Tomcat是一个web服务器软件
-
服务器:安装了服务器软件的计算机
-
服务器软件:接受用户请求,处理请求,做出响应
-
web服务器软件:接受用户请求,处理请求,做出响应
- 在web服务器软件中,可以部署web项目,让用户通过浏览器来访问这些项目
- web容器
-
常见java相关web服务器软件
- webLogin:oracle公司,大型javaEE服务器,支持所有的JavaEE规范,收费
- webSphere:IBM公司,大小JavaEE服务器,支持所有的JavaEE规范,收费
- JBOSS:IBM公司,大小JavaEE服务器,支持所有的JavaEE规范,收费
- Tomcat:Apache基金组织,中小学JavaEE服务器,支持少量的JavaEE规范servlet/jsp。开源免费。
- JavaEE:Java语言在企业级开发中使用的技术规范的总和,一共规范了13项大的规范
基本使用
下载/安装/卸载/启动/停止
1、下载:<http://tomcat.apache.org/
2、安装:解压压缩包即可
备注:https://blog.csdn.net/zhizhengguan/article/details/100514707
3、卸载:删除那个目录就行
4、启动:
- windows下进入tomcat安装目录
- 进入bin目录,找到startup.bat,双击即可
- 浏览器输入:127.0.0.1:8080即可访问
tomcat目录结构

5、关闭:
- 正常关闭: bin/shutdown.bat或者ctrl+c
- 强制关闭:点击窗口的×
部署项目
- 1、放入webapps
- 直接将项目放到webapps下面
- 将项目打包成war包,然后放入webapps目录下,它会自动解压缩
试验:
(1): 建立一个简单的项目:创建一个hello目录,进入hello目录,创建静态资源hello.html,里面的内容如下:
<font color='red'>hello, tomcat!<font>
(2):将项目放到webapps下
(3):浏览器访问: http://localhost:8080/hello/hello.html

- 2、配置conf/server.xml
(1)在标签体中配置
<Context docBase="D:\hello" path="/hehe" />
docBase:项目存放的路径
path:虚拟目录
(2)重启tomcat
(3)浏览器访问: http://localhost:8080/hehe/hello.html
-
3、在conf/Cataline/localhost创建任意名称的xml文件
(1)这里我创建了aaa.xml
<Context docBase="D:\hello" />
虚拟目录:xml文件的名称
(2)重启tomcat
(3)浏览器访问: http://localhost:8080/aaa/hello.html

将Tomcat集成到IDEA中
注意:企业版才有这个功能哦,社区版是没有的
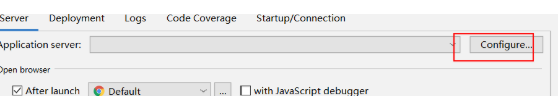
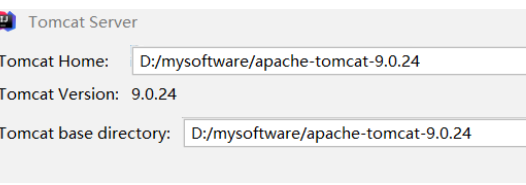
1、集成





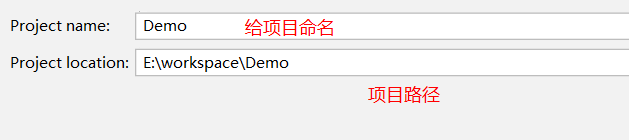
2、创建web项目[模块]



点击run就可以直接运行啦.

浏览器访问如下

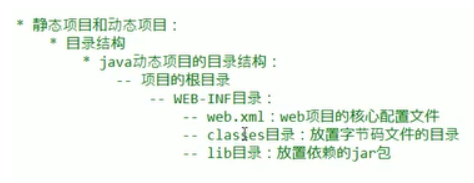
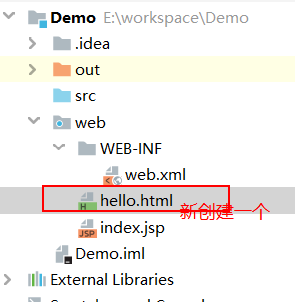
补充:访问其他静态资源。此时目录如下

hello.html内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
hello tomcat
</body>
</html>
浏览器访问:

问:Demo_war_exploded是怎么来的
答:Demo_war_exploded学名虚拟目录,如下可以更改配置






















 238
238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








