ratchet
Ratchet 可使用简单的 HTML、JS 和 CSS 来制作一个 iPhone 应用的原型。
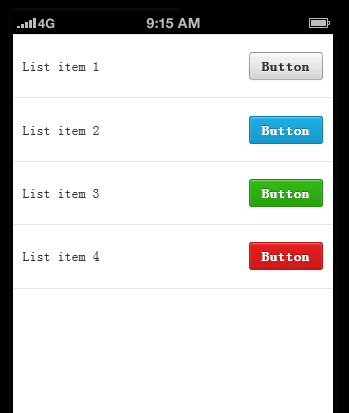
例如你可使用如下代码:
1 | List item 1 ButtonList item 2 ButtonList item 3 ButtonList item 4 Button |
来生成这样的界面:

Flot.JS
纯JS chart图表
modernizr.js
为HTML5和CSS3而生的兼容性测试框架。
Zepto.JS
可以说是移动端的Jquery,体积小,使用简单,用法仿照jquery。
Font-Awesome
Bootstrap
Bootstrap 是快速开发响应式Web应用程序的前端css+js工具包。它是一个CSS和HTML的集合,它使用了最新的浏览器技术,给你的Web开发提供了时尚的版式,表单,buttons,表格,网格系统等等。
knockout.js
是我最近开始使用的一个javascript小类库. 它全部运用javascript编写, 用途是使前端用户界面(UI)的创建更为简单易读






















 2139
2139











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








