微信公众要对信息安全要求较高,所以开发前有多项关于服务器信息的配置。这里就拿测试号进行说明。
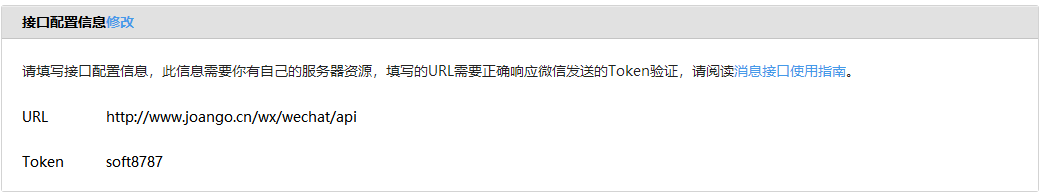
一、接口配置信息配置,配置这项主要用于你自己服务器检验确定信息来自微信服务器。必须配置,但你可以不使用,你能通过这个配置判断信息是不是微信服务器的返回结果,避免网络安全中有人伪装微信服务器给你返回结果。当然如果你觉得自己的公众号程序达不到让人伪装欺诈的地步,你可以配置了不使用。按照接入接口教程还是比较容易完成的。

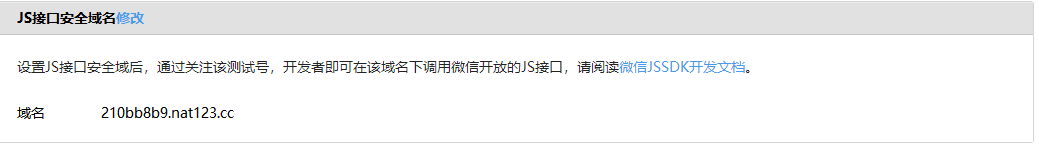
二、JS接口安全域名配置,微信服务器只响应配置的域名服务器进行JS接口调用,并且避免有人截断伪造信息,还需要利用微信公众号的方法进行签名认证。

三、配置好两边的服务器后,也会出现签名无效。
配置Js安全接口域名,微信服务器可以保证请求是你的服务器发出的,Signature可以保证数据传输途中没有被人截断修改过。
invalid signature签名错误。建议按如下顺序检查:
-
确认签名算法正确,可用http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign 页面工具进行校验。
-
确认config中nonceStr(js中驼峰标准大写S), timestamp与用以签名中的对应noncestr, timestamp一致。
-
确认url是页面完整的url(请在当前页面alert(location.href.split('#')[0])确认),包括'http(s)😕/'部分,以及'?'后面的GET参数部分,但不包括'#'hash后面的部分。
-
确认 config 中的 appid 与用来获取 jsapi_ticket 的 appid 一致。
-
确保一定缓存access_token和jsapi_ticket。
-
确保你获取用来签名的url是动态获取的,动态页面可参见实例代码中php的实现方式。如果是html的静态页面在前端通过ajax将url传到后台签名,前端需要用js获取当前页面除去'#'hash部分的链接(可用location.href.split('#')[0]获取,而且需要encodeURIComponent),因为页面一旦分享,微信客户端会在你的链接末尾加入其它参数,如果不是动态获取当前链接,将导致分享后的页面签名失败。
敲黑板:重点、重点、重点
这个过程中最容易出错的是第6步, 如果签名一致,那问题基本出在浏览器访问的url和参与生成签名的url不一致。
第6步中(1)将微信请求的链接提取出来var htmlUrl = location.href.split('#')[0];
(2)encodeURIComponent(htmlUrl);传送到后台的URl要经过encodeURIComponent()处理。
$(function (){
var htmlUrl = location.href.split('#')[0];
$.ajax({type:"POST", url:"${contextPath}RealTimeTicket.do", data:{"code":1, "htmlUrl": encodeURIComponent(htmlUrl)}, dataType:"JSON",
success: function(res) {
if('success' == res.result){
wx.config({
debug: true,
appId: res.appId, // 必填,公众号的唯一标识
timestamp: res.timestamp, // 必填,生成签名的时间戳
nonceStr: res.nonceStr, // 必填,生成签名的随机串
signature: res.signature,// 必填,签名
jsApiList: ["openLocation", "getLocation"]
});
console.log('successful');
} else {
alert('ticket获取失败!');
}
}
});(3)Java后台获取URl生成Signature,URL也要经过反encodeURI处理String URL=new java.net.URI(htmlUrl).getPath();这样获取的链接才是微信服务器生成Signature所用的URL。试想一下:你生成Signature用的是你自己获得的URL,微信服务器生成Signature用的是它实际收到请求的URL,两者生成的signature肯定不一样,微信服务器肯定返回你的Signature无效(invalid signature)
























 1121
1121











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








