虽说可移动的标签没什么难度可言, 但对于些自定义view相对薄弱的来讲, 还是有点意义的, 比如说我.
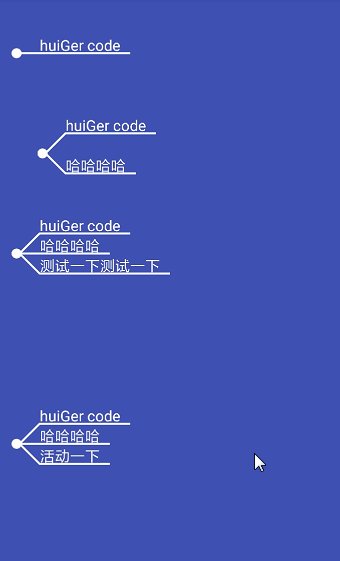
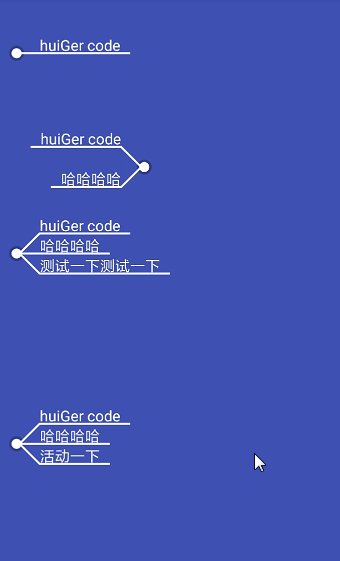
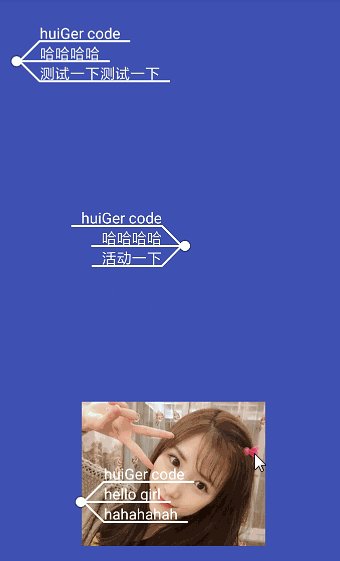
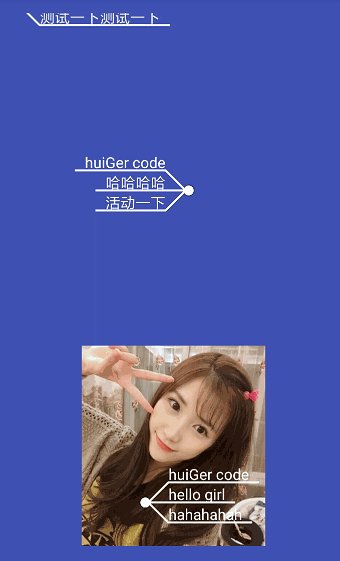
先看下我这边的效果图吧.

整个绘制过程相对比较简单.
首先onMessage中测量要具体显示的位置, 或者说能显示的大小是多少
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width, height;
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
if (widthMode == MeasureSpec.EXACTLY) {
width = Math.max(widthSize, mixWidth); //widthSize > mixWidth ? widthSize : mixWidth;
} else {
width = getPaddingLeft() + mixWidth + getPaddingRight();
}
if (heightMode == MeasureSpec.EXACTLY) {
height = Math.max(heightSize, mixHeight);//heightSize > mixHeight ? heightSize : mixHeight;
} else {
height = getPaddingTop() + mixHeight + getPaddingBottom();
}
mCircleY = height / 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








