vue3.2中style使用v-bind
自我记录
这个功能真的是 太 NB 了!!!!
官网地址:https://cn.vuejs.org/api/sfc-css-features.html#v-bind-in-css



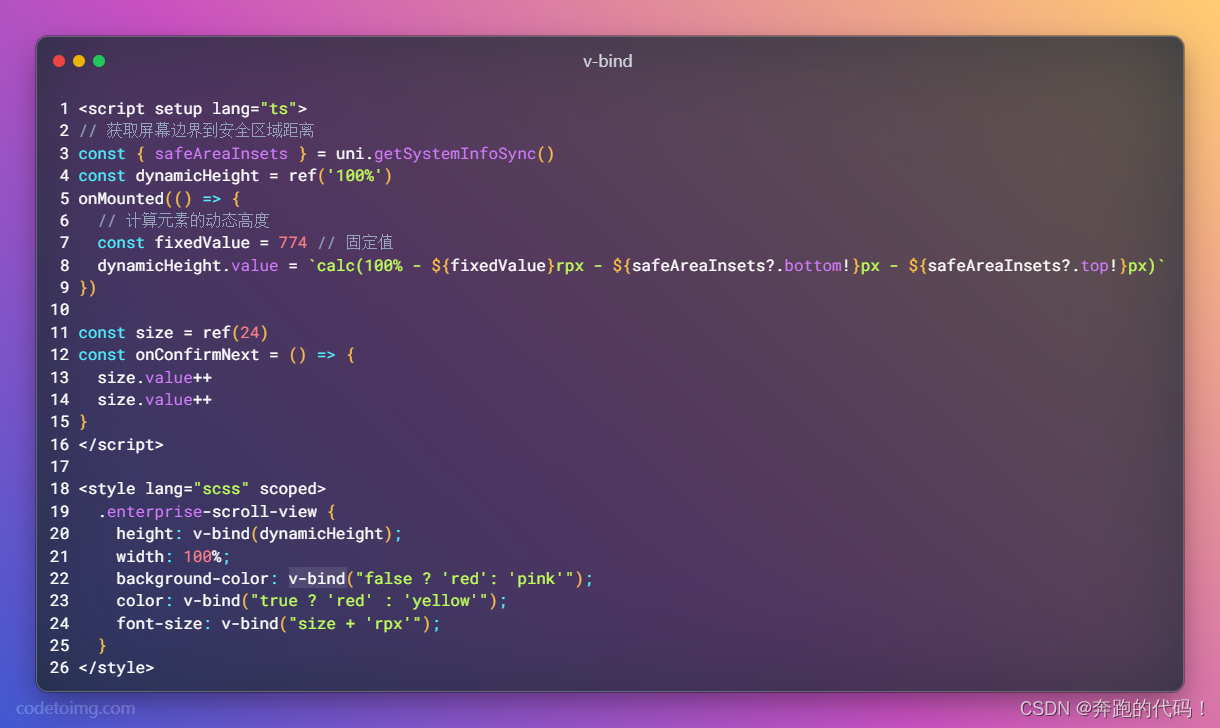
<script setup lang="ts">
const { safeAreaInsets } = uni.getSystemInfoSync()
</script>
<template>
<view class="settings-page"></view>
</template>
<style lang="scss" scoped>
.settings-page {
width: 100%;
height: 100vh;
background-color: red;
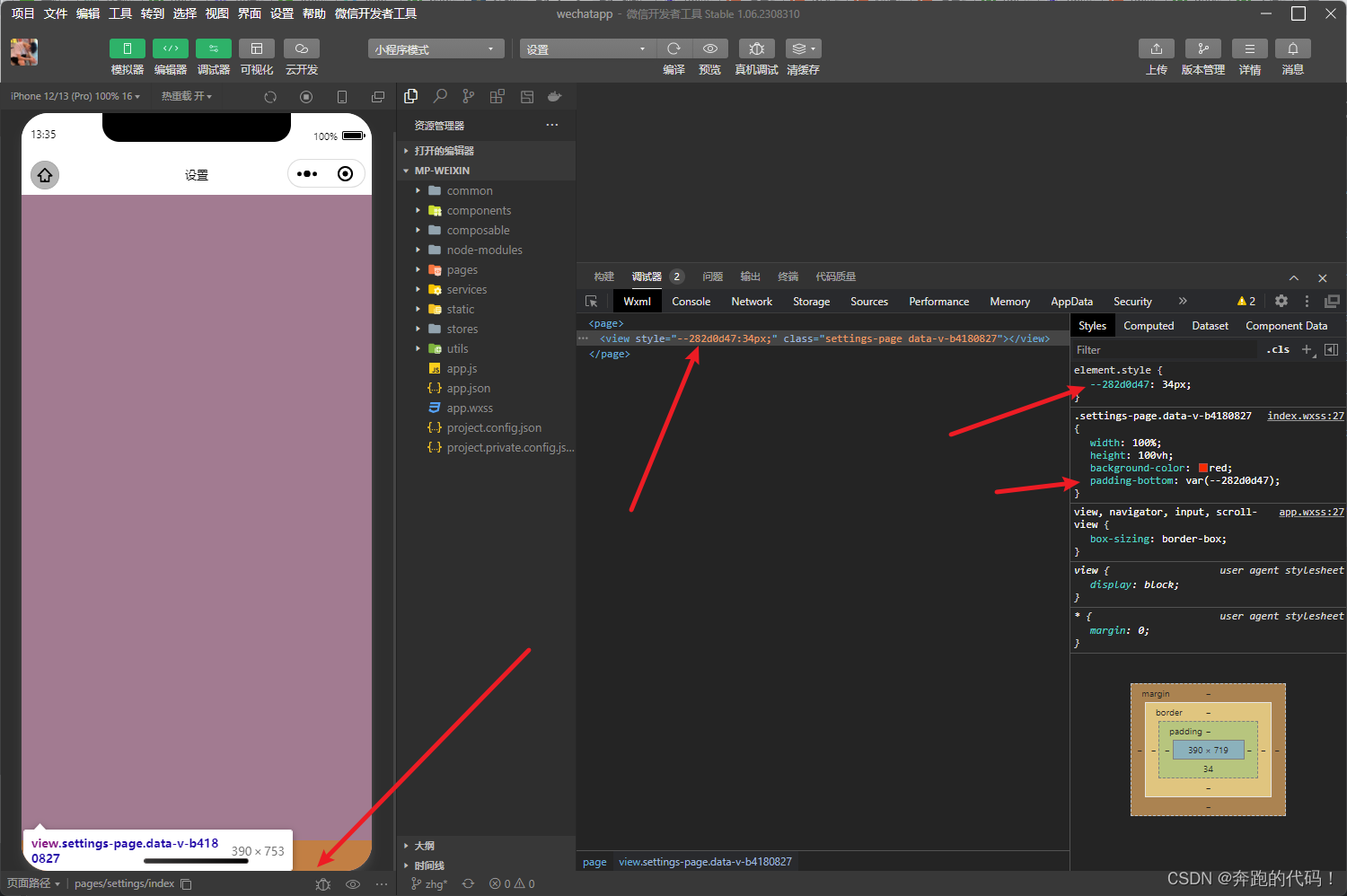
padding-bottom: v-bind("safeAreaInsets?.bottom + 'px'");
}
</style>
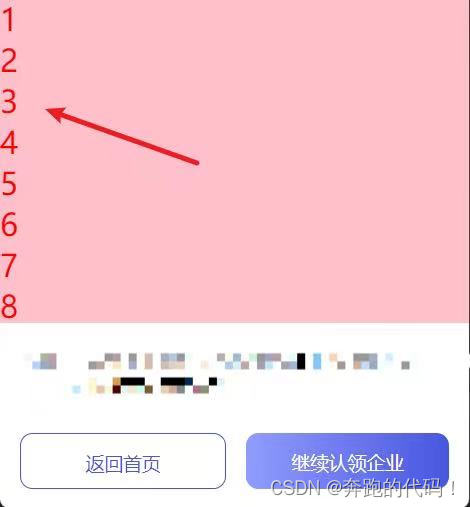
太方便了!!!

























 7857
7857











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








