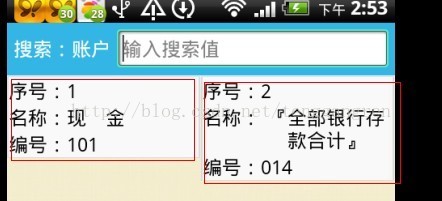
昨天用到GridView,但是遇到几个问题,就是GridView默认的item其实大小是一致的,但是我们经常会遇到item大小不同,系统默认会留白的问题,很头疼!如下图这样的:
 就会造成,右图所示,左右大小不一致,中间还留了一块,给人的感觉太差了!!
就会造成,右图所示,左右大小不一致,中间还留了一块,给人的感觉太差了!!
那如何保证GridView自适应且看起来更美观呢? 达到这样的效果呢??

度娘搜索了,google了,还是没找到好的方法!!但是在一篇blog里得到了 一个思路,就是把GridView对象传进到adapter 里面,然后去动态设置item的height。
这样做就行:
贴出部分关键代码:
private GridView gv;
public AtypeAdapter(GridView gv, Context context, List<AtypeEntity> list) {
this.gv = gv;
this.context = context;
this.data = list;
}
GridView对象传到对应的adapter里面, 网上很多人人也说了,得到GridVeiw的总的height,然后除以总共的Rows就可以设置所有的行的item高度一致了。但是对于GridView来说,adapter数据都没绑定,怎么可能得到高度呢? 还有一点是,咱们的GridView的每个item的高度是不确定的,就算你算出了GridView的总高度,然后跟item的rows做除法,得到的每行的高度,得到的效果也不是想要的,因为有的item会很大,会比平局高度还大,那会显示不全,有的item会比较小,比平均高度还小很多,会导致留白很大!效果很差!! 我的adapter的每一个item 里面包含了三个textview,textview的内容文字的长度是不固定的,所以按照平均值来写死每个item的高度,是不理想的,也是不行的。
那怎么办? 这么写:
传入的GridView之后,
public View getView(int position, View convertView, ViewGroup parent) {
Holder holder;
if (convertView == null) {
holder = new Holder();
convertView = View.inflate((Activity) this.context,
R.layout.atype_adpter, null);
holder.atype_serial_num = (TextView) convertView
.findViewById(R.id.atype_serial_num);
holder.atype_name = (TextView) convertView
.findViewById(R.id.atype_name);
holder.atype_kusercode = (TextView) convertView
.findViewById(R.id.atype_code);
convertView.setTag(holder);
// 绑定listener监听器,检测convertview的height holder.update();
} else {
holder = (Holder) convertView.getTag();
}
holder.atype_serial_num.setText((position + 1) + "");
holder.atype_name.setText(data.get(position).getAfullname());
holder.atype_kusercode.setText(data.get(position).getAusercode());
// 绑定tag holder.atype_kusercode.setTag(position);
// 绑定当前的item,也就是convertview holder.atype_name.setTag(convertView);
return convertView;
}
public class Holder {
public TextView atype_serial_num;
public TextView atype_name;
public TextView atype_kusercode;
public void update() {
// 精确计算GridView的item高度 atype_kusercode.getViewTreeObserver().addOnGlobalLayoutListener(
new OnGlobalLayoutListener() {
public void onGlobalLayout() {
int position = (Integer) atype_kusercode.getTag();
// 这里是保证同一行的item高度是相同的!!也就是同一行是齐整的 height相等 if (position > 0 && position % 2 == 1) {
View v = (View) atype_name.getTag();
int height = v.getHeight();
View view = gv.getChildAt(position - 1);
int lastheight = view.getHeight();
// 得到同一行的最后一个item和前一个item想比较,把谁的height大,就把两者中 // height小的item的高度设定为height较大的item的高度一致,也就是保证同一 // 行高度相等即可 if (height > lastheight) {
view.setLayoutParams(new GridView.LayoutParams(
GridView.LayoutParams.FILL_PARENT,
height));
} else if (height < lastheight) {
v.setLayoutParams(new GridView.LayoutParams(
GridView.LayoutParams.FILL_PARENT,
lastheight));
}
}
}
});
}
}
这样设定以后,adpter的同一行的item的height会相同,保证了GridView同一行的height自适应相同,美观且舒服!!
谢谢!





















 704
704

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








