM san";
} else if($a == '2') {
$sql = "SELECT DISTINCT city FROM san WHERE provinces = '$b'";
} else if($a == '3') {
$sql = "SELECT DISTINCT area FROM san WHERE provinces = '$b' AND city = '$c'";
}
// 输出数据
$result = mysql_query($sql, $link);
$arr = array();
while($row = mysql_fetch_assoc($result)) {
array_push($arr, $row);
}
echo json_encode($arr);其实在php中书写的部分就是之前json版本的简略版 其中有一句
SELECT DISTINCT 列名称 FROM 表名称
这是我从WC3shcool中看来的,作用是仅仅列出表中不同的值,这样一来就可以省略掉在json当中使用的数组去重方法了。
function show(num, chose, ac) {
$.ajax({
type: 'post',
url: 'chose.php',
data: {
a: num,
b: chose,
c: ac
}
})
.done(function(data) {
if(num == 1) {
$('#proList').empty();
var proString = '';
for(var i = 0; i < data.length; i++) {
proString += "<li>" + data[i].provinces + "</li>";
}
$('#proList').prepend(proString);
$('#proList').find('li').on('click', function() {
$('.chose-pro').find('span').html($(this).text());
$('#proList').css({
"display" : "none"
})
show(2, $(this).text(), 1);
})
} else if (num == 2) {
$('#cityList').empty();
var cityString = '';
for(var i = 0; i < data.length; i++) {
cityString += "<li>" + data[i].city + "</li>";
}
$('#cityList').prepend(cityString);
$('#cityList').find('li').on('click', function() {
$('.chose-city').find('span').html($(this).text());
$('#cityList').css({
"display" : "none"
})
show(3, $('.chose-pro').find('span').html(), $(this).text());
})
} else if (num == 3) {
$('#areaList').empty();
var areaString = '';
for(var i = 0; i < data.length; i++) {
areaString += "<li>" + data[i].area + "</li>";
}
$('#areaList').prepend(areaString);
$('#areaList').find('li').on('click', function() {
$('.chose-area').find('span').html($(this).text());
$('#areaList').css({
"display" : "none"
});
})
}
})
}上面就是网页当中的代码书写。我认为最重要的一点就是一定要传递够参数。我前面没有传递足够的参数所以一直在bug…
总体来说我认为这两种方法都是可行的,相对于JSON来说,我认为PHP更加简单一些
希望以后能有更多更好的方法
省市区三级联动get√

























 4267
4267

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








