本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取源码
系统程序文件列表

开题报告内容
一、选题背景
随着高校学生人数的不断增加和校园生活的日益丰富,学生在校园内的各种需求也在不断增长。特别是在遇到紧急情况或需要帮助时,学生往往希望能够迅速找到合适的求助渠道。然而,目前大多数校园内缺乏一个系统化、高效的求助平台,使得学生在遇到困难时无法及时获得帮助。同时,现有的求助方式多为线下求助,效率低下且信息传递不畅,导致求助效果不佳。因此,开发一个校园求助平台,能够为学生提供一个便捷、高效的求助渠道,帮助他们在遇到困难时能够迅速获得帮助,同时也为校园管理者提供一个有效的管理工具。本选题将以校园求助平台为研究情景,重点分析和研究如何通过系统化、信息化的手段提升校园求助服务的质量和效率,以期探寻校园求助平台在实际应用中的问题原因和解决方案,提出对策建议,为后续更加深入的研究提供基础。研究该问题不仅有助于提升校园求助服务的质量和效率,还能够为校园安全管理的规范化发展提供更加科学、高效的管理工具,具有重要的现实意义和研究价值。
二、研究意义
本选题针对校园求助平台在实际应用中面临的信息复杂、求助效率低、用户体验差等问题的研究具有重要的理论意义和现实意义。
- 理论意义:本选题研究将对校园求助平台的相关理论基础进行深入的剖析。例如,通过对校园求助平台设计理论、信息化管理理论等在校园求助平台中的应用研究,可以进一步丰富和完善校园求助平台理论。同时,对校园求助平台的研究有助于构建校园安全管理领域特有的理论体系。
- 现实意义:从现实角度来看,随着学生对校园安全管理要求的不断提高,校园求助平台面临着如何高效配置信息资源、提升服务质量、实现信息化管理等挑战。研究有助于提高校园求助服务质量,从而提升学生的使用体验和满意度。例如,通过优化信息求助服务流程和资源配置,可以让学生更快捷地获得高质量的校园求助服务,享受更加便捷的校园生活体验,从而增加学生的满意度和幸福感。同时,对于校园管理者而言,通过建立一个高效的校园求助平台,可以更好地管理和调度校园内的各种资源,提高校园安全管理的效率和效果。
三、研究方法
本研究将采用多种研究方法,包括但不限于以下几种:
- 文献研究法:通过查阅国内外相关领域的文献资料,了解当前校园求助平台的研究现状和成果,分析存在的问题和争议焦点,借鉴已有的研究成果和经验,为本研究提供理论基础和参考依据。
- 问卷调查法:设计并发放问卷,收集学生和校园管理者对校园求助平台的需求、使用体验和意见,以便了解用户的真实需求和期望,为平台的设计和优化提供数据支持。
- 案例研究法:选取国内外已有的校园求助平台案例,进行深入分析和比较,总结其成功经验和失败教训,为本研究提供实践参考。
- 系统科学方法:运用系统科学的方法,对校园求助平台的各个组成部分进行系统分析和设计,确保平台的整体性和协调性。
- 实践研究法:在实际环境中进行平台的试运行和测试,收集用户反馈和使用数据,进行分析和总结,以便对平台进行持续改进和优化。
四、研究方案
在研究过程中,可能会遇到以下困难和问题:
- 信息复杂性:校园求助平台涉及的信息种类繁多,如何有效地组织和管理这些信息是一个挑战。
- 求助效率低:如何提高求助的响应速度和服务质量,以满足用户的紧急需求。
- 用户体验差:如何设计一个用户友好、操作简便的平台界面,提升用户的使用体验。
- 资源整合难度大:如何有效地整合校园内的各种资源,提高平台的服务能力和覆盖面。
针对这些问题,初步设想如下:
- 信息复杂性:通过采用先进的信息管理系统和数据库技术,实现信息的分类、存储和检索,提高信息管理的效率和准确性。
- 求助效率低:通过建立一个高效的求助响应机制,确保用户在发出求助请求后能够迅速获得帮助。同时,通过引入智能算法和人工智能技术,实现求助请求的自动识别和处理,提高求助效率。
- 用户体验差:通过采用用户中心设计原则,设计一个简洁、直观、易用的平台界面,提升用户的使用体验。同时,通过定期收集用户反馈和进行用户满意度调查,不断优化和改进平台的设计和功能。
- 资源整合难度大:通过建立一个开放、共享的平台架构,实现校园内各种资源的有效整合和利用。同时,通过与校园内的各个部门和组织进行合作,共同推动平台的发展和应用。
五、研究内容
本研究将围绕以下几个方面展开:
- 用户管理:包括用户注册、登录、身份认证等功能,确保用户信息的安全性和隐私性。
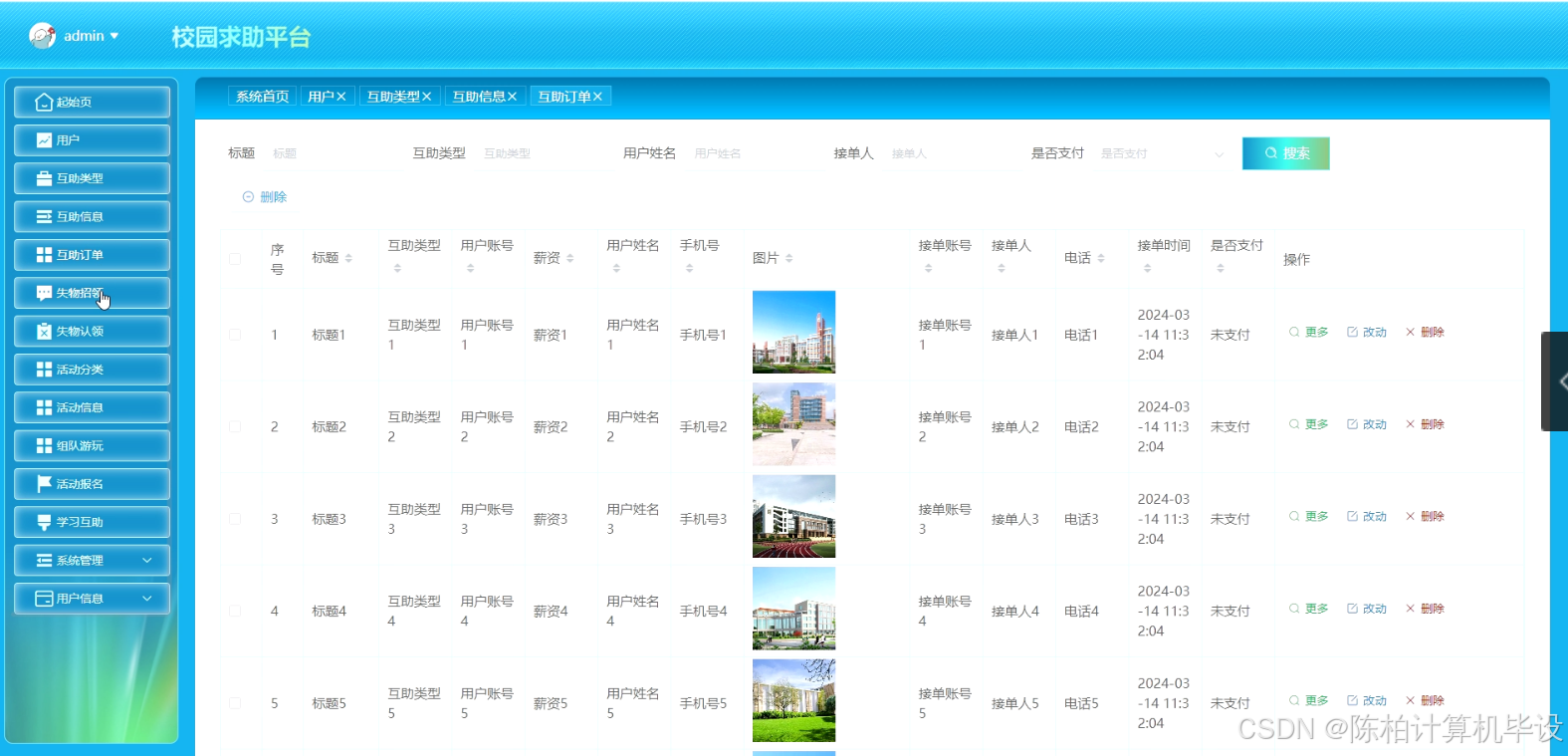
- 互助类型管理:包括不同类型求助请求的分类和管理,如紧急求助、常规咨询等,以便于平台的高效运作。
- 互助信息发布:包括求助信息发布、求助请求处理、求助结果反馈等功能,确保用户能够方便快捷地发布和获取求助信息。
- 互助订单管理:包括求助订单的生成、跟踪、处理和反馈等功能,确保求助过程的透明化和高效化。
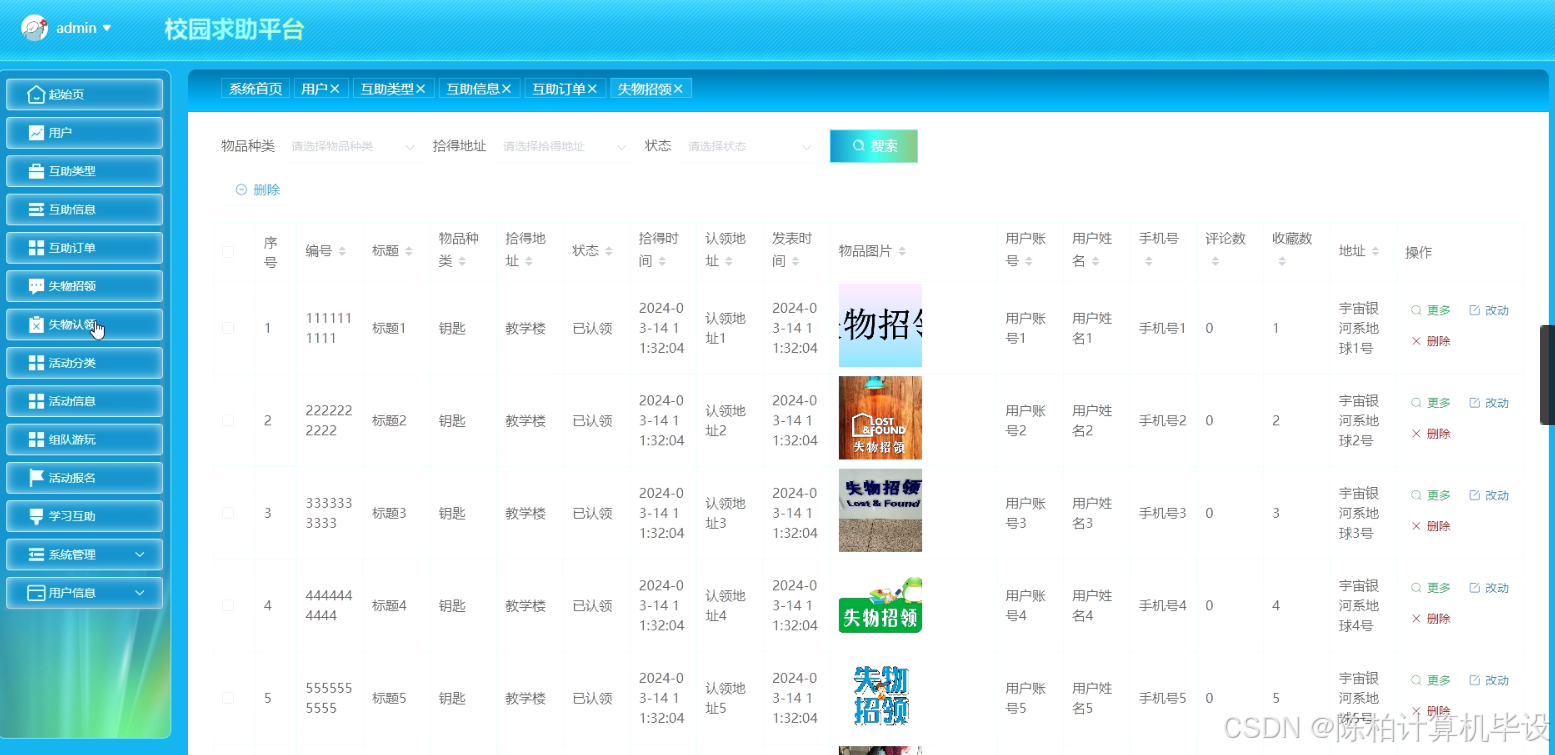
- 失物招领和认领:包括失物信息发布、失物认领、失物归还等功能,帮助用户快速找回遗失物品。
- 活动分类和管理:包括不同类型的活动分类和管理,如校园活动、社交活动等,以便于用户选择和参加。
- 活动信息发布和报名:包括活动信息发布、活动报名、活动通知等功能,帮助用户快速获取活动信息并参与其中。
- 组队游玩和活动报名:包括组队游玩信息发布、组队报名、组队通知等功能,帮助用户快速组队并参与各类活动。
通过以上研究内容的深入探讨和分析,旨在构建一个高效、便捷、安全的校园求助平台,为学生提供一个可靠的求助渠道,提升校园安全管理的效率和效果。
进度安排:
|
阶段 |
起止日期 |
内容 |
|
1 |
2023年9月1日—2023年9月30日 |
毕业设计选题 |
|
2 |
2023年10月14日—2023年10月30日 |
下达任务书、撰写开题报告 |
|
3 |
2023年10月31日—2023年11月15日 |
开题报告会 |
|
4 |
2023年11月16日—2024年 4月17日 |
撰写毕业设计 |
|
5 |
2023年12月25日—2024年 1月7日 |
中期检查 |
|
6 |
2024年4月10日—2024年 4月20日 |
学位论文学术不端行为的检测 |
|
7 |
2024年4月15日—2024年4月20日 |
指导老师与评阅教师评定成绩 |
|
8 |
2024年4月21日—2024年 5月6日 |
答辩及成绩评定 |
参考文献:
[1] 李骞. 基于 Node.js 的高性能应用服务平台构建[J]. 中国传媒科技,2018, (10): 48-49+56.
[2] 季焕淑. 基于 HTML5 技术的移动 Web 前端设计与开发[J]. 电脑编程技巧与维护,2022,(10): 74-76.
[3] 遇宇. 基于Nodejs的定制化流程引擎设计与实现[J]. 电脑编程技巧与维护, 2020, (11): 39-40+65.
[4] 雷少玲. 基于 Node.js 为后端的微信小程序授权登录的探究与实现[J]. 电子制作,2020(22): 42-44.
[5] 黄可. 基于 Vue 的信息融合界面开发方案的设计与实现[J]. 信息技术与标准化,2022(03): 79-82.
[6] 朱晓阳, 刘苑如, 范仲言. 基于Node.js的学习平台后端系统设计与实现[J]. 电脑知识与技术, 2019, 15 (13): 116-118.
[7] 张艳,吴晓翔. 基于 Node.js 的前端教程网站设计与开发[J]. 福建电脑,2018, 34 (09): 37-38.
[8] 明博文. 基于混合分析的 Node.js 平台注入漏洞攻击检测与自动修复[D]. 华中科技大学,2022.
[9] 和凌志. iOS企业级应用开发技术[M]. 电子工业出版社: 201710. 261.
[10] 骆文亮. 基于H5plus的移动端图片压缩与上传技术研究[J]. 电脑编程技巧与维护, 2019, (08): 147-148.
[11] 张伟龙,吕明,胡宏,杜宝珠,张捷. MySQL 数据库服务器监控系统设计与实现[J]. 工业控制计算机,2019, 32(12): 18-20.
[12] 罗斌,温丰蔚,曾晓钰,张亮,韦通明. 基于 Vue.js 的培训可视化系统开发与设计[J]. 现代工业经济和信息化,2021, 11(12): 54-56.
[13] 熊俊雄, 陆海洪, 周志文, 兰伟发, 朱师琳, 徐元中. 基于express的内容发布系统[J]. 电子世界, 2019, (11): 14-16.
[14] 张晓颖. 试析基于Node.js的前后端分离框架的实现[J]. 计算机产品与流通, 2018, (10): 24.
[15] 张钊源, 刘晓瑜, 鞠玉霞. Node.js后端技术初探[J]. 中小企业管理与科技(上旬刊), 2020, (08): 193-194.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统环境搭建步骤:
1.访问Node.js官网下载并安装适用于Windows的Node.js版本,确保安装过程中包含NPM。安装完成后,通过命令提示符验证Node.js和NPM的安装情况。
2.搭建Vue.js前端开发环境,使用npm或Vue CLI安装Vue.js,并创建Vue项目进行前端开发与本地测试。接着,从MySQL官网下载并安装MySQL Server,设置root用户密码,并可选安装Navicat作为数据库管理工具。
3.配置Navicat连接到本地MySQL数据库。
4.开发Node.js后端,创建项目并安装如Express等所需的npm包,编写后端代码,前端利用Vue.js等前端技术栈实现用户界面和用户交互逻辑;同时,后端使用Node.js等技术实现业务逻辑、数据处理以及与前端的数据交互。并实现与MySQL数据库的连接。
技术栈:
前端:Vue.js、npm、Vue CLI
后端:Node.js、NPM、Express、MySQL
开发工具:Vscode、mysql5.7、Navicat 11
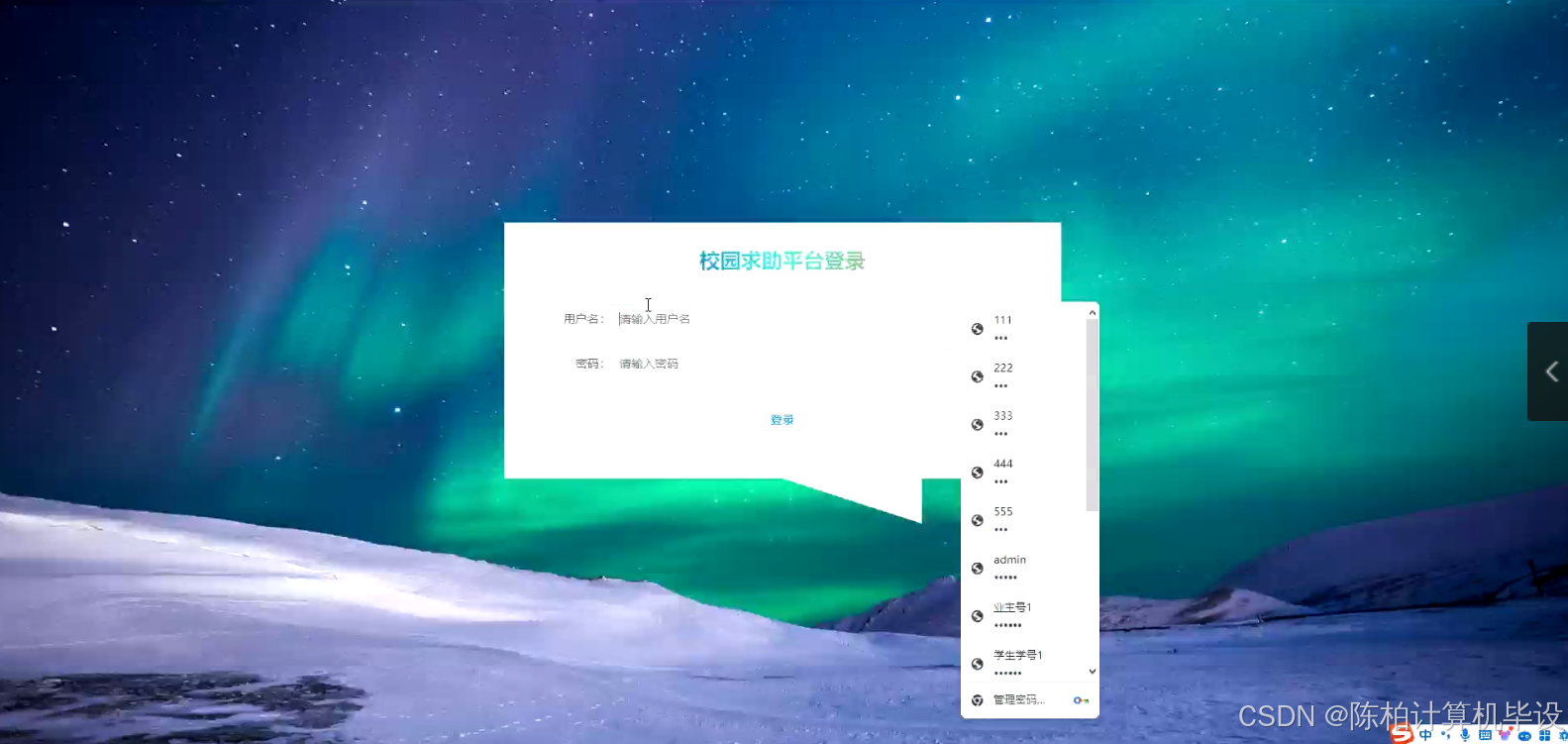
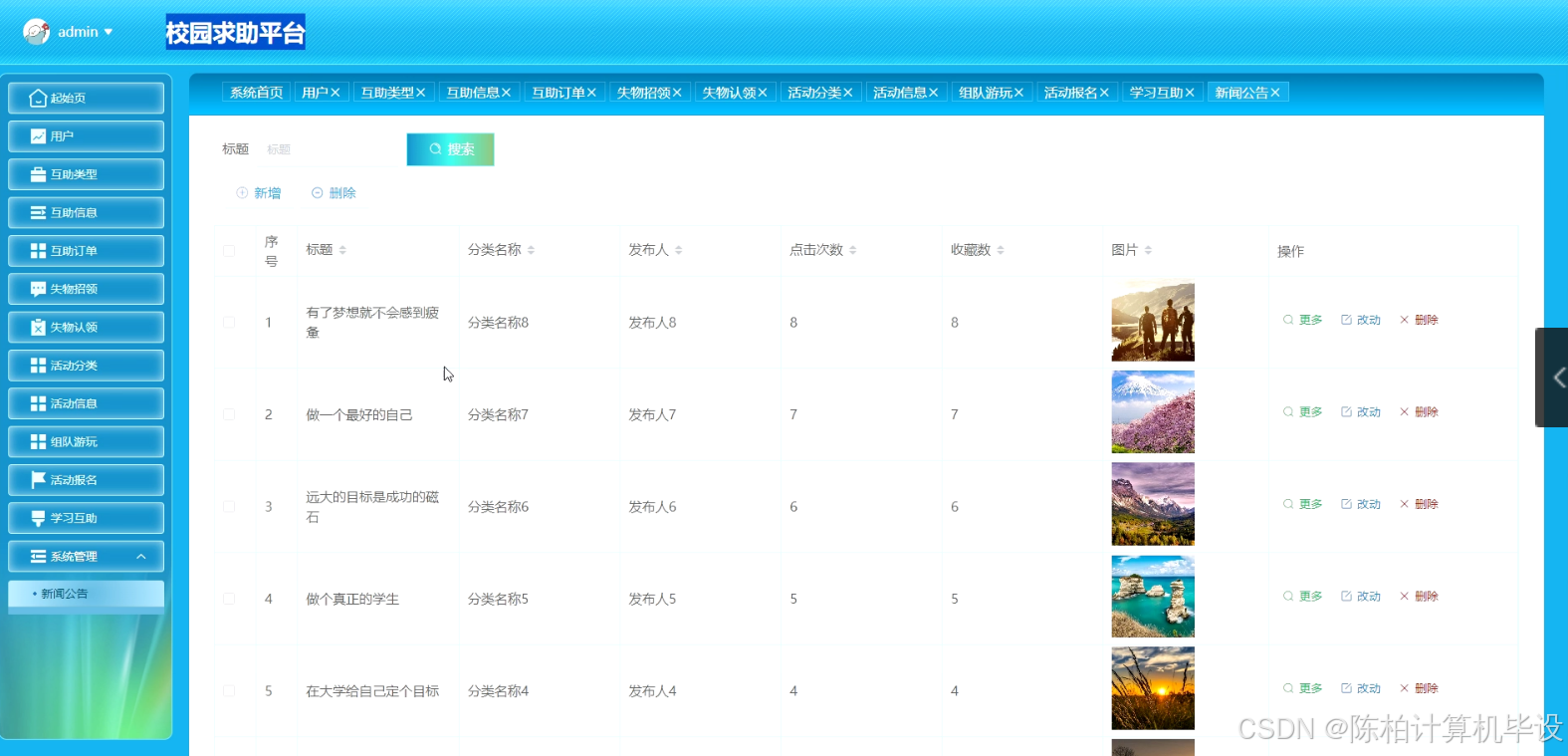
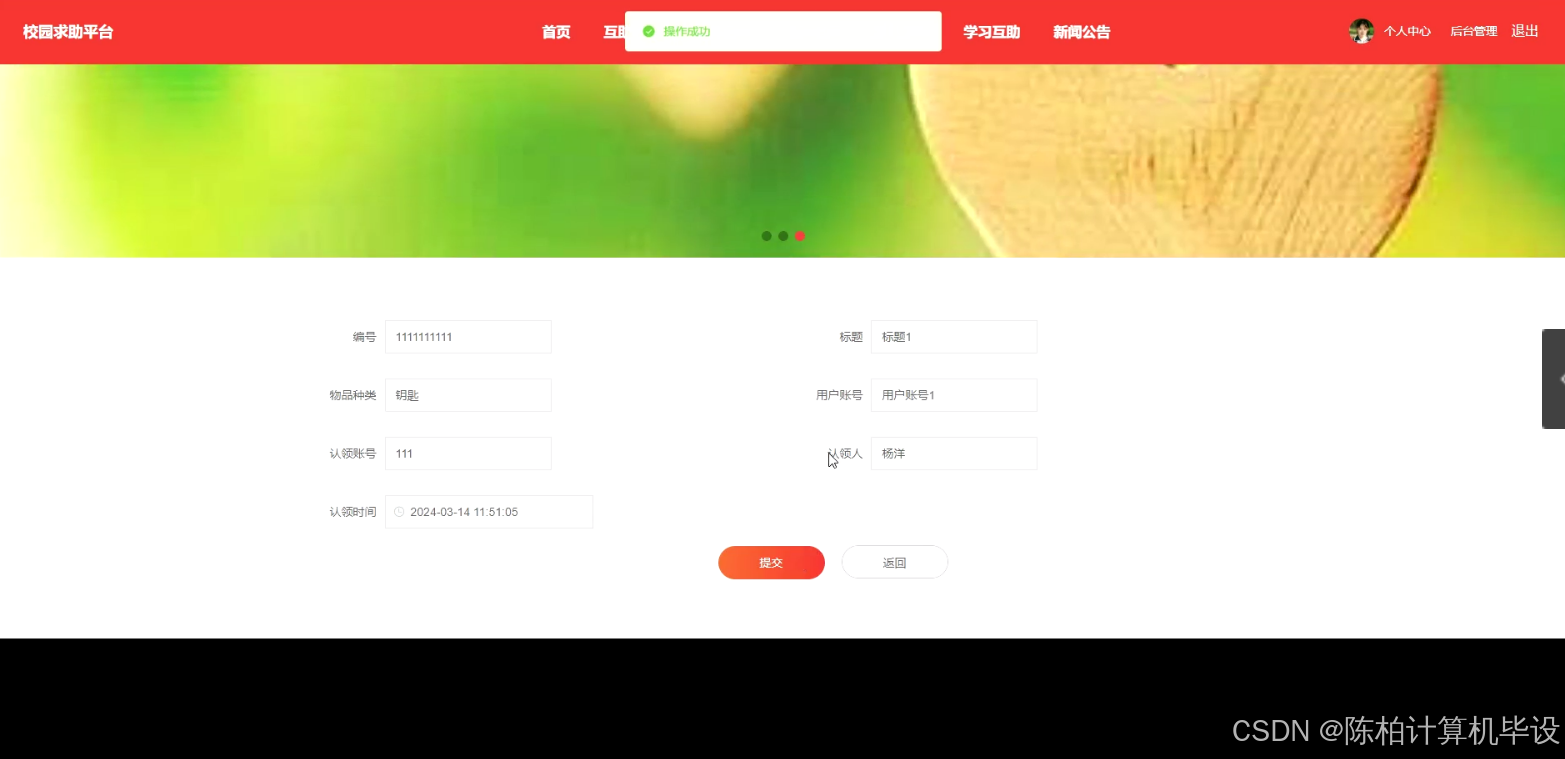
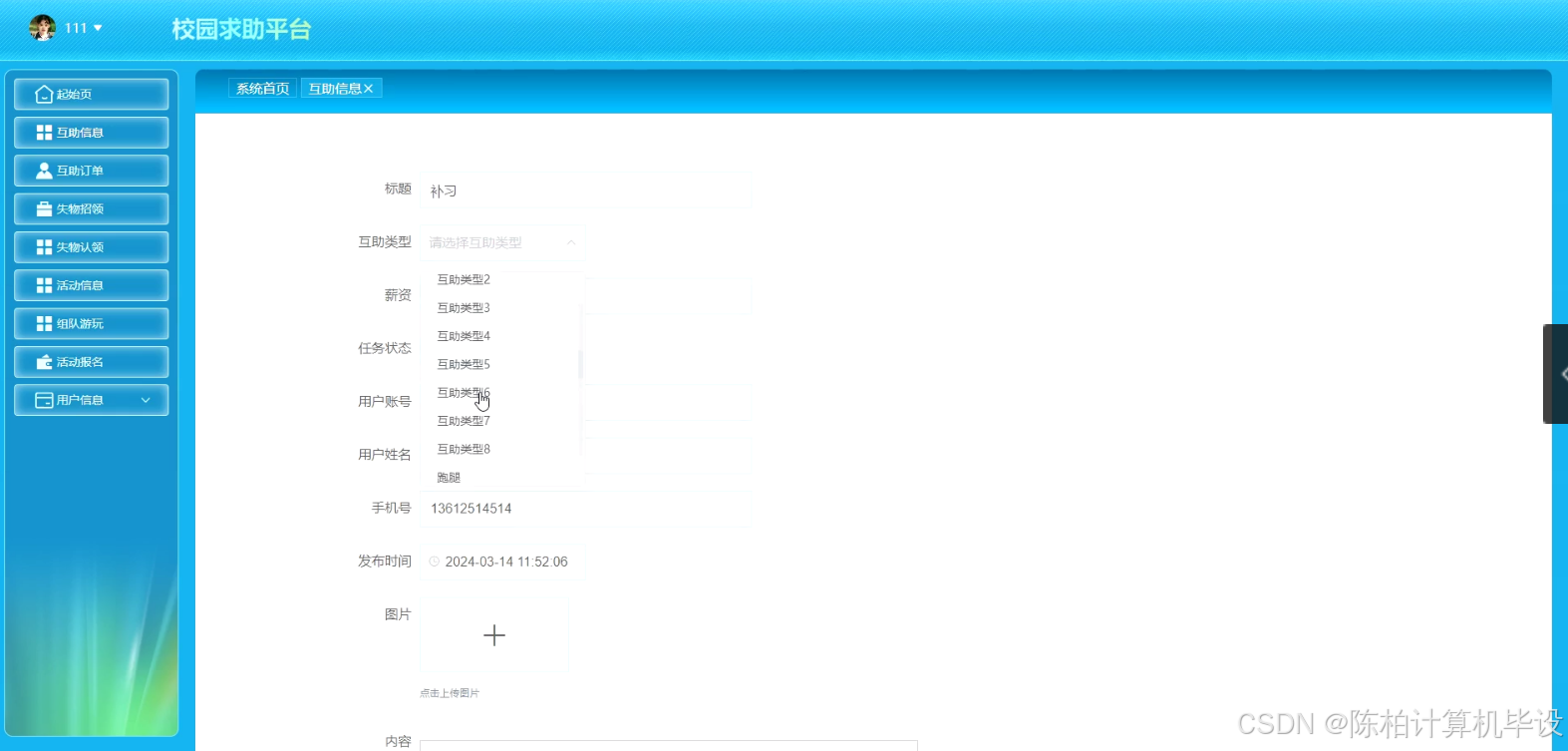
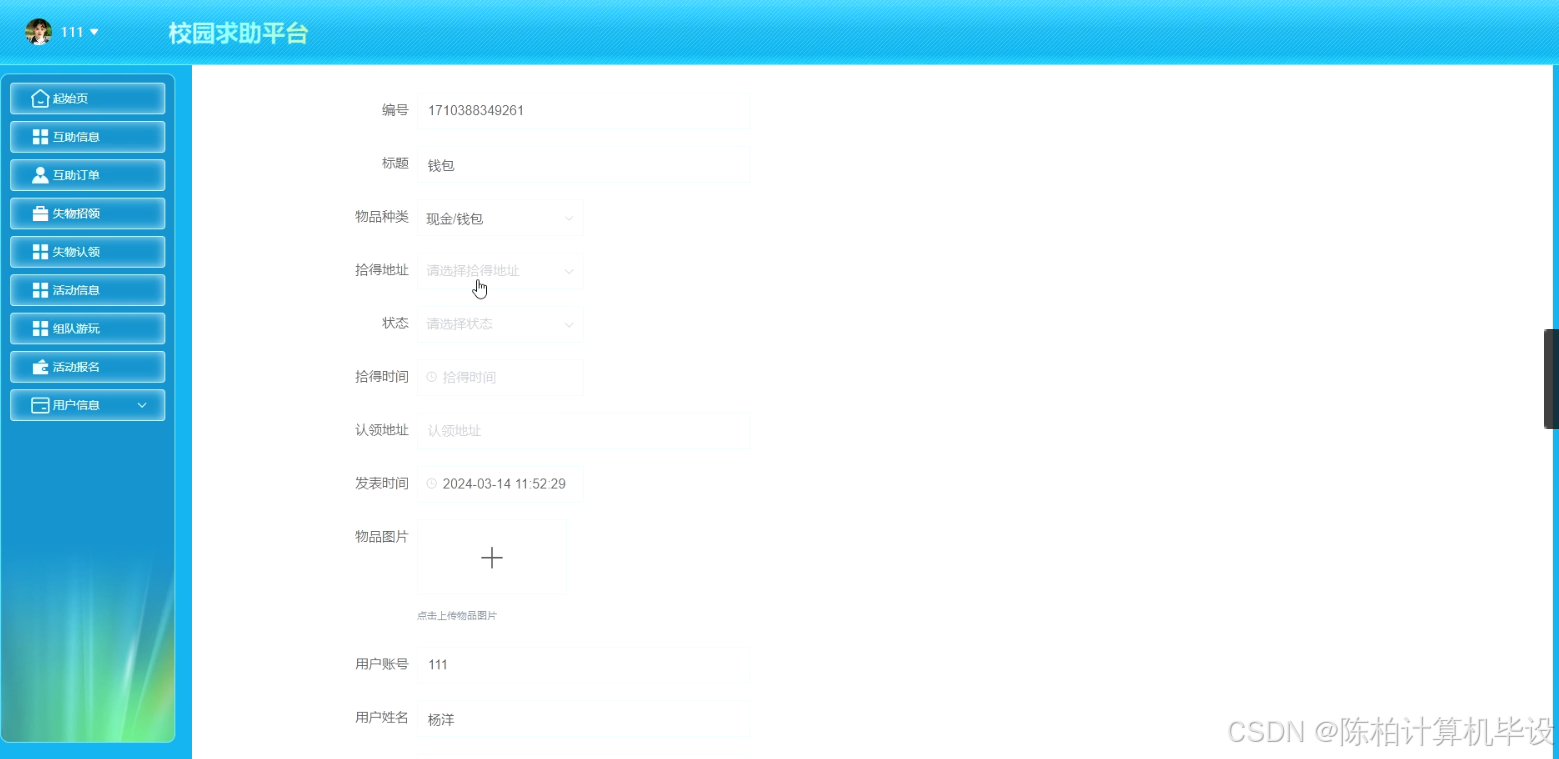
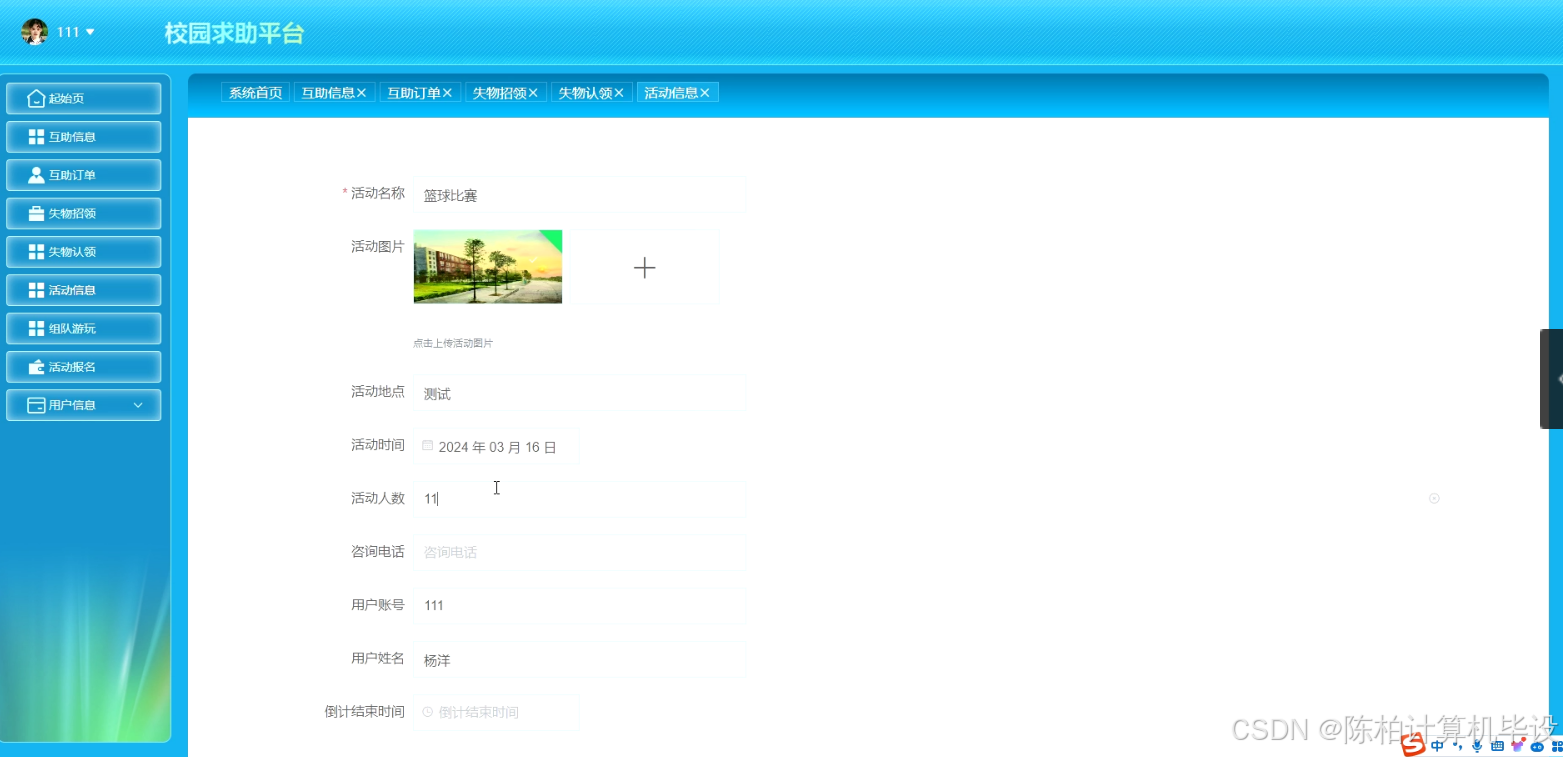
毕设程序界面:








源码、数据库获取↓↓↓↓
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








