**
弹性盒基本属性:
**弹性盒布’局:display:flex;或者display:inline-flex;
两者区别可以参考display:block;和display:inline-block;的区别,(父级元素能否在一行显示)
弹性盒的作用:子元素能够在一行上显示,默认x为主轴,y为侧轴(副轴)
所以子元素默认会在一行上显示,类似于float:lef;方便布局

设置为弹性盒后:
1.子元素默认在主轴上排列;
2.子元素都能设置宽高;(类似于display:inline-block;)
3.父元素为弹性盒时,子元素要想上下左右居中,只需要margin:auto;
设置了弹性盒时对子元素的影响:
1.子元素身上的float和clear无效;
2.子元素vertical:-align:;(元素垂直对齐方式)无效。
父元素添加的属性(给父元素添加,对子元素造成影响)
设置主副轴的方式:
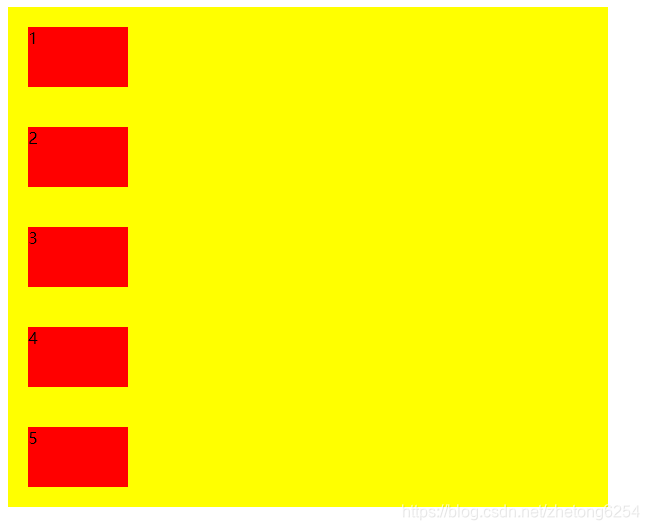
flex-derection:row;水平主轴
flex-derection:column;垂直主轴
flex-derection:row-reverse;水平主轴反向
flex-derection:column-reverse; 垂直主轴反向

子元素是否换行 flex-wrap:
1.wrap 换行;
2.no-warp:不换行;
3.wrap-reverse;反向换行;
简写方式:flex-flow:;(设置主轴 换行方式)(不建议该设置 会影响代码的可读性)
justify-content:;子元素在主轴上的对齐方式:给父元素添加
1.flex-start; 起始位置
2.flex-end; 终点位置
3.center; 中间位置
4.space-around;完全自动分配;
5.space-between;两端对齐,中间自动分配;

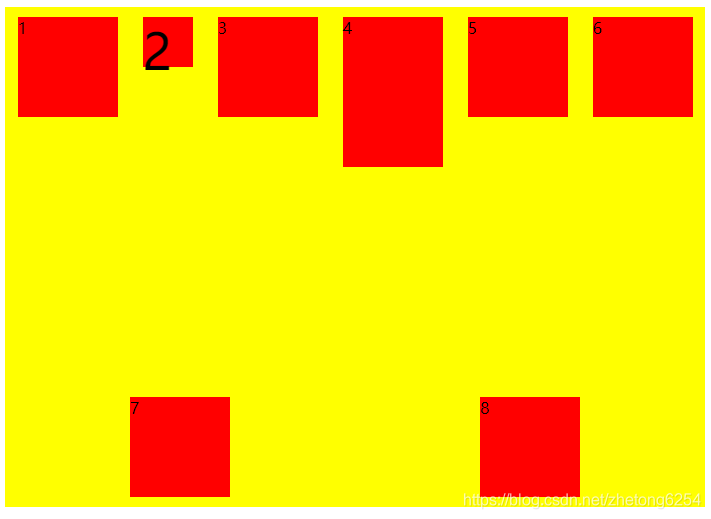
align-items:;子元素在侧轴上的对齐方式(给父元素添加)
1.flex-start;起始位置
2.flex-end;终点位置
3.center;中点位置
4.baseline;基线对齐
5.stretch; 默认位置对齐
align-content:;多行元素在侧轴上的对齐方式,多行元素才有效
1.flex-start;顶部对齐;
2.flex-end;底部对齐;
3.center;中间对齐;
4.space-around;完全自动分配;
5.space-between;两端对齐,中间自动分配;
6.stretch;默认位置对齐;
项目(子元素对齐方式)(给子元素添加)
align-self:;子元素在侧轴上的对齐方式;
flex-start 起始位置
flex-end 终点位置
center 居中
stretch 拉伸(此元素不设置宽度或者高度)
auto 默认值
注意:如果父元素有此属性设置,则继承alig-items:;属性设置
order:;数值越大,子元素越靠后























 868
868

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








