上一篇简单的讲了从WebControl继承的控件(好象我讲的都是简单的,嘿嘿).本次讲的更简单,主题是是属性,只当分享经验,希望对大家有帮助
我们根据属性的不同表现形式,把其区分为简单属性和复杂属性
下面来看下属性的表现形式
简单属性表现形式如下,大家都很熟悉
 <
asp:TextBox
ID
="TextBox1"
Text
="textbox控件"
runat
="server"
></
asp:TextBox
>
<
asp:TextBox
ID
="TextBox1"
Text
="textbox控件"
runat
="server"
></
asp:TextBox
>
属性中含有子属性,称之为复杂对象,如Font属性
复杂属性的表现形式如下,
(1)连字符的表现形式
 <
asp:TextBox
ID
="TextBox1"
Text
="textbox控件"
runat
="server"
Font-Bold
="True"
></
asp:TextBox
>
<
asp:TextBox
ID
="TextBox1"
Text
="textbox控件"
runat
="server"
Font-Bold
="True"
></
asp:TextBox
>
(2)内镶属性的表现形式,如定义样式
 <
asp:DataList
ID
="DataList1"
runat
="server"
>
<
asp:DataList
ID
="DataList1"
runat
="server"
>
 <
SelectedItemStyle
/>
<
SelectedItemStyle
/>
 <
EditItemStyle
/>
<
EditItemStyle
/>
 </
asp:DataList
>
</
asp:DataList
>
(3)内镶集合属性的表现形式,如DropDownList (先不介绍,大家可看MSDN)
 <
asp:DropDownList
ID
="DropDownList1"
runat
="server"
>
<
asp:DropDownList
ID
="DropDownList1"
runat
="server"
>
 <
asp:ListItem
>
x
</
asp:ListItem
>
<
asp:ListItem
>
x
</
asp:ListItem
>
 <
asp:ListItem
>
xx
</
asp:ListItem
>
<
asp:ListItem
>
xx
</
asp:ListItem
>
 <
asp:ListItem
>
xxx
</
asp:ListItem
>
<
asp:ListItem
>
xxx
</
asp:ListItem
>
 </
asp:DropDownList
>
</
asp:DropDownList
>
下面得好好看
1,复杂属性基本使用方法
请看我是怎么做的,关于下面看到了一些 元数据,如果你不熟悉,请参考MSDN.
下面一段代码记录一个custom的信息.
1.1 定义枚举
 using
System;
using
System;

 namespace
CustomComponents
namespace
CustomComponents
 {
{
 /**//// <summary>
/**//// <summary>
 /// 职业
/// 职业
 /// </summary>
/// </summary>
 public enum Metier
public enum Metier
 {
{
 教师,程序员,作家
教师,程序员,作家
 }
}
 }
}
1.2定义复杂属性
 using
System;
using
System;
 using
System.ComponentModel;
using
System.ComponentModel;

 namespace
CustomComponents
namespace
CustomComponents
 {
{


 /**//// <summary>
/**//// <summary>
 /// 地址集合
/// 地址集合
 /// </summary>
/// </summary>
 public class Address
public class Address
 {
{
 private String street = null;
private String street = null;
 private String city = null;
private String city = null;
 private String state = null;
private String state = null;
 private String zip = null;
private String zip = null;

 public String Street
public String Street
 {
{
 get
get
 {
{
 return street;
return street;
 }
}
 set
set
 {
{
 street = value;
street = value;
 }
}
 }
}


 public String City
public String City
 {
{
 get
get
 {
{
 return city;
return city;
 }
}
 set
set
 {
{
 city = value;
city = value;
 }
}
 }
}

 public String State
public String State
 {
{
 get
get
 {
{
 return state;
return state;
 }
}
 set
set
 {
{
 state = value;
state = value;
 }
}
 }
}

 public String Zip
public String Zip
 {
{
 get
get
 {
{
 return zip;
return zip;
 }
}
 set
set
 {
{
 zip = value;
zip = value;
 }
}
 }
}
 }
}
 }
}
1.3 呈现控件


 using System;
using System;
 using System.ComponentModel;
using System.ComponentModel;
 using System.Web;
using System.Web;
 using System.Web.UI;
using System.Web.UI;

 namespace CustomComponents
namespace CustomComponents
 {
{
 public class Custom: Control
public class Custom: Control
 {
{
 private String name = null;
private String name = null;
 Address address = new Address();
Address address = new Address();
 private Metier metier;
private Metier metier;
 private int age = 0;
private int age = 0;

 属性#region 属性
属性#region 属性
 [Description("年龄")]
[Description("年龄")]
 public int Age
public int Age
 {
{
 get
get
 {
{
 return age;
return age;
 }
}
 set
set
 {
{
 age = value;
age = value;
 }
}
 }
}

 [Description("姓名")]
[Description("姓名")]
 public String Name
public String Name
 {
{
 get
get
 {
{
 return name;
return name;
 }
}
 set
set
 {
{
 name = value;
name = value;
 }
}
 }
}

 [Description("职业")]
[Description("职业")]
 public Metier CustomMetier
public Metier CustomMetier
 {
{
 get
get
 {
{
 return metier;
return metier;
 }
}
 set
set
 {
{
 metier = value;
metier = value;
 }
}
 }
}
 [Description("地址集合")]
[Description("地址集合")]
 public Address CustomAddress
public Address CustomAddress
 {
{
 get
get
 {
{
 return address;
return address;
 }
}
 }
}

 #endregion
#endregion

 protected override void Render(HtmlTextWriter output)
protected override void Render(HtmlTextWriter output)
 {
{
 output.Write("姓名: " + Name + "<br>");
output.Write("姓名: " + Name + "<br>");
 output.Write("年龄: " + Age + "<br>");
output.Write("年龄: " + Age + "<br>");
 output.Write("职业: " + CustomMetier + "<br>");
output.Write("职业: " + CustomMetier + "<br>");
 output.Write("具体地址: " + CustomAddress.Street + "<br> 城市: "
output.Write("具体地址: " + CustomAddress.Street + "<br> 城市: "
 + CustomAddress.City + "<br> 国籍: " +
+ CustomAddress.City + "<br> 国籍: " +
 CustomAddress.State + "<br> 邮编: " + CustomAddress.Zip + "<br>");
CustomAddress.State + "<br> 邮编: " + CustomAddress.Zip + "<br>");
 }
}
 }
}
 }
}

1.4 在asp.net页面定义控件,
发现问题:属性不是有效属性,如下图

打开后台代码,输入如下代码检查属性,发现属性是存在的,如下图,再打开视图,发现控件能显示属性,唯一的就是不能认识属性为有效属性,在源视图也无法找到这几个属性.

1.5 解决1.4无法显示有效属性的问题,(其实以上的测试已经实现复杂属性了).
解决方法:请在Custom类中的CustomAddress中加入一个元数据(元数据的解释请参考MSDN),如下
 [Description(
"
地址集合
"
)]
[Description(
"
地址集合
"
)]
 [DesignerSerializationVisibility(DesignerSerializationVisibility.Content)]
[DesignerSerializationVisibility(DesignerSerializationVisibility.Content)]
 public
Address CustomAddress
public
Address CustomAddress
 {
{
 get
get
 {
{
 return address;
return address;
 }
}
 }
}
再次打开源视图,发现编辑器已经支持此属性了,如下图,这样有点意思吧,呵呵

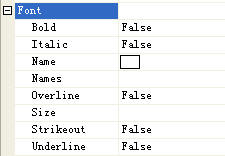
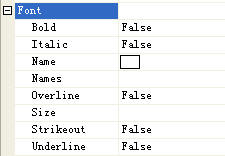
虽然源视图上已经支持这个复杂属性了,打开属性面板,发现属性面板并不支持这个复杂属性(因为我们比较懒,不喜欢在源视图里编辑属性,想直接在属性面板编辑属性,下面就称复杂属性是CustomAddress),我们想要达到的效果,是让CustomAddress属性跟Font属性一样( 可以折叠)显示在面板上,如下图

发现问题:属性面板并不支持这个复杂属性
1.6 实现CustomAddress属性折叠效果
解决方法:给Address类添加一个元数据,如下
 [TypeConverter(
typeof
(ExpandableObjectConverter))]
[TypeConverter(
typeof
(ExpandableObjectConverter))]
 public
class
Address
public
class
Address


 {
{ . }
. }
编译后,再次打开属性面板,发现 CustomAddress属性已经支持折叠效果,如下图

试着在属性面板编辑 CustomAddress的子属性,修改好子属性以后然后运行页面,发现子属性修改数据后无效
发现问题:在属性面板编辑复杂属性的子属性无效
1.7 解决属性面板编辑复杂属性的子属性无效的问题
解决方法:为Address类的每个属性加上一个元数据,如下
 [NotifyParentProperty(
true)]
[NotifyParentProperty(
true)]
 public String Street
public String Street
 {
{
 get
get
 {
{
 return street;
return street;
 }
}
 set
set
 {
{
 street = value;
street = value;
 }
}
 }
}
编译后,回到原asp.net的页面,再次在属性面板里修改子属性,再次运行页面.发现修改后的数据生效了.
好了,以上代码就是连字符形式的复杂属性的实现,我们接着继续,我们希望把 CustomAddress属性做为内镶属性使用,即如下代码的形式
 <
custom:custom id
=
"
Custom1
"
runat
=
"
server
"
name
=
"
Clingingboy
"
CustomMetier
=
"
教师
"
Age
=
"
21
"
>
<
custom:custom id
=
"
Custom1
"
runat
=
"
server
"
name
=
"
Clingingboy
"
CustomMetier
=
"
教师
"
Age
=
"
21
"
>
 <
CustomAddress City
=
"
杭州
"
Street
=
"
不告诉你
"
State
=
"
中国
"
Zip
=
"
310000
"
/>
<
CustomAddress City
=
"
杭州
"
Street
=
"
不告诉你
"
State
=
"
中国
"
Zip
=
"
310000
"
/>
 </
custom:custom
>
</
custom:custom
>
发现问题:无法使用内镶属性
1.8 实现内镶属性
解决方法:在Custom类中给CustomAddress再加入一个元数据(第三个),如下
 [Description(
"
地址集合
")]
[Description(
"
地址集合
")]
 [DesignerSerializationVisibility(DesignerSerializationVisibility.Content)]
[DesignerSerializationVisibility(DesignerSerializationVisibility.Content)]
 [PersistenceMode(PersistenceMode.InnerProperty)]
[PersistenceMode(PersistenceMode.InnerProperty)]
 public Address CustomAddress
public Address CustomAddress
 {
{
 get
get
 {
{
 return address;
return address;
 }
}
 }
}
打开源视图( 请不要把原来的连字符属性去掉),在控件内部加入如下代码(编辑器已经支持此属性了)
 <
custom:custom
<
custom:custom
 CustomAddress
-
Zip
=
"
3100001
"
CustomAddress
-
City
=
"
杭州1
"
CustomAddress
-
Zip
=
"
3100001
"
CustomAddress
-
City
=
"
杭州1
"
 CustomAddress
-
State
=
"
中国1
"
CustomAddress
-
Street
=
"
不告诉你1
"
CustomAddress
-
State
=
"
中国1
"
CustomAddress
-
Street
=
"
不告诉你1
"
 id
=
"
Custom1
"
runat
=
"
server
"
name
=
"
Clingingboy
"
CustomMetier
=
"
教师
"
Age
=
"
21
"
>
id
=
"
Custom1
"
runat
=
"
server
"
name
=
"
Clingingboy
"
CustomMetier
=
"
教师
"
Age
=
"
21
"
>
 <
CustomAddress City
=
"
杭州
"
Street
=
"
不告诉你
"
State
=
"
中国
"
Zip
=
"
310000
"
/>
<
CustomAddress City
=
"
杭州
"
Street
=
"
不告诉你
"
State
=
"
中国
"
Zip
=
"
310000
"
/>
 </
custom:custom
>
</
custom:custom
>
发现问题:查看属性面板,再次修改CustomAddress子属性,然后运行,发现修改后无效果,而且显示的数据仍然是连字符属性的数据(非内镶属性的)
1.9 让控件支持内镶属性
解决方法:给Custom类添加元数据,如下代码
 [ParseChildren(
true
)]
[ParseChildren(
true
)]
 public
class
Custom: Control
public
class
Custom: Control
 {
{  }
}
编译后,再次测试发现属性显示的 优先级发生了变化,在内镶属性存在的时候,显示内镶属性,若其中有子属性不存在,则显示连字符属性,大家可以适当更改内镶属性和连字符属性测试变化.
发现问题:在属性面板改变属性时,仍然无法使修改后的数据生效,且修改后,数据退回初始的数据,并且导致内镶属性消失
1.10 解决属性面板的问题
解决方法:给Custom类再添加一个元数据,如下代码
 [ParseChildren(
true
)]
[ParseChildren(
true
)]
 [PersistChildren(
false
)]
[PersistChildren(
false
)]
 public
class
Custom: Control
public
class
Custom: Control
 {
{  }
}
编译后再次修改属性面板的值,发现修改的是内镶属性的数据,而且这次修改后数据没有丢失,运行后也是修改后的效果.
我们根据属性的不同表现形式,把其区分为简单属性和复杂属性
下面来看下属性的表现形式
简单属性表现形式如下,大家都很熟悉
 <
asp:TextBox
ID
="TextBox1"
Text
="textbox控件"
runat
="server"
></
asp:TextBox
>
<
asp:TextBox
ID
="TextBox1"
Text
="textbox控件"
runat
="server"
></
asp:TextBox
>
属性中含有子属性,称之为复杂对象,如Font属性
复杂属性的表现形式如下,
(1)连字符的表现形式
 <
asp:TextBox
ID
="TextBox1"
Text
="textbox控件"
runat
="server"
Font-Bold
="True"
></
asp:TextBox
>
<
asp:TextBox
ID
="TextBox1"
Text
="textbox控件"
runat
="server"
Font-Bold
="True"
></
asp:TextBox
>
(2)内镶属性的表现形式,如定义样式
 <
asp:DataList
ID
="DataList1"
runat
="server"
>
<
asp:DataList
ID
="DataList1"
runat
="server"
>
 <
SelectedItemStyle
/>
<
SelectedItemStyle
/>
 <
EditItemStyle
/>
<
EditItemStyle
/>
 </
asp:DataList
>
</
asp:DataList
>
(3)内镶集合属性的表现形式,如DropDownList (先不介绍,大家可看MSDN)
 <
asp:DropDownList
ID
="DropDownList1"
runat
="server"
>
<
asp:DropDownList
ID
="DropDownList1"
runat
="server"
>
 <
asp:ListItem
>
x
</
asp:ListItem
>
<
asp:ListItem
>
x
</
asp:ListItem
>
 <
asp:ListItem
>
xx
</
asp:ListItem
>
<
asp:ListItem
>
xx
</
asp:ListItem
>
 <
asp:ListItem
>
xxx
</
asp:ListItem
>
<
asp:ListItem
>
xxx
</
asp:ListItem
>
 </
asp:DropDownList
>
</
asp:DropDownList
>
下面得好好看
1,复杂属性基本使用方法
请看我是怎么做的,关于下面看到了一些 元数据,如果你不熟悉,请参考MSDN.
下面一段代码记录一个custom的信息.
1.1 定义枚举
 using
System;
using
System;
 namespace
CustomComponents
namespace
CustomComponents {
{ /**//// <summary>
/**//// <summary> /// 职业
/// 职业 /// </summary>
/// </summary> public enum Metier
public enum Metier {
{ 教师,程序员,作家
教师,程序员,作家 }
} }
}
1.2定义复杂属性
 using
System;
using
System; using
System.ComponentModel;
using
System.ComponentModel;
 namespace
CustomComponents
namespace
CustomComponents {
{

 /**//// <summary>
/**//// <summary> /// 地址集合
/// 地址集合 /// </summary>
/// </summary> public class Address
public class Address {
{ private String street = null;
private String street = null; private String city = null;
private String city = null; private String state = null;
private String state = null; private String zip = null;
private String zip = null;
 public String Street
public String Street {
{ get
get {
{ return street;
return street; }
} set
set {
{ street = value;
street = value; }
} }
}

 public String City
public String City {
{ get
get {
{ return city;
return city; }
} set
set {
{ city = value;
city = value; }
} }
}
 public String State
public String State {
{ get
get {
{ return state;
return state; }
} set
set {
{ state = value;
state = value; }
} }
}
 public String Zip
public String Zip {
{ get
get {
{ return zip;
return zip; }
} set
set {
{ zip = value;
zip = value; }
} }
} }
} }
}
1.3 呈现控件
 using System;
using System; using System.ComponentModel;
using System.ComponentModel; using System.Web;
using System.Web; using System.Web.UI;
using System.Web.UI;
 namespace CustomComponents
namespace CustomComponents {
{ public class Custom: Control
public class Custom: Control {
{ private String name = null;
private String name = null; Address address = new Address();
Address address = new Address(); private Metier metier;
private Metier metier; private int age = 0;
private int age = 0;
 属性#region 属性
属性#region 属性 [Description("年龄")]
[Description("年龄")] public int Age
public int Age {
{ get
get {
{ return age;
return age; }
} set
set {
{ age = value;
age = value; }
} }
}
 [Description("姓名")]
[Description("姓名")] public String Name
public String Name {
{ get
get {
{ return name;
return name; }
} set
set {
{ name = value;
name = value; }
} }
}
 [Description("职业")]
[Description("职业")] public Metier CustomMetier
public Metier CustomMetier {
{ get
get {
{ return metier;
return metier; }
} set
set {
{ metier = value;
metier = value; }
} }
} [Description("地址集合")]
[Description("地址集合")] public Address CustomAddress
public Address CustomAddress {
{ get
get {
{ return address;
return address; }
} }
}
 #endregion
#endregion
 protected override void Render(HtmlTextWriter output)
protected override void Render(HtmlTextWriter output) {
{ output.Write("姓名: " + Name + "<br>");
output.Write("姓名: " + Name + "<br>"); output.Write("年龄: " + Age + "<br>");
output.Write("年龄: " + Age + "<br>"); output.Write("职业: " + CustomMetier + "<br>");
output.Write("职业: " + CustomMetier + "<br>"); output.Write("具体地址: " + CustomAddress.Street + "<br> 城市: "
output.Write("具体地址: " + CustomAddress.Street + "<br> 城市: " + CustomAddress.City + "<br> 国籍: " +
+ CustomAddress.City + "<br> 国籍: " + CustomAddress.State + "<br> 邮编: " + CustomAddress.Zip + "<br>");
CustomAddress.State + "<br> 邮编: " + CustomAddress.Zip + "<br>"); }
} }
} }
}
1.4 在asp.net页面定义控件,
发现问题:属性不是有效属性,如下图

打开后台代码,输入如下代码检查属性,发现属性是存在的,如下图,再打开视图,发现控件能显示属性,唯一的就是不能认识属性为有效属性,在源视图也无法找到这几个属性.

1.5 解决1.4无法显示有效属性的问题,(其实以上的测试已经实现复杂属性了).
解决方法:请在Custom类中的CustomAddress中加入一个元数据(元数据的解释请参考MSDN),如下
 [Description(
"
地址集合
"
)]
[Description(
"
地址集合
"
)] [DesignerSerializationVisibility(DesignerSerializationVisibility.Content)]
[DesignerSerializationVisibility(DesignerSerializationVisibility.Content)] public
Address CustomAddress
public
Address CustomAddress {
{ get
get {
{ return address;
return address; }
} }
}
再次打开源视图,发现编辑器已经支持此属性了,如下图,这样有点意思吧,呵呵

虽然源视图上已经支持这个复杂属性了,打开属性面板,发现属性面板并不支持这个复杂属性(因为我们比较懒,不喜欢在源视图里编辑属性,想直接在属性面板编辑属性,下面就称复杂属性是CustomAddress),我们想要达到的效果,是让CustomAddress属性跟Font属性一样( 可以折叠)显示在面板上,如下图

发现问题:属性面板并不支持这个复杂属性
1.6 实现CustomAddress属性折叠效果
解决方法:给Address类添加一个元数据,如下
 [TypeConverter(
typeof
(ExpandableObjectConverter))]
[TypeConverter(
typeof
(ExpandableObjectConverter))] public
class
Address
public
class
Address

 {
{ . }
. }
编译后,再次打开属性面板,发现 CustomAddress属性已经支持折叠效果,如下图

试着在属性面板编辑 CustomAddress的子属性,修改好子属性以后然后运行页面,发现子属性修改数据后无效
发现问题:在属性面板编辑复杂属性的子属性无效
1.7 解决属性面板编辑复杂属性的子属性无效的问题
解决方法:为Address类的每个属性加上一个元数据,如下
 [NotifyParentProperty(
true)]
[NotifyParentProperty(
true)] public String Street
public String Street {
{ get
get {
{ return street;
return street; }
} set
set {
{ street = value;
street = value; }
} }
}
编译后,回到原asp.net的页面,再次在属性面板里修改子属性,再次运行页面.发现修改后的数据生效了.
好了,以上代码就是连字符形式的复杂属性的实现,我们接着继续,我们希望把 CustomAddress属性做为内镶属性使用,即如下代码的形式
 <
custom:custom id
=
"
Custom1
"
runat
=
"
server
"
name
=
"
Clingingboy
"
CustomMetier
=
"
教师
"
Age
=
"
21
"
>
<
custom:custom id
=
"
Custom1
"
runat
=
"
server
"
name
=
"
Clingingboy
"
CustomMetier
=
"
教师
"
Age
=
"
21
"
>
 <
CustomAddress City
=
"
杭州
"
Street
=
"
不告诉你
"
State
=
"
中国
"
Zip
=
"
310000
"
/>
<
CustomAddress City
=
"
杭州
"
Street
=
"
不告诉你
"
State
=
"
中国
"
Zip
=
"
310000
"
/>
 </
custom:custom
>
</
custom:custom
>
发现问题:无法使用内镶属性
1.8 实现内镶属性
解决方法:在Custom类中给CustomAddress再加入一个元数据(第三个),如下
 [Description(
"
地址集合
")]
[Description(
"
地址集合
")] [DesignerSerializationVisibility(DesignerSerializationVisibility.Content)]
[DesignerSerializationVisibility(DesignerSerializationVisibility.Content)] [PersistenceMode(PersistenceMode.InnerProperty)]
[PersistenceMode(PersistenceMode.InnerProperty)] public Address CustomAddress
public Address CustomAddress {
{ get
get {
{ return address;
return address; }
} }
}
打开源视图( 请不要把原来的连字符属性去掉),在控件内部加入如下代码(编辑器已经支持此属性了)
 <
custom:custom
<
custom:custom  CustomAddress
-
Zip
=
"
3100001
"
CustomAddress
-
City
=
"
杭州1
"
CustomAddress
-
Zip
=
"
3100001
"
CustomAddress
-
City
=
"
杭州1
"
 CustomAddress
-
State
=
"
中国1
"
CustomAddress
-
Street
=
"
不告诉你1
"
CustomAddress
-
State
=
"
中国1
"
CustomAddress
-
Street
=
"
不告诉你1
"
 id
=
"
Custom1
"
runat
=
"
server
"
name
=
"
Clingingboy
"
CustomMetier
=
"
教师
"
Age
=
"
21
"
>
id
=
"
Custom1
"
runat
=
"
server
"
name
=
"
Clingingboy
"
CustomMetier
=
"
教师
"
Age
=
"
21
"
>
 <
CustomAddress City
=
"
杭州
"
Street
=
"
不告诉你
"
State
=
"
中国
"
Zip
=
"
310000
"
/>
<
CustomAddress City
=
"
杭州
"
Street
=
"
不告诉你
"
State
=
"
中国
"
Zip
=
"
310000
"
/>
 </
custom:custom
>
</
custom:custom
>
发现问题:查看属性面板,再次修改CustomAddress子属性,然后运行,发现修改后无效果,而且显示的数据仍然是连字符属性的数据(非内镶属性的)
1.9 让控件支持内镶属性
解决方法:给Custom类添加元数据,如下代码
 [ParseChildren(
true
)]
[ParseChildren(
true
)] public
class
Custom: Control
public
class
Custom: Control {
{  }
}
编译后,再次测试发现属性显示的 优先级发生了变化,在内镶属性存在的时候,显示内镶属性,若其中有子属性不存在,则显示连字符属性,大家可以适当更改内镶属性和连字符属性测试变化.
发现问题:在属性面板改变属性时,仍然无法使修改后的数据生效,且修改后,数据退回初始的数据,并且导致内镶属性消失
1.10 解决属性面板的问题
解决方法:给Custom类再添加一个元数据,如下代码
 [ParseChildren(
true
)]
[ParseChildren(
true
)] [PersistChildren(
false
)]
[PersistChildren(
false
)] public
class
Custom: Control
public
class
Custom: Control {
{  }
}
编译后再次修改属性面板的值,发现修改的是内镶属性的数据,而且这次修改后数据没有丢失,运行后也是修改后的效果.





















 2378
2378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








