要想使用百度地图需要以下几步:
a.申请密钥,到百度API控制台的页面:http://lbsyun.baidu.com/apiconsole/key
b、关于安全码 ( 数字签名;包名 ) 的获取:
黑框框住的就是数字签名,然后包名就是咱们应用的包名,直接用分号连接:例如:F5:10:39:D9:81:57:BD:2E:A0:CD:E3:EB:5E:C4:CC:E0:E0:0D:41:56;com.zhy.zhy_baidu_ditu_demo03
最后点击完成,就能获取密钥了:
3、第一个baidu map应用
下载就不多说了,直接点击官网的相关下载就行选择就可,后面我也会贴上源码。
配置:
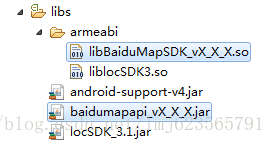
第一步:在工程里新建libs文件夹,将开发包里的baidumapapi_vX_X_X.jar拷贝到libs根目录下,将libBaiduMapSDK_vX_X_X.so拷贝到libs\armeabi目录下(官网demo里已有这两个文件,如果要集成到自己的工程里,就需要自己添加),拷贝完成后的工程目录如下图所示;

android_dev1.png
第二步:在工程属性->Java Build Path->Libraries中选择“Add External JARs”,选定baidumapapi_vX_X_X.jar,确定后返回。
通过以上两步操作后,您就可以正常使用百度地图SDK为您提供的全部功能了。
注意:由于adt插件升级,若您使用Eclipse adt 22的话,需要对开发环境进行相应的设置,方法如下:
1). 在Eclipse 中选中工程,右键选 Properties->Java Build Path->Order and Export 使 Android Private Libraries处于勾选状态;
2). Project -> clean-> clean all .
a、在application中添加开发密钥
- <application
- <meta-data
- android:name="com.baidu.lbsapi.API_KEY"
- android:value="开发者 key" />
- </application>
b、添加所需权限
- <uses-permission android:name="android.permission.GET_ACCOUNTS" />
- <uses-permission android:name="android.permission.USE_CREDENTIALS" />
- <uses-permission android:name="android.permission.MANAGE_ACCOUNTS" />
- <uses-permission android:name="android.permission.AUTHENTICATE_ACCOUNTS" />
- <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
- <uses-permission android:name="android.permission.INTERNET" />
- <uses-permission android:name="com.android.launcher.permission.READ_SETTINGS" />
- <uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
- <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
- <uses-permission android:name="android.permission.READ_PHONE_STATE" />
- <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
- <uses-permission android:name="android.permission.BROADCAST_STICKY" />
- <uses-permission android:name="android.permission.WRITE_SETTINGS" />
- <uses-permission android:name="android.permission.READ_PHONE_STATE" />
c、布局文件中添加地图控件
- <com.baidu.mapapi.map.MapView
- android:id="@+id/id_bmapView"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:clickable="true" />
d、在应用程序创建时初始化 SDK引用的Context 全局变量:
- @Override
- protected void onCreate(Bundle savedInstanceState)
- {
- super.onCreate(savedInstanceState);
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- // 在使用SDK各组件之前初始化context信息,传入ApplicationContext
- // 注意该方法要再setContentView方法之前实现
- SDKInitializer.initialize(getApplicationContext());
- setContentView(R.layout.activity_main);
- }
好了,经过这四步就能显示地图了~~
e、不过地图很耗电,所以有必要管理其声明周期
- package com.zhy.zhy_baidu_ditu_demo00;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.Window;
- import com.baidu.mapapi.SDKInitializer;
- import com.baidu.mapapi.map.MapView;
- public class MainActivity extends Activity
- {
- private MapView mMapView = null;
- @Override
- protected void onCreate(Bundle savedInstanceState)
- {
- super.onCreate(savedInstanceState);
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- // 在使用SDK各组件之前初始化context信息,传入ApplicationContext
- // 注意该方法要再setContentView方法之前实现
- SDKInitializer.initialize(getApplicationContext());
- setContentView(R.layout.activity_main);
- // 获取地图控件引用
- mMapView = (MapView) findViewById(R.id.id_bmapView);
- }
- @Override
- protected void onDestroy()
- {
- super.onDestroy();
- // 在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理
- mMapView.onDestroy();
- mMapView = null;
- }
- @Override
- protected void onResume()
- {
- super.onResume();
- // 在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理
- mMapView.onResume();
- }
- @Override
- protected void onPause()
- {
- super.onPause();
- // 在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理
- mMapView.onPause();
- }
- }
好了,完成。其实百度开发指南上对了helloworld这篇也极其清楚~~~~























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








