1、需要的css:
<link rel="stylesheet" href="https://cdn.bootcss.com/morris.js/0.5.1/morris.css">
2、blade主代码:
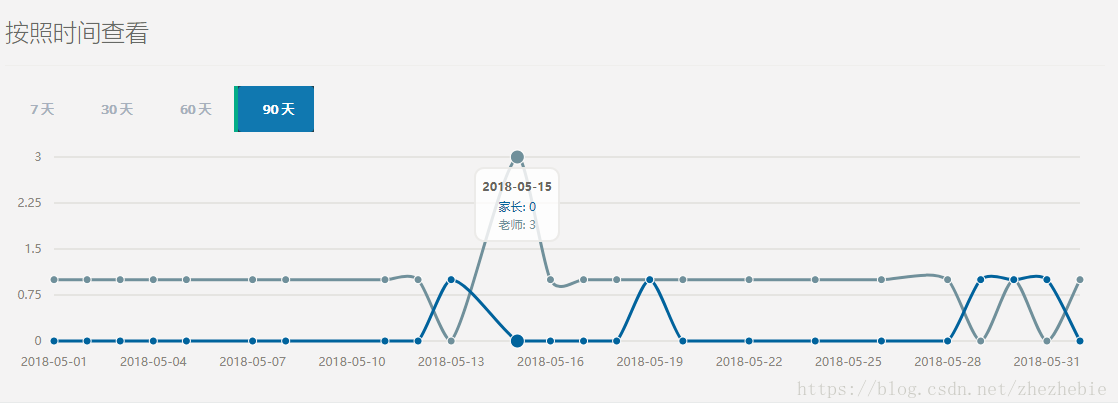
<h2>按照时间查看</h2>
<hr>
<ul class="nav nav-pills">
<li class="{{ request('days') == 7 || request('days') == '' ? 'active' : ''}}"><a href="{{ url('admin/numberCount?days=7') }}">7 天</a></li>
<li class="{{ request('days') == 30 ? 'active' : ''}}"><a href="{{ url('admin/numberCount?days=30') }}">30 天</a></li>
<li class="{{ request('days') == 60 ? 'active' : ''}}"><a href="{{ url('admin/numberCount?days=60') }}">60 天</a></li>
<li class="{{ request('days') == 90 ? 'active' : ''}}"><a href="{{ url('admin/numberCount?days=90') }}">90 天</a></li>
</ul>
<div id="stats-container" style="height: 250px;"></div>
#渐变色例子
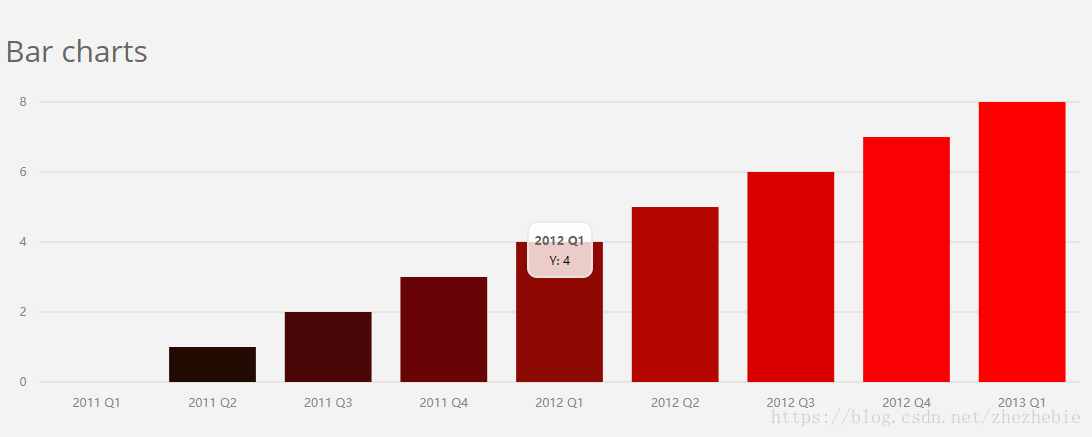
<h1>Bar charts</h1>
<div id="graph"></div>3、需要的js代码:
<script src="https://cdn.bootcss.com/jquery/1.9.0/jquery.js"></script>
<script src="https://cdn.bootcss.com/raphael/2.1.0/raphael-min.js"></script>
<script src="https://cdn.bootcss.com/morris.js/0.5.1/morris.min.js"></script>
<script>
var data = JSON.parse('{!! $stats !!}');#务必注意这里
// console.log(data);
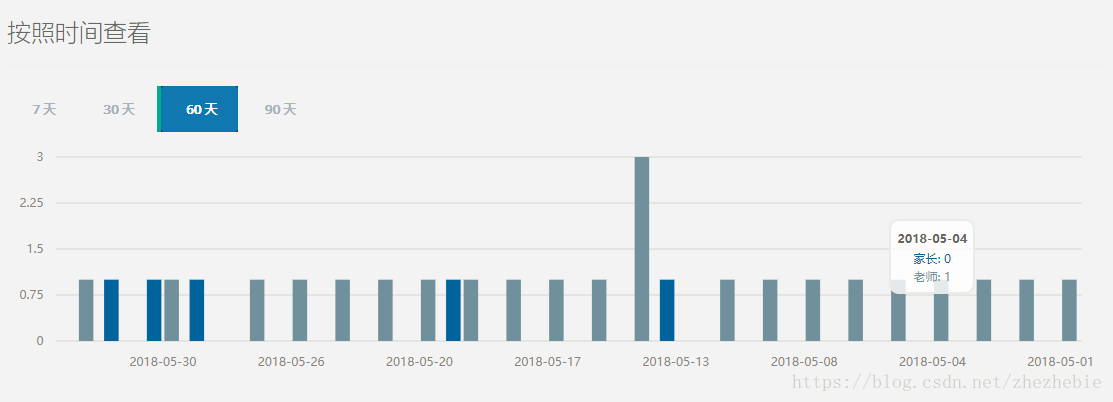
// new Morris.Bar({#如果需要柱状图解开她
Morris.Line({
element: 'stats-container',
data: data,
xkey: 'date',#横坐标
ykeys: ['customer', 'teacher'],
labels: ['家长', '老师']
});
#渐变色例子
Morris.Bar({
element: 'graph',
data: [
{x: '2011 Q1', y: 0},
{x: '2011 Q2', y: 1},
{x: '2011 Q3', y: 2},
{x: '2011 Q4', y: 3},
{x: '2012 Q1', y: 4},
{x: '2012 Q2', y: 5},
{x: '2012 Q3', y: 6},
{x: '2012 Q4', y: 7},
{x: '2013 Q1', y: 8}
],
xkey: 'x',
ykeys: ['y'],
labels: ['Y'],
barColors: function (row, series, type) {
if (type === 'bar') {
var red = Math.ceil(255 * row.y / this.ymax);
return 'rgb(' + red + ',0,0)';
}
else {
return '#000';
}
}
});
</script>HomeController查询代码:
...
use Carbon\Carbon;
...
public function numberCount()
{
$days = request('days', 7);
$range = Carbon::today()->subDays($days);
// \DB::enableQueryLog();
$stats = Customer::where('created_at', '>=', $range)
->groupBy('date')
->orderBy('date', 'DESC')
->get([
\DB::raw('Date(created_at) as date'),
\DB::raw('sum(CASE WHEN customer_type = 1 THEN 1 ELSE 0 END) AS customer'),
\DB::raw('sum(CASE WHEN customer_type = 2 THEN 1 ELSE 0 END) AS teacher'),
])
->toJSON();
return view('admin.numberCount', compact('stats', 'data'));
}曲线图:
柱状图:
参考:
https://gist.github.com/msurguy/9984618
http://morrisjs.github.io/morris.js/bars.html
国内免费的cdn:
http://www.bootcdn.cn/?
可以设置的颜色:
lineColors: ['#0b62a4', '#7A92A3', '#4da74d', '#afd8f8', '#edc240', '#cb4b4b', '#9440ed'],
| 十六进制颜色值:#0b62a4 |
| 十六进制颜色值:#7A92A3 |
| 十六进制颜色值:#4da74d |
| 十六进制颜色值:#afd8f8 |
| 十六进制颜色值:#edc240 |
| 十六进制颜色值:#cb4b4b |
| 十六进制颜色值:#9440ed |
MySQL DATE_FORMAT用法:
DATE_FORMAT(date,format)
根据format字符串格式化date值。下列修饰符可以被用在format字符串中:
%M 月名字(January……December)
%W 星期名字(Sunday……Saturday)
%D 有英语前缀的月份的日期(1st, 2nd, 3rd, 等等。)
%Y 年, 数字, 4 位
%y 年, 数字, 2 位
%a 缩写的星期名字(Sun……Sat)
%d 月份中的天数, 数字(00……31)
%e 月份中的天数, 数字(0……31)
%m 月, 数字(01……12)
%c 月, 数字(1……12)
%b 缩写的月份名字(Jan……Dec)
%j 一年中的天数(001……366)
%H 小时(00……23)
%k 小时(0……23)
%h 小时(01……12)
%I 小时(01……12)
%l 小时(1……12)
%i 分钟, 数字(00……59)
%r 时间,12 小时(hh:mm:ss [AP]M)
%T 时间,24 小时(hh:mm:ss)
%S 秒(00……59)
%s 秒(00……59)
%p AM或PM
%w 一个星期中的天数(0=Sunday ……6=Saturday )
%U 星期(0……52), 这里星期天是星期的第一天
%u 星期(0……52), 这里星期一是星期的第一天
%% 一个文字“%”。
举例:
select DATE_FORMAT(create_time,'%Y%u') weeks,count(caseid) count from tc_case group by weeks;
select DATE_FORMAT(create_time,'%Y%m%d') days,count(caseid) count from tc_case group by days;
select DATE_FORMAT(create_time,'%Y%m') months,count(caseid) count from tc_case group by months; 参考:
https://blog.csdn.net/mengtao0609/article/details/54138623




























 653
653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










