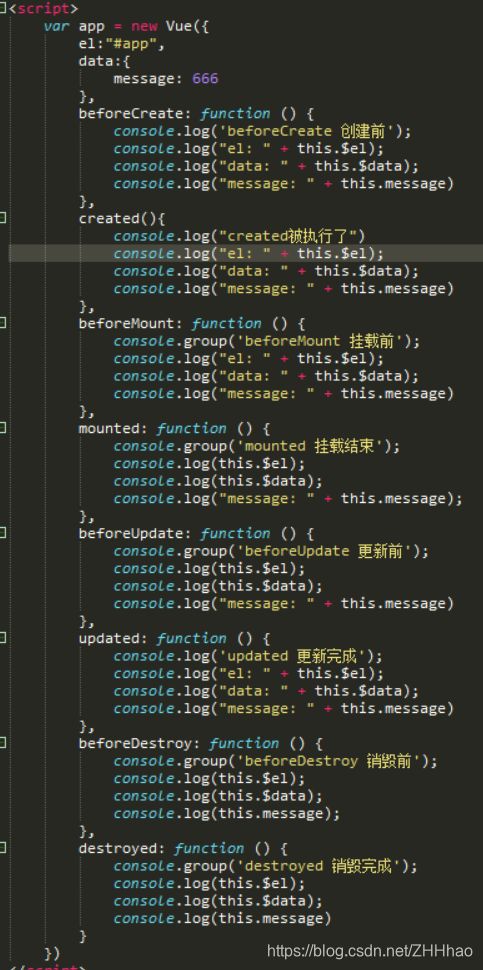
vue生命周期函数笔记
<div id="app">
<p @click="handleClick" id="number">
{{message}}
</p>
</div>

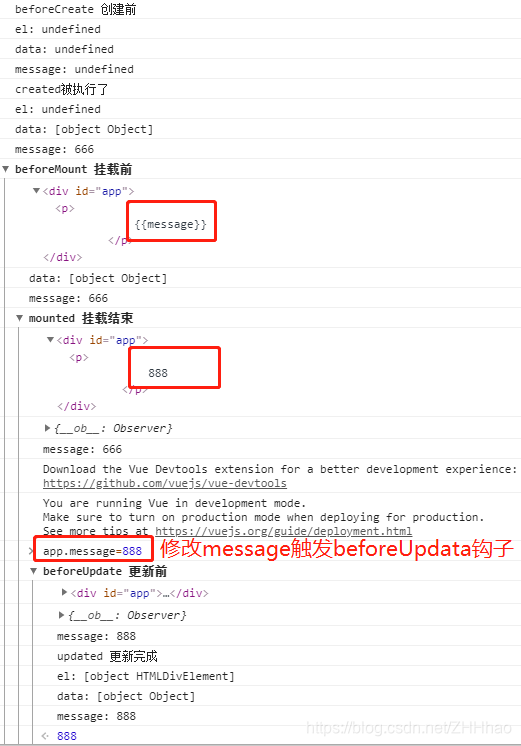
打印出生命钩子中的内容:

总结:
1.beforecreated:el 和 data 并未初始化
2.created:完成了 data 数据的初始化,el没有
3.beforeMount:完成了 el 和 data 初始化 ,此时的$el为虚拟的dom节点
4.mounted :完成挂载,“虚拟”的dom节点被真实的dom节点替换,并将其插入到dom树中
6.updated: 更新完成,打印出更新后的值888
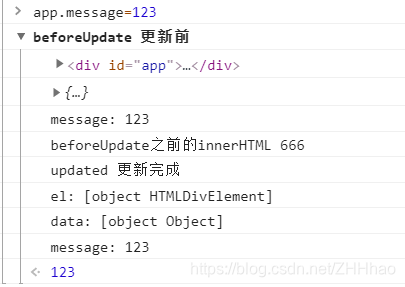
5.beforeUpdate: 更新之前,message发生改变之后触发beforeUpdate函数。(不明白为什么在该函数内能打印出更新后的值888,而不是之前的666,请求大佬解惑)但是我打印他的innerHTML的时候,确实是666.
7.beforeDestroy (销毁前): 在实例销毁之前调用。实例仍然完全可用。
8.destroyed (销毁后): 在实例销毁之后调用。调用后,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务器端渲染期间不被调用。






















 297
297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








