前言
提示:这里可以添加本文要记录的大概内容:
新接触了一个web框架,记录一下知识点
提示:以下是本篇文章正文内容,下面案例可供参考
一、Flask
Flask是一个使用 Python 编写的轻量级 Web 应用框架。其 WSGI 工具箱采用 Werkzeug ,模板引擎则使用 Jinja2 。Flask使用 BSD 授权。
Flask也被称为 “microframework” ,因为它使用简单的核心,用 extension 增加其他功能。Flask没有默认使用的数据库、窗体验证工具。
二、使用步骤
1.Flask 环境
环境搭建如下(示例):
- 1.推荐使用虚拟环境
virtualenv -p [python安装路径] [虚拟环境名]
windows就用where python找安装路径,linux用whereis python3
- 2.虚拟环境搭建好了就下载flask包
pip3 install flask
觉得官网慢就在后面加 -i [国内源]
2.搭建蓝图
-
其实吧,不用蓝图,也行,但感觉有点乱,不舒服
-
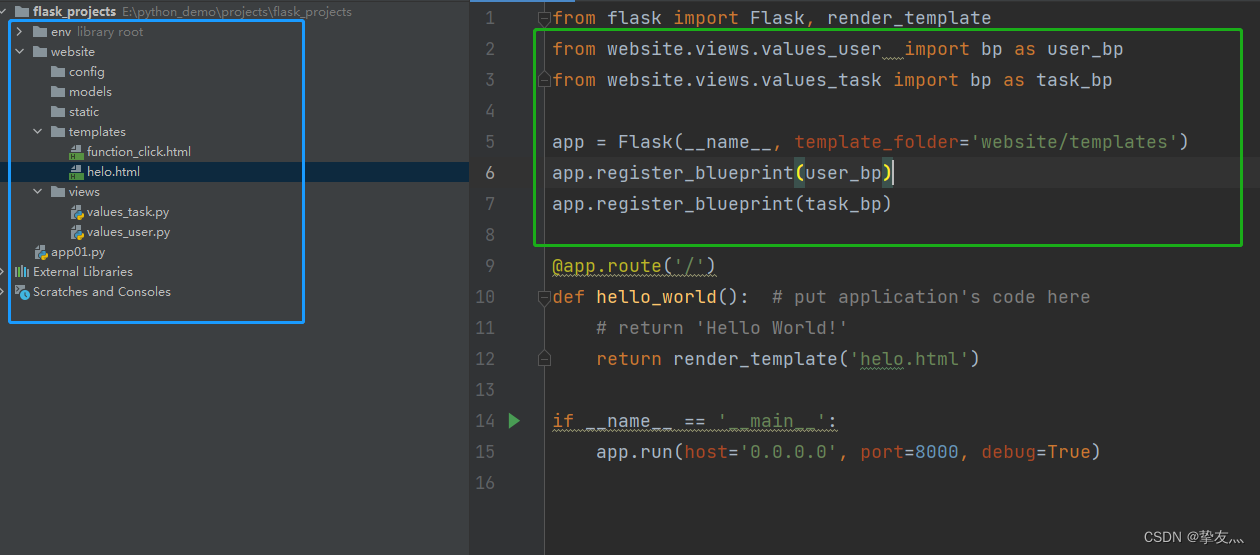
贴个图,项目结构(刚学会用,写的不好,按照Django来的)
-

-
左边是项目结构
-
右边绿框框里的
- 前几个都是导入的包,2,3行是导入的蓝图
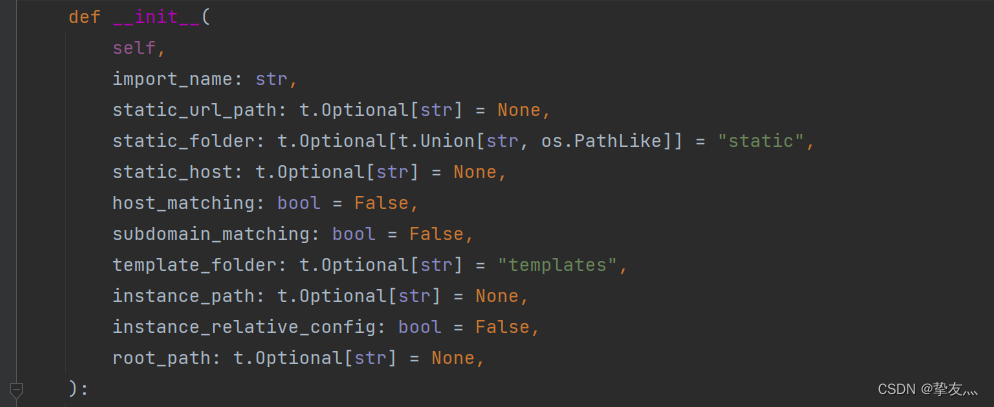
- 第五行就是实例化Flask这个类,可以传入的参数有这么多,像静态文件,网页这种,文件夹放在主程序同级就行(它默认已经给你写好了)

- 第六行就是调用这个实例 (就是调用了这个实例,传入对应的参数,就能覆盖掉默认的蓝图)
-
bp = Blueprint( 'task', # 该蓝图名称 __name__, # 当前文件名 url_prefix='/task', # 设置蓝图的静态目录 static_url_path='../static', # 静态文件访问路径,可以不传,不传时默认为:/ + static_folder static_folder='../templates' # 模板文件存储文件夹,使用此参数可以指定html文件路径 )
-
注意,views里面的values_task
- 写路径的时候就不能是@app.route(‘/list’)
- 而是要@bp.route(‘/list’) 因为前面引用蓝图的时候已经给它覆盖掉了


























 943
943











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










