总结1
刚上了两天班,随便记录一点东西供自己以后翻出来看看回忆一下
这两天干的活都是改bug,改bug首先要做的当然是找到你bug的页面在哪里了,不同于在学校开发时哪几个页面而已,现在面临的是成百上千的页面,要做的快速定位的方法就是
1.在开发过程中连上手机,用手机打开软件,找到有bug的页面,然后点击屏幕下面的logcat,然后在搜索框里输入resume,快速筛选出有用的fragment,找到对应的fragment之后,将该fragment的全称复制下来,双击shift键,然后将全名粘贴进去进行搜索,打开对应的kt文件
2.因为这两天进行修改的几乎全部都是ui问题,所以接下来要做的是找到对应的ui界面进行修改,步骤如下
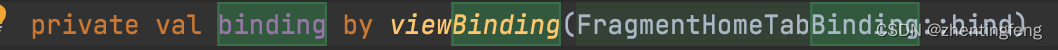
点进去之后找binding 类似上图所示,然后点击鼠标放在后面括号里的位置中,按住command键点击鼠标即可找到对应页面。
layout_gravity和gravity 之间的关系
这个问题在今天改bug的过程中困扰了我相当长的时间,然后我师傅让我总结一下
…
<?xml version="1.0" encoding="utf-8"?>
<TextView
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="bottom"
android:gravity="bottom"
android:textColor="#ffffff"
android:background="#0000ff" />
<TextView
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="left"
android:gravity="left"
android:textColor="#ffffff"
android:background="#000000" />
<TextView
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="right"
android:gravity="right"
android:textColor="#ffffff"
android:background="#0000ff" />
<TextView
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="center_vertical"
android:gravity="center_vertical"
android:textColor="#ffffff"
android:background="#000000" />
<TextView
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="fill_vertical"
android:gravity="fill_vertical"
android:textColor="#ffffff"
android:background="#0000ff" />
<TextView
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="center_horizontal"
android:gravity="center_horizontal"
android:textColor="#ffffff"
android:background="#000000" />
<TextView
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="fill_horizontal"
android:gravity="fill_horizontal"
android:textColor="#ffffff"
android:background="#0000ff" />
<TextView
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="center"
android:gravity="center"
android:textColor="#ffffff"
android:background="#000000" />
<TextView
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="fill"
android:gravity="fill"
android:textColor="#ffffff"
android:background="#0000ff" />
<TextView
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="clip_vertical"
android:gravity="clip_vertical"
android:textColor="#ffffff"
android:background="#000000" />
<TextView
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="clip_horizontal"
android:gravity="clip_horizontal"
android:textColor="#ffffff"
android:background="#0000ff" />
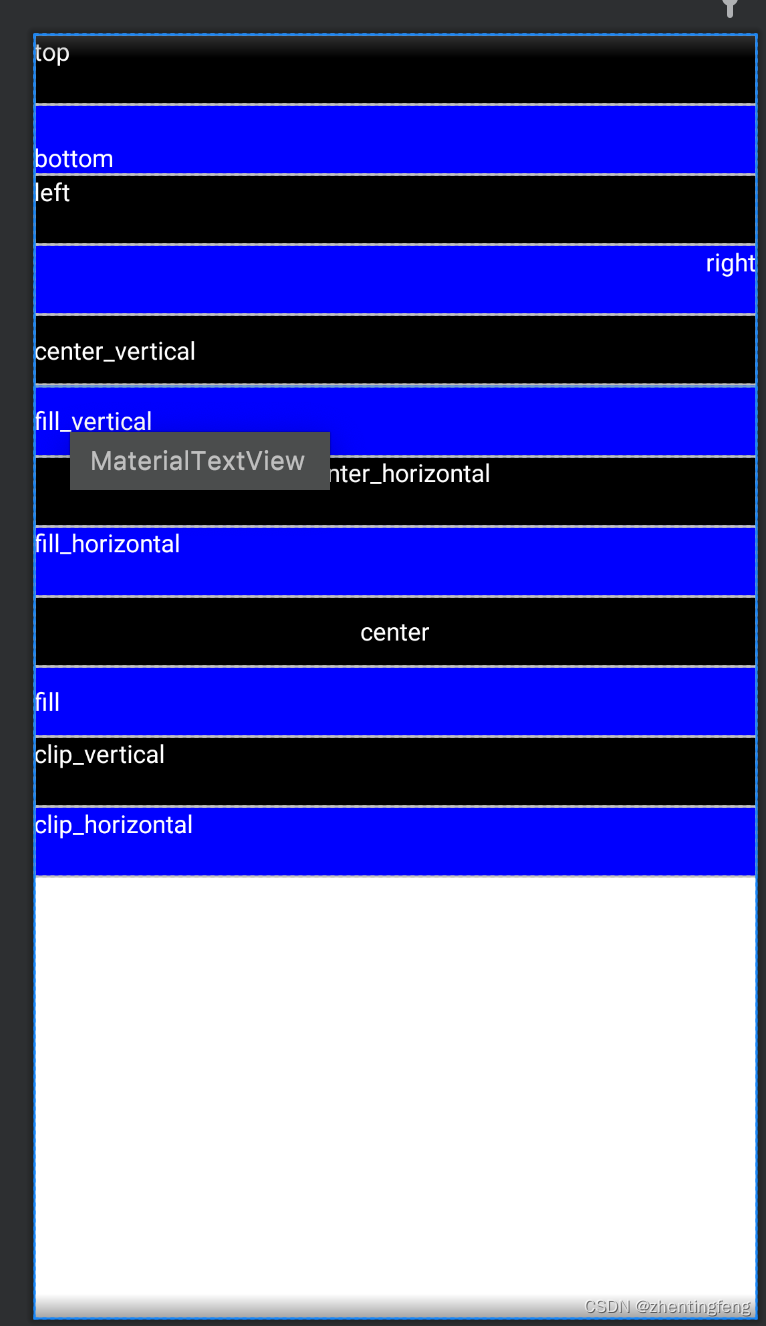
效果如图
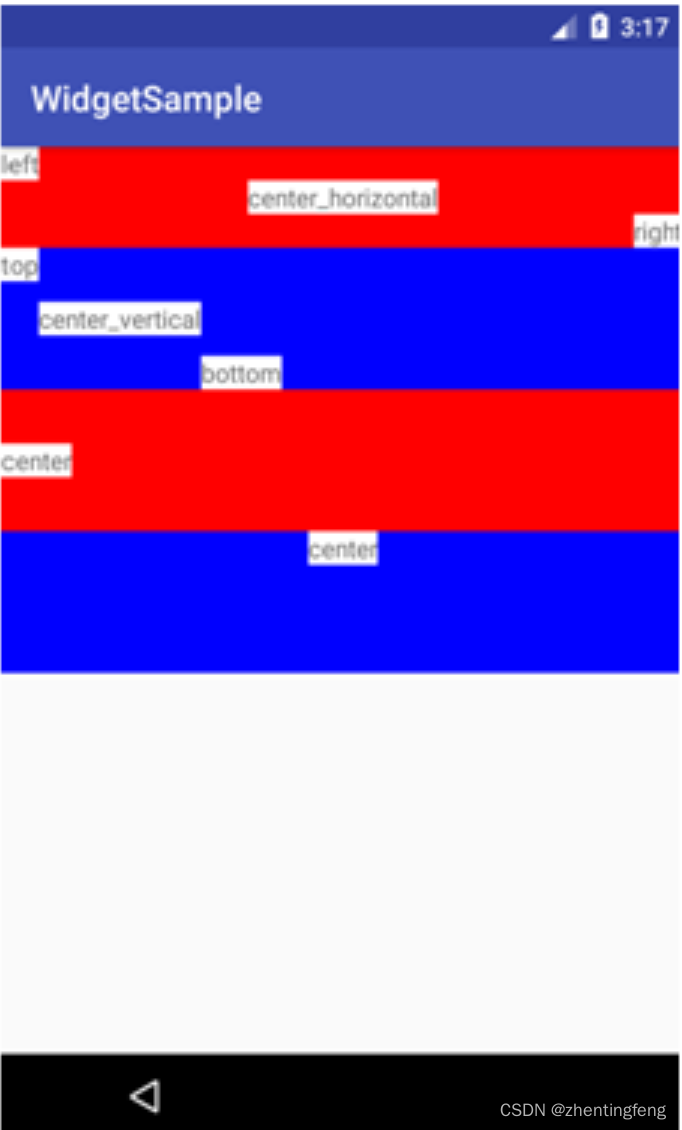
而layout_ gravity的显示出来的结果则如图所示
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 水平左右对齐 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="#ff0000">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="left"
android:background="#ffffff"
android:layout_gravity="left" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="center_horizontal"
android:background="#ffffff"
android:layout_gravity="center_horizontal" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="right"
android:background="#ffffff"
android:layout_gravity="right" />
</LinearLayout>
<!-- 垂直上下对齐 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="80dp"
android:orientation="horizontal"
android:background="#0000ff">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="top"
android:background="#ffffff"
android:layout_gravity="top" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="center_vertical"
android:background="#ffffff"
android:layout_gravity="center_vertical" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="bottom"
android:background="#ffffff"
android:layout_gravity="bottom" />
</LinearLayout>
<!-- 整体居中对齐 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="80dp"
android:orientation="horizontal"
android:background="#ff0000">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="center"
android:background="#ffffff"
android:layout_gravity="center" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="80dp"
android:orientation="vertical"
android:background="#0000ff">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="center"
android:background="#ffffff"
android:layout_gravity="center" />
</LinearLayout>
</LinearLayout>
显示结果
总结
他们的区别在于:
android:gravity 属性是对该view中内容的限定.比如一个button 上面的text. 你可以设置该text 相对于view的靠左,靠右等位置.
android:layout_gravity是用来设置该view相对与父view 的位置.比如一个button 在linearlayout里,你想把该button放在linearlayout里靠左、靠右等位置就可以通过该属性设置.
即android:gravity用于设置View中内容相对于View组件的对齐方式,而android:layout_gravity用于设置View组件相对于Container的对齐方式。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








