在上一篇<学习MVC之租房网站(四)-实现Service层并进行单元测试>中,记录了实现Service层并进行单元测试的过程,接下来该到“正题”-MVC了,也就是UI层的开发。
网站分为前台、后台两部分,因为后台涉及到一些在业务上来说基础的东西,比如用户管理、房源编辑等,所以先完成后台UI即AdminWeb项目。那么就从权限、角色、用户这一块开始了。
一、用户管理
只通过对与用户管理相关的功能的开发,来回顾MVC的基本操作。
1. Controller
添加AdminUserController,添加List动作以查找并展示所有的用户列表,在List动作中要调用AdminUserService.GetAll()方法,但不会直接调用。之前已经准备好了IService层,还要在Application_Start中设置Autofac为ASP.NET MVC的默认解析器,以后所有的Controller将由Autofac管理。

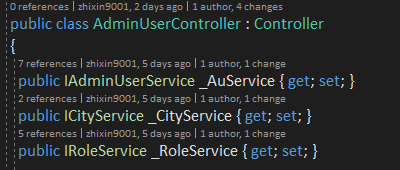
用户的增删改查要涉及到用户所在的城市、所属的角色,所以除了AdminUserService,AdminUserController还会调用CityService和RoleService中的方法,那么就把这三个接口声明为属性,Autofac解析控制器时会自动为这些属性注入对应的实现类,到这儿开始对IOC的优势有点体会了。

然后,如果要查找用户列表,只需_AuService.GetAll()。
2. Model
List方法如下:

GetAll()返回的是AdminUserDTO[],于是就直接把AdminUserDTO[]结果集送给View了,这儿并没有指定专门的Model,而且DTO(Data Transfer Object)的本意就是用来转运数据的,由此可见理论与实践的差别,要善于变通而不是恪守理论。
3. View
视图文件使用了VS自带的razor模板引擎,文件后缀为.cshtml,没用过其它模板引擎,但至少跟aspx相比还是让人相当“眼前一亮”的,眼前一亮要加引号,是因为想到razor出来已经很多年了,当年最早的razor使用者们的感受应该会是眼前一亮吧,而若干年后的某一天,菜鸟在看到razor时的感受想必与他们也非常类似,由此幻想跨越时空,感叹技术的日新月异。
但我也是谨遵古训,尽量离@HtmlHelper控件远一点,多使用原始的Html元素。在头部要写清楚传过来的Model为AdminUserDTO[],而且生成的最终html文件的title为Admin List

套用的模板为H-ui,看起来挺好的

二、细节和体会
过程中,有一些细节和收获也记录一下
1. 为了预防CSRF攻击,Ajax的GET请求被禁用,所以Ajax请求不要忘了设置为POST类型。关于CSRF有待学习。
2. 之前一直不明白MVC项目为什么在View文件夹下还有一个web.config,现在知道了他的作用之一便是为了给cshtml中的代码指定命名空间
3. 现代浏览器多有预加载功能,一些直接写在html属性的超链接可能被浏览器提前执行,所以删除等操作最好写在事件中
4. 看一些例子,有时一个视图会有多个Model,本次项目也有不少这样的情况,例如AdminUserAddModel与AdminUserAddViewModel,Model是用来在Controller与View之间交互数据的,分成两个Model时,一般是为了应对展示的数据(GET)与保存的数据(POST)存在差异的情况,如AdminUserAddModel用于保存(View->Controller),AdminUserAddViewModel用于展示(Controller->View)。
注:
课程内容来自如鹏网(www.rupeng.com),专注于大学生就业的在线教育平台;
ASP.NET MVC课程 http://www.rupeng.com/News/9/640.shtml

欢迎关注我的个人公众号【菜鸟程序员成长记】






















 416
416

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








