字体属性:
-
color——规定字体颜色
-
font-size——设置字体大小
-
font-wegit——设置字体的粗细
-
font-style——设置字体样式
-
font-family——指定一个元素的字体样式
css字体属性定义字体,颜色,大小,加粗,文字样式
color——规定字体颜色
div{color:red;}
div{color:#ff0000;}
div{color:rgb(255,0,0);}
div{color:rgba(255,0,0,0.5);}
font-size——设置字体大小
<p font-size:30px;>
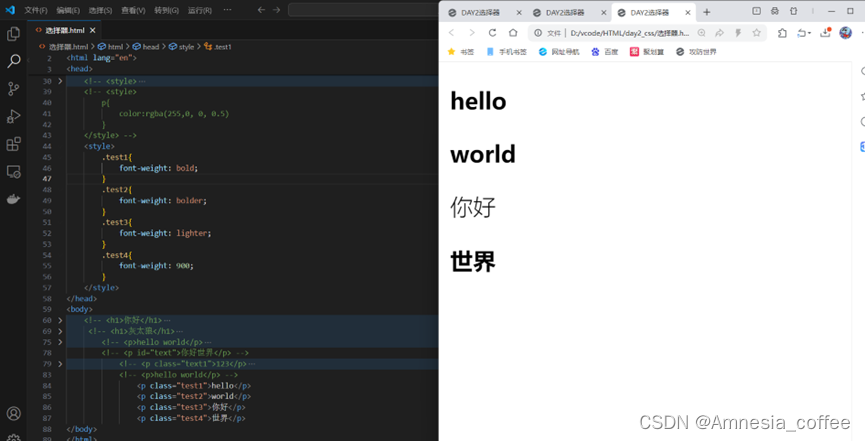
font-wegit——设置字体的粗细
bold——定义粗体字符
bolder——定义更粗的字符
lighter——定义更细的字符
100-900——定义由细到粗,默认值400,700等同于bold

fon








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 458
458











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








