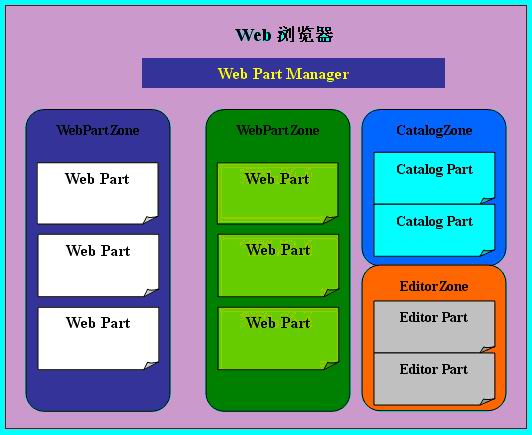
WebParts把网页隔成了一个一个更小的空间。http://www.3721.com/就是一个WebParts的例子。
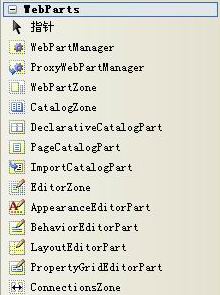
VS2005控件图

| WebPartManager | ||||||||||||||||||||||||||||||||
| WebPartManager控件是 Web 部件控件集的核心控件,用于管理所有 Web 部件控件、Web 部件功能和 Web 部件事件。 必须向使用 Web 部件控件的每个页添加一个(仅仅一个)WebPartManager控件。WebPartManager控件只能由通过身份验证的用户使用。 WebPartManger 任务下表列出了由 WebPartManager控件执行的任务。
将 Web 部件控件与 WebPartManager 关联若要将 Web 部件控件与 WebPartManager关联,需要将 Web 部件控件放入 WebPartZone 控件区域,还必须在同一页中放入一个 WebPartManager控件。
| ||||||||||||||||||||||||||||||||
| ProxyWebPartManager | ||||||||||||||||||||||||||||||||
| 当在内容页的关联母版页中声明了 WebPartManager 控件时,即可利用 ProxyWebPartManager 控件在内容页中声明静态连接。 一个使用 Web 部件控件的网页必须包含且只能包含一个 WebPartManager控件,该控件用于管理该页上的所有 Web 部件控件。当 Web 部件应用程序使用母版页时,通常将 WebPartManager控件放在母版页中。如果内容页与母版页在运行时相合并,单个 WebPartManager控件即可管理所有内容页上的 Web 部件控件。 若要声明静态连接,通常需要将 <asp:webpartconnection> 元素添加为 <staticconnections>元素的子元素,而后者本身又必须是 <asp:webpartmanager>元素的子元素。但是,如果您使用的是母版页,并将 WebPartManager控件放在母版页中,您将无法在内容页中创建 <asp:webpartmanager>元素;只允许存在一个 WebPartManager控件。此时的解决方案是:在内容页上使用 ProxyWebPartManager控件来代替 WebPartManager控件。 在运行时,ProxyWebPartManager控件中的连接会被添加到 WebPartManager控件的 StaticConnections 集合中,并被视为与任何其他连接等同。 有关演示如何使用 ProxyWebPartManager类的代码示例,请参见 System.Web.UI.WebControls.WebParts.ProxyWebPartManager的“示例”部分。 ProxyWebPartManager 控件与 WebManagerControl 之间需要注意的差异只有在母版页中创建了 WebPartManager控件并要在内容页中声明静态连接时才使用 ProxyWebPartManager控件。因此,ProxyWebPartManager控件与 WebPartManager控件相比功能要受到更多限制。虽然 ProxyWebPartManager控件充当的是旨在包含内容页中 WebPartManager控件的静态连接的代理,但它并不是继承自 WebPartManager控件。它直接继承自 Control 类,并且只重写了几个基成员。
| ||||||||||||||||||||||||||||||||
| WebPartZone | ||||||||||||||||||||||||||||||||
| WebPartZone控件用作 Web 部件控件集中用于承载网页上的 WebPart 控件的主要控件,并为其包含的控件提供公共 UI。 WebPartZone控件从基类 WebZone 中继承用户界面元素,并为其包含的控件提供公共 UI。这些公共 UI 元素统称为镶边,由所有控件上的外围 UI 元素组成,这些元素包括:边框、标题、页眉和页脚、样式特性以及谓词(即用户可以在控件上执行的 UI 操作,如关闭或最小化)等。 | ||||||||||||||||||||||||||||||||
| CatalogZone | ||||||||||||||||||||||||||||||||
| Web 部件控件(例如 CatalogZone 控件)的一项主要功能是可以让最终用户个性化网页并保存其个性化设置。CatalogZone控件允许最终用户在运行时向 Web 部件页添加 WebPart 控件或其他服务器控件。CatalogZone控件用作 Web 部件控件集内的主控件,用于在网页中承载 CatalogPart 控件。 仅当用户将网页切换至目录显示模式 (CatalogDisplayMode) 时,CatalogZone控件才变为可见。有关演示如何使用 CatalogZone控件的代码示例. CatalogZone Web 服务器控件附带的 CatalogPart 控件 由 CatalogZone控件创建的区域可以包含多种 CatalogPart控件。每个 CatalogPart控件都是一种容器,其中包含用户可添加至页面的服务器控件。CatalogPart控件因其包含的服务器控件的来源而不同。
| ||||||||||||||||||||||||||||||||
| DeclarativeCatalogPart | ||||||||||||||||||||||||||||||||
| DeclarativeCatalogPart控件使您能够将 WebPart 或其他服务器控件的目录添加到网页中,同时也使用户能够在运行时更改页面上的控件集和功能。目录是 WebPart或其他服务器控件的列表,当页面处于目录显示模式时,该列表是可见的。在设计时,您可以将控件添加到 DeclarativeCatalogPart控件中;在运行时,用户可以选择要在页面中查看的控件,方法是从目录列表中进行选择。有关更多信息,请参见 ASP.NET Web 部件页。
启用 DeclarativeCatalogPart Web 服务器控件必须将 DeclarativeCatalogPart放在 CatalogZoneBase 区域中,如 CatalogZone 区域。仅当网页处于目录显示模式时 DeclarativeCatalogPart控件才变为可见。 有关演示如何使用 CatalogZone控件的代码示例,请参见 CatalogZone Web 服务器控件声明性语法和 CatalogZone中的“示例”一节。 创建控件的应用程序范围的目录DeclarativeCatalogPart 使您能够设置可在整个站点中使用的控件目录。您可以将 WebPartsListUserControlPath 属性设置为用户控件(包含目录中的服务器控件列表)的路径,而不是在 DeclarativeCatalogPart控件中声明单独的服务器控件。在运行时,用户控件中引用的服务器控件在目录中加载。此策略使多个页面或站点能够引用相同的用户控件来创建目录。当用户控件中的服务器控件列表更新时,将更新基于该用户控件的所有目录。 | ||||||||||||||||||||||||||||||||
| PageCatalogPart | ||||||||||||||||||||||||||||||||
| PageCatalogPart类充当页目录来维护以前添加到某个用户已关闭的页的所有控件,以便该用户能够将这些控件重新添加到该页。仅当网页处于目录显示模式(一种特殊视图,使用户能够添加和移除页上的控件)时,此控件才可见。只有已关闭的控件才添加到页目录。如果希望向用户提供关闭和重新打开控件的灵活性,请将一个 PageCatalogPart控件添加到页。
有关更多信息,请参见 ASP.NET Web 部件页。 关于已关闭的控件用户可以关闭 Web 部件页上的控件。已关闭的控件具有下面的特性:
关闭控件与删除控件不同,删除是将控件从页上永久移除。用户可以从页目录重新打开已关闭的控件实例,如果用户删除控件,则永远无法恢复该控件的实例。
| ||||||||||||||||||||||||||||||||
| ImportCatalogPart | ||||||||||||||||||||||||||||||||
| ImportCatalogPart Web 服务器控件为一个 WebPart 控件(或用作 WebPart控件的其他 ASP.NET 服务器控件)导入说明文件,以便可以按预先指定的设置由用户在运行时将该控件添加到网页中。该说明文件使用户可以共享 WebPart控件的设置。 说明文件与控件本身不同。它是以 .WebPart 扩展名结尾的 XML 文件,并包含名称/值对(描述控件的状态)。说明文件使用特定的 XML 格式,如主题 Web 部件控件说明文件中所述。除了描述控件的状态以外,说明文件还引用该控件名和包含该控件的程序集(或文件)。 用户导入说明文件之后,在该文件中引用的 WebPart控件出现在 ImportCatalogPart控件中,并且用户可以将该控件添加到页面上。 将 Web 部件控件与 ImportCatalogPart Web 服务器控件关联与 ImportCatalogPart控件关联的 Web 部件控件可以编译成程序集,也可以是一个用户控件(.ascx 文件)。在任一情况下,导入的说明文件中引用的控件都必须存在于包含宿主网页的 Web 服务器上。 用户使用 ImportCatalogPart控件将说明文件(及其关联的服务器控件)导入网页,您必须已经将此控件添加到页面中。当用户将页面切换到目录显示模式后,将出现 ImportCatalogPart控件,用户可以浏览到此控件的 .WebPart 说明文件,然后导入此控件。控件的外观和属性在导入的说明文件中指定。 在导入 WebPart控件的说明文件之前,用户必须首先基于现有的 WebPart控件创建(导出)该文件。满足以下条件时,可以为一个控件导出说明文件:
启用 ImportCatalogPart Web 服务器控件当 Web 部件页处于编辑模式以及用户选择某一关联的 WebPart控件进行编辑时,在运行时将显示 ImportCatalogPart Web 服务器控件。有关更多信息,请参见演练:更改 Web 部件页上的显示模式。 | ||||||||||||||||||||||||||||||||
| EditorZone | ||||||||||||||||||||||||||||||||
| Web 部件的一项主要功能是使最终用户能够个性化网页并保存其个性化设置。修改 Web 部件页的一个方面包括编辑可见 WebPart 控件的外观、布局、行为和其他属性。 Web 部件控件集中有多个控件可提供编辑功能,其中包括 EditorZone 控件,此控件是 Web 部件控件集中用于承载网页上的 EditorPart 控件的主控件。 下表提供了可由 EditorZone承载的 EditorPart控件以及每个受承载控件的说明的列表。
当用户将 Web 部件页置于编辑模式时,EditorZone控件将变为可见的。 有关显示模式的详细信息,请参见演练:更改 Web 部件页上的显示模式。 EditorZone Web 服务器控件是一个区域控件。有关区域及如何在 Web 部件应用程序中使用区域的更多信息,请参见演练:创建 Web 部件页、WebZone 基类的参考文档以及 Web 部件控件集概述。 | ||||||||||||||||||||||||||||||||
| AppearanceEditorPart | ||||||||||||||||||||||||||||||||
| AppearanceEditorPart控件使最终用户能够编辑 WebPart 控件的几个用户界面属性。 下表列出了用户可自定义的功能,以及可使用 AppearanceEditorPart控件编辑的对应的 WebPart控件属性值。
若要编辑 WebPart控件的其他属性和行为,可使用 Web 部件控件集所提供的其他 EditorPart 控件。这些控件包括 BehaviorEditorPart、LayoutEditorPart 和 PropertyGridEditorPart 控件。内置 EditorPart控件提供了 WebPart控件的常用编辑功能。不过,您也可以通过从 EditorPart类继承来创建自定义编辑器控件。有关代码示例,请参见 System.Web.UI.WebControls.WebParts.EditorPart。 启用 AppearanceEditorPart 控件AppearanceEditorPart 控件仅在 Web 部件页处于编辑模式且用户已选择关联的 WebPart控件进行编辑时显示。 | ||||||||||||||||||||||||||||||||
| BehaviorEditorPart | ||||||||||||||||||||||||||||||||
| BehaviorEditorPart Web 服务器控件是一个编辑器部件控件,最终用户可以使用该控件在运行时编辑关联的 WebPart 控件上的数个用户界面 (UI) 属性。 下表列出了用户可自定义的功能及可使用 BehaviorEditorPart控件编辑的对应 WebPart控件属性值。
启用 BehaviorEditorPart Web 服务器控件如果 Web 部件页处于编辑模式且用户已选择关联的 WebPart控件进行编辑,BehaviorEditorPart控件会在运行时显示。BehaviorEditorPart控件驻留在 EditorZone 控件中。
在以下情况下,BehaviorEditorPart控件不会在页上显示:
对于要显示的 BehaviorEditorPart控件,必须执行以下操作:
| ||||||||||||||||||||||||||||||||
| LayoutEditorPart | ||||||||||||||||||||||||||||||||
| LayoutEditorPart控件使用户可以编辑相关联的 WebPart 控件上的数个面向布局的用户界面 (UI) 属性。 LayoutEditorPart 提供的编辑器用户界面下表列出了用户可自定义的功能,以及可使用 AppearanceEditorPart 控件编辑的对应的 WebPart控件属性值。
若要编辑 WebPart控件的其他属性和行为,可使用 Web 部件控件集所提供的其他 EditorPart 控件。这些控件包括 BehaviorEditorPart、LayoutEditorPart和 PropertyGridEditorPart。内置 EditorPart控件提供了编辑 WebPart控件时最常用的功能。不过,您也可以通过从 EditorPart类继承来创建自定义编辑器控件。有关代码示例,请参见 System.Web.UI.WebControls.WebParts.EditorPart。 启用 LayoutEditorPart 控件LayoutEditorPart 控件仅在 Web 部件页处于编辑模式且用户已选择了用于编辑的关联 WebPart控件时显示。
| ||||||||||||||||||||||||||||||||
| PropertyGridEditorPart | ||||||||||||||||||||||||||||||||
| PropertyGridEditorPart提供一个泛型用户界面 (UI),用户可以通过该界面编辑 WebPartZoneBase 区域中的 WebPart 控件和服务器控件上的自定义属性。 PropertyGridEditorPart控件的使用户能够编辑自定义属性的功能使其不同于其他 EditorPart 控件,例如 AppearanceEditorPart 和 BehaviorEditorPart 控件,这些控件只能编辑 WebPart类中现有的面向 UI 的属性。有关更多信息,请参见 ASP.NET Web 部件页。 通过 PropertyGridEditorPart 控件声明属性可自定义PropertyGridEditorPart 使用户能够编辑源代码中用 WebBrowsableAttribute 进行标记的属性。当使用 WebBrowsable属性 (Attribute) 标记某一属性 (Property) 时,PropertyGridEditorPart控件会基于该属性 (Property) 的类型创建编辑 UI,并根据需要使用 PropertyDescriptor 对象以将每个编辑控件中的值转换为该属性 (Property) 的类型。 有关使用 WebBrowsable属性 (Attribute) 标记属性 (Property) 的示例,请参见 PropertyGridEditorPart的示例部分。有关演示如何使用 PropertyGridEditorPart控件的示例,请参见 PropertyGridEditorPart Web 服务器控件声明性语法和 System.Web.UI.WebControls.WebParts.PropertyGridEditorPart。 协助 PropertyGridEditorPart 控件编辑 UI 的属性在创建可自定义的属性 (Property) 时,可以添加有助于 PropertyGridEditorPart控件显示编辑 UI 的属性 (Attribute)。对 WebDisplayNameAttribute 进行设置,以便为每个控件指定在编辑 UI 中显示的文本。将 WebDescriptionAttribute 设置为一个字符串,使该字符串在编辑 UI 中显示为每个控件的工具提示。
| ||||||||||||||||||||||||||||||||
| ConnectionsZone | ||||||||||||||||||||||||||||||||
| 使用 Web 部件控件,可以让用户创建两个服务器控件之间的运行时连接,以建立连接并共享数据,其中一个控件充当数据的提供者,另一个充当使用者。这两个控件可以是 WebPart 控件或任何其他类型的服务器控件,条件是它们能够处理连接且位于 WebPartZoneBase 区域中。若要了解有关 Web 部件连接的更多信息,请参见 WebPartConnection 和 ConnectionPoint 类概述以及 Web 部件连接概述。 即使存在用于建立 Web 部件连接的控件和条件,仍需要连接控件。连接控件的方法有:
ConnectionsZone控件生成 UI,以便用户能够连接任何合格控件或断开此类连接。该控件为可选控件,并非建立连接所必需,但您如果想赋予用户对连接哪些服务器控件或断开哪些服务器控件的连接的控制权,该控件就十分有用。 通过 ConnectionsZone 控件控制的 Web 部件控件属性ConnectionsZone 控件提供的用户界面能让用户设置与指定使用者控件和指定提供者控件相关的 ConnectionPoint对象。有关演示如何使用 ConnectionsZone控件的代码示例,请参见 ConnectionsZone类概述的“示例”部分。 启用 ConnectionsZone 控件作为工具区域,ConnectionsZone控件仅在网页处于连接模式(页面上的 WebPartManager 控件的 DisplayMode 属性值设置为 ConnectDisplayMode)时可见。用户将页切换到连接模式后,必须单击其中一个服务器控件的连接谓词才能显示连接 UI。 |
我们发现WebParts有几个特点:
1.网页上WebPartZone块可以移动;
2.网页上WebPartZone块可以最小化或是隐藏;
3.网页上WebPartZone块可以编辑.

WebParts的生命周期
1.首先每个WebPartZone都要向WebPartManager注册
2.WebPartManager加载静态的WebPart
3. WebPartManager预订这些WebPart的生命周期
4. WebPartManager为每个WebPart调用TrackViewState
5. WebPartManager加载所有动态的WebPart内容并且加载WebPartConnection
6. WebPartManager调用WebPartPersonalization方法
7. WebPartManager保存WebPart的信息
实例:
1. 首先必须先拖一个WebPartManager到页面
2. 拖一个表格进来二行二列
<table style="width: 100%; height: 100%">
<tr>
<td style="width: 50%;">
</td>
<td style="width: 50%;">
</td>
</tr>
<tr>
<td>
</td>
<td>
</td>
</tr>
</table>
3. 加一个WebPartZone(id=“WebPartZone1”)到表的左上单元格,自动套用格式“简单”,并在WebPartZone中加一个Panel。
<asp:WebPartZone ID="WebPartZone1" runat="server" BorderColor="#CCCCCC" Font-Names="Verdana"
Padding="6" Width="100%" Height="100%">
<PartChromeStyle BackColor="#EFF3FB" BorderColor="#D1DDF1" Font-Names="Verdana" ForeColor="#333333" />
<MenuLabelHoverStyle ForeColor="#D1DDF1" />
<EmptyZoneTextStyle Font-Size="0.8em" />
<MenuLabelStyle ForeColor="White" />
<MenuVerbHoverStyle BackColor="#EFF3FB" BorderColor="#CCCCCC" BorderStyle="Solid"
BorderWidth="1px" ForeColor="#333333" />
<HeaderStyle Font-Size="0.7em" ForeColor="#CCCCCC" HorizontalAlign="Center" />
<MenuVerbStyle BorderColor="#507CD1" BorderStyle="Solid" BorderWidth="1px" ForeColor="White" />
<PartStyle Font-Size="0.8em" ForeColor="#333333" />
<TitleBarVerbStyle Font-Size="0.6em" Font-Underline="False" ForeColor="White" />
<MenuPopupStyle BackColor="#507CD1" BorderColor="#CCCCCC" BorderWidth="1px" Font-Names="Verdana"
Font-Size="0.6em" />
<PartTitleStyle BackColor="#507CD1" Font-Bold="True" Font-Size="0.8em" ForeColor="White" />
<ZoneTemplate>
<asp:Panel ID="Panel1" runat="server" Height="50px" Width="125px" title="左上">
</asp:Panel>
</ZoneTemplate>
</asp:WebPartZone>
4. 加一个WebPartZone(id=“WebPartZone3”)到表的右上单元格,自动套用格式“彩色”,并在WebPartZone中加一个Calendar。
<asp:WebPartZone ID="WebPartZone3" runat="server" BorderColor="#CCCCCC" Font-Names="Verdana"
Padding="6" Width="100%" Height="100%" >
<PartChromeStyle BackColor="#FFFBD6" BorderColor="#FFCC66" Font-Names="Verdana" ForeColor="#333333" />
<MenuLabelHoverStyle ForeColor="#FFCC66" />
<EmptyZoneTextStyle Font-Size="0.8em" />
<MenuLabelStyle ForeColor="White" />
<MenuVerbHoverStyle BackColor="#FFFBD6" BorderColor="#CCCCCC" BorderStyle="Solid"
BorderWidth="1px" ForeColor="#333333" />
<HeaderStyle Font-Size="0.7em" ForeColor="#CCCCCC" HorizontalAlign="Center" />
<ZoneTemplate>
<asp:Calendar ID="Calendar1" runat="server" BackColor="White" BorderColor="#3366CC"
BorderWidth="1px" CellPadding="1" DayNameFormat="Shortest" Font-Names="Verdana"
Font-Size="8pt" ForeColor="#003399" Width="100%" Height="100%" title="左下">
<SelectedDayStyle BackColor="#009999" Font-Bold="True" ForeColor="#CCFF99" />
<TodayDayStyle BackColor="#99CCCC" ForeColor="White" />
<SelectorStyle BackColor="#99CCCC" ForeColor="#336666" />
<WeekendDayStyle BackColor="#CCCCFF" />
<OtherMonthDayStyle ForeColor="#999999" />
<NextPrevStyle Font-Size="8pt" ForeColor="#CCCCFF" />
<DayHeaderStyle BackColor="#99CCCC" ForeColor="#336666" Height="1px" />
<TitleStyle BackColor="#003399" BorderColor="#3366CC" BorderWidth="1px" Font-Bold="True"
Font-Size="10pt" ForeColor="#CCCCFF" Height="25px" />
</asp:Calendar>
</ZoneTemplate>
<MenuVerbStyle BorderColor="#990000" BorderStyle="Solid" BorderWidth="1px" ForeColor="White" />
<PartStyle Font-Size="0.8em" ForeColor="#333333" />
<TitleBarVerbStyle Font-Size="0.6em" Font-Underline="False" ForeColor="White" />
<MenuPopupStyle BackColor="#990000" BorderColor="#CCCCCC" BorderWidth="1px" Font-Names="Verdana"
Font-Size="0.6em" />
<PartTitleStyle BackColor="#990000" Font-Bold="True" Font-Size="0.8em" ForeColor="White" />
</asp:WebPartZone>
注意一点,控件自动附加了一个属性title。原来的Panel和Calendar都没有title属性。
如果没有装SQL Server 2005 Express的同学有难了。WebPart是可以保存状态的,即如果你这个时候的布局是某个值(x),那么下次打开访问这个网站你的布局还是值(x)。
没有装SQL Server 2005 Express运行会有sql不能连接的问题,
出错提示:
在建立与服务器的连接时出错。在连接到 SQL Server 2005 时,在默认的设置下 SQL Server 不允许进行远程连接可能会导致此失败
WebPart的信息正是存储在App_Data文件夹中,所以SQL Server 2005 Express是必须的。
App_Data文件夹下有如下两个文件,看看自己的代码里有没有。
5. 好了,这个时候可以运行了。不过虽然可以最大化,最小化,但这并不是我们要的结果。我们需要加上和http://www.3721.com/一样的效果,可以定制,可以拖动。先看看如何定制。加一个CatalogZone(id=“CatalogZone1”)到表的右下单元格,并在CatalogZone中加一个PageCatalogPart, PageCatalogPart用来显示本页中被关闭的WEBPART部件或是自定义的WEBPART部件。
6. 现在虽然不可以的使用PageCatalogPart,因为要让PageCatalogPart正常工作,要将WebPartManager的DisplayMode属性设为CatalogDisplayMode模式,现在为了达到设置的目的,在表的第三行第列中放置一个DropDownList。DropDownList的代码如下:
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
switch(DropDownList1.SelectedValue)
{
case "design":
WebPartManager1.DisplayMode = WebPartManager.DesignDisplayMode;
break;
case "e":
WebPartManager1.DisplayMode = WebPartManager.EditDisplayMode;
break;
case "b":
WebPartManager1.DisplayMode = WebPartManager.BrowseDisplayMode;
break;
case "ca":
WebPartManager1.DisplayMode=WebPartManager.CatalogDisplayMode;
break;
}
}
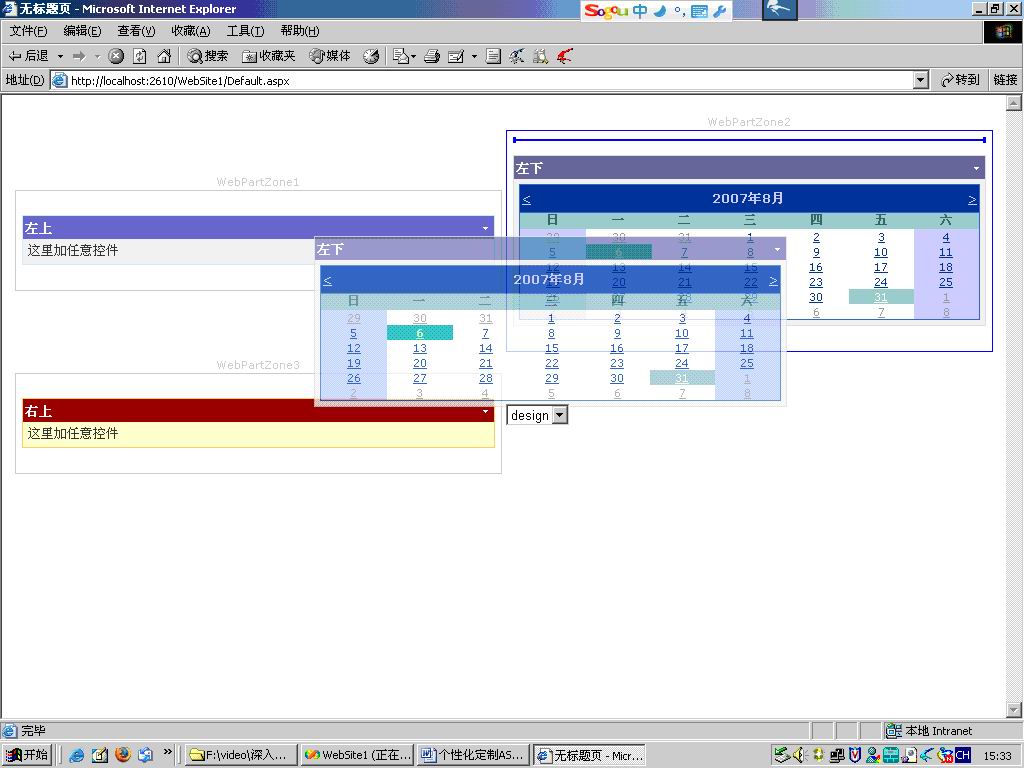
现在效果如下:
用鼠标点击DropDownList选择design.在DesignDisplayMode模式下可以实现拖动效果

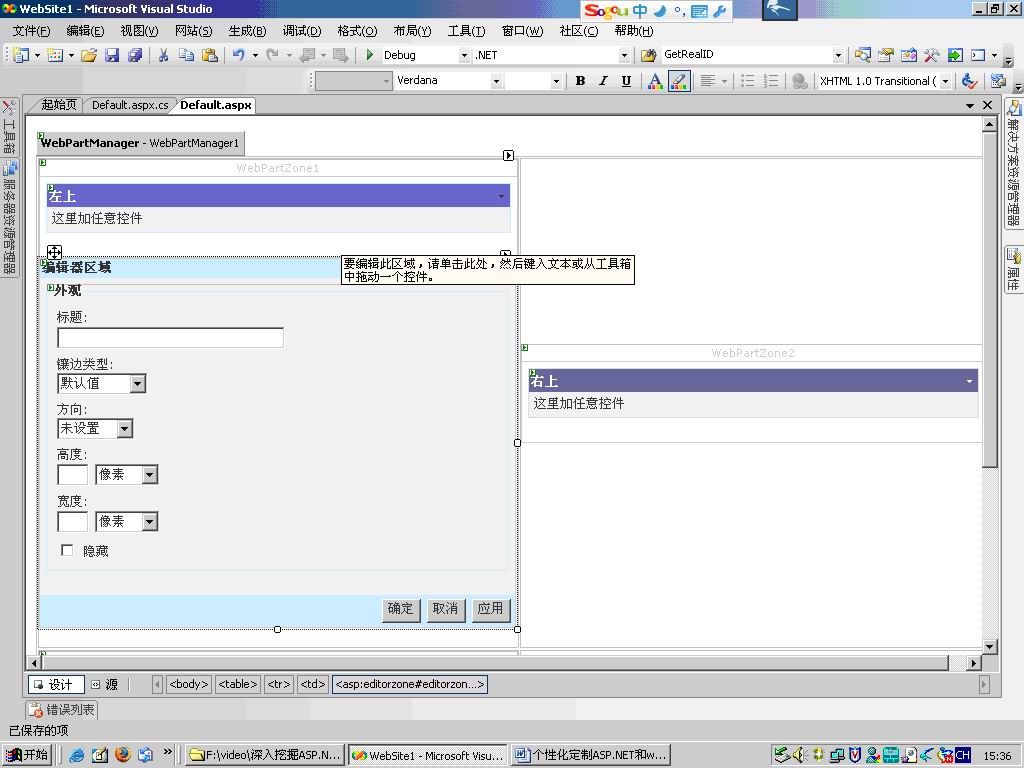
7. 现在来实现定制功能
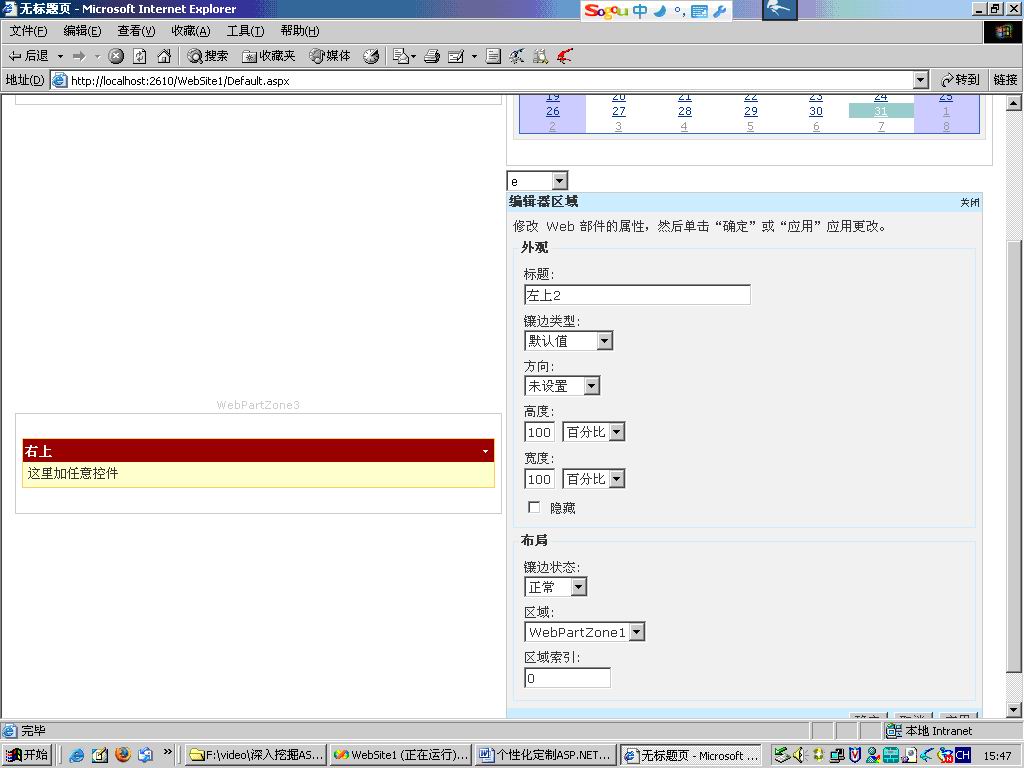
加入一个EditorZone,EditorZone中加入AppearanceEditorPart,PropertyGridEditorPart1,BehaviorEditorPart1,LayoutEditorPart1
在运行后,点击编辑就可以定制了。


当然更进一步的定制需要更进一步的编程。
另外提几个常用的概念:
WebPart个性化如何工作的?
-首先和一个用户登录的身份识别做绑定。
-用户的设定会被永久保存
-保存方式通过工厂模式设定,可以方便的更换保存的底层方法。
-个性化支持任何WebPartControl
关于个性化定制的说明
.个性化定制是WebPart的一个特性
.个性化不同于ViewState这种记录用户信息的技术
.个性化也不同于Profile
核心理念
.个性化页面包括两种区域,个人区域和共享区域,个人区域只对当前用户可见,共享区域对所有用户可见。
.用户控件同样具有这种可见度的概念。一个WebPart组件如果是由页面设计创建的,而且在共享区域内,那么它默认共享,如果是被代码创建或者是被Catalog创建则针对改用户。
WebPart的通讯问题
. WebPart可以进行动态通信和静态通信
.静态通信是使用WebPartManager调用相关的通信函数进行通信
.动态通信是通过使用ConnectionZone进行通信








 本文介绍了WebPart控件集的核心概念,包括WebPartManager的作用、关键任务及其在页面中的使用方式。此外,还探讨了ProxyWebPartManager、WebPartZone等控件的功能,并通过实例展示了如何构建具有个性化和交互能力的WebPart应用。
本文介绍了WebPart控件集的核心概念,包括WebPartManager的作用、关键任务及其在页面中的使用方式。此外,还探讨了ProxyWebPartManager、WebPartZone等控件的功能,并通过实例展示了如何构建具有个性化和交互能力的WebPart应用。














 5756
5756

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








