前言
我们在开发的过程中呢,可能会遇到一些比如官方提供的字体对我们的页面不太合适,这个时候就需要自定义一些字体,以达到界面的足够美观和凸显个性化,以达到我们的需求
为什么要注册字体
版权和授权:某些字体可能受到版权保护,需要购买或获得授权才能在商业软件中使用。注册字体可以确保你遵守了字体的版权和使用条款。
一致性:在应用程序中使用特定的字体可以确保文本的显示在不同的设备和操作系统上保持一致,这对于品牌形象和用户体验非常重要。
设计和美学:字体可以显著影响用户界面的视觉吸引力。选择一个与应用程序设计风格相匹配的字体,可以增强用户的整体体验。
可读性和易用性:某些字体比其他字体更易于阅读,特别是在小尺寸或低分辨率的显示设备上。注册并使用这些字体可以提高文本的可读性。
功能需求:有些应用程序可能需要显示特殊字符或符号,这可能需要特定的字体支持。例如,显示数学公式或特定语言的字符。
性能优化:在某些情况下,注册字体可以优化应用程序的性能。例如,通过限制应用程序使用的字体数量,可以减少字体渲染的开销。
跨平台兼容性:不同的操作系统和设备可能支持不同的字体。注册字体并确保它们在所有目标平台上都可用,可以提高应用程序的兼容性。
法律合规性:在某些地区,使用未经注册或未经授权的字体可能会违反版权法,导致法律问题。
我们讲一下如何将图标注册为字体
拿fonticon的图标库来举例:
注册步骤自主完成,为了节约时间,这里就不过多讲解了
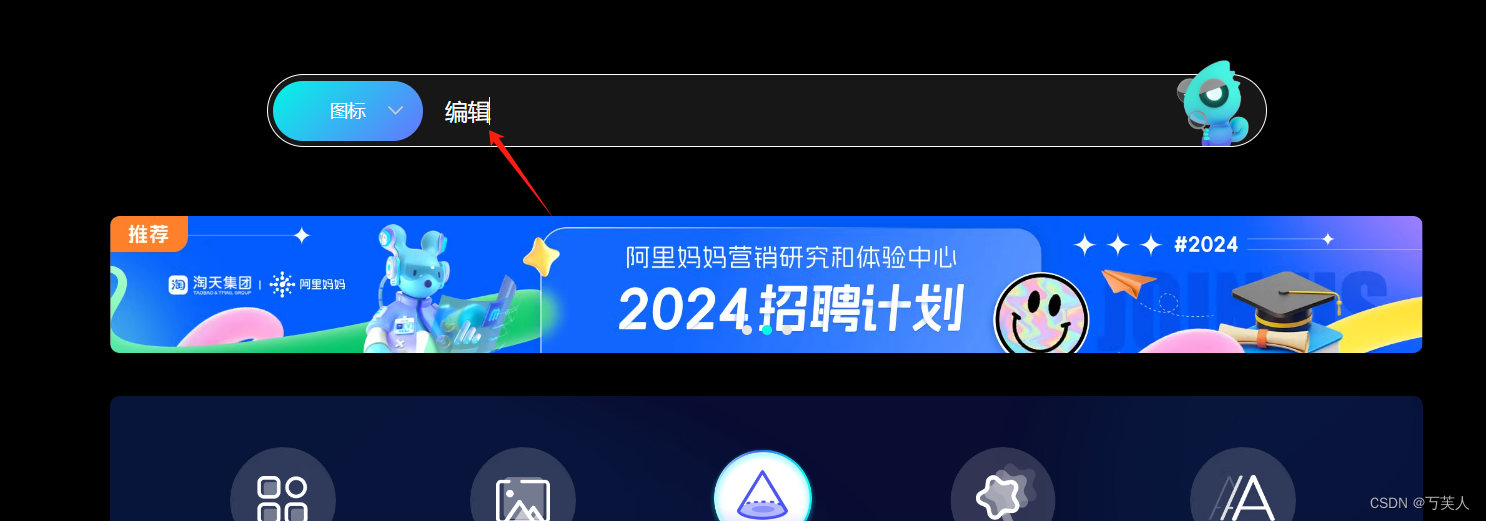
我们进入到fonticon得主页后,搜索”编辑”

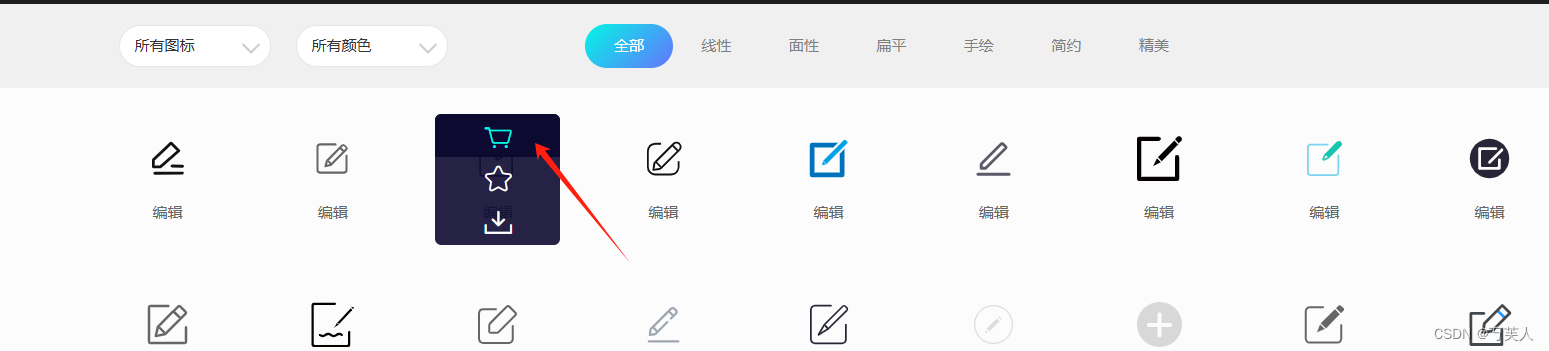
然后将鼠标移到想要的图标上,点击第一个购物的那个图标

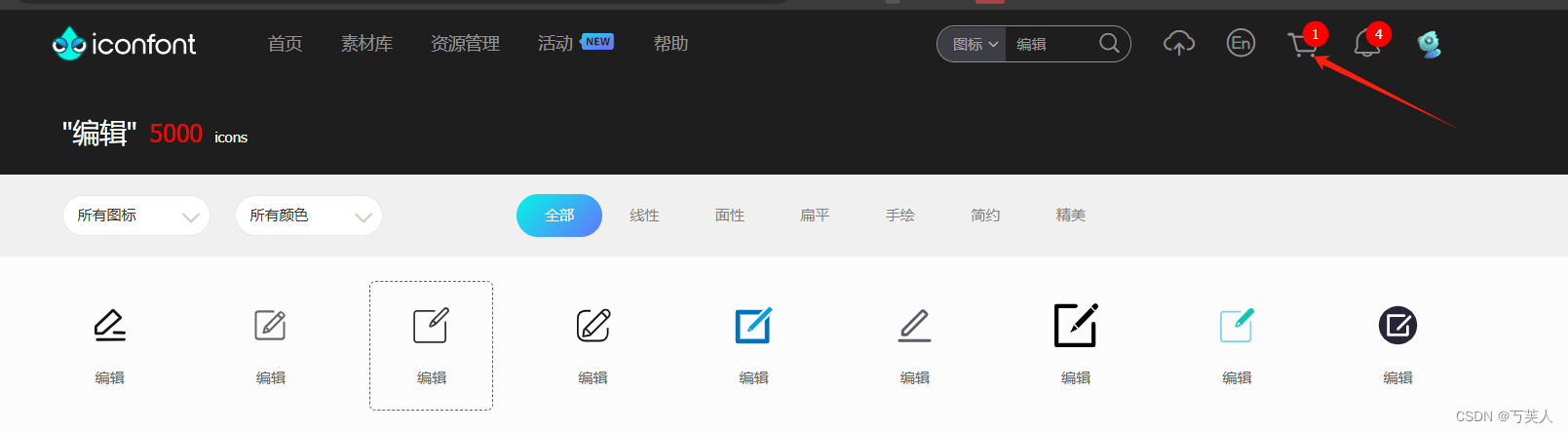
这时上面的购物车就会自动添加

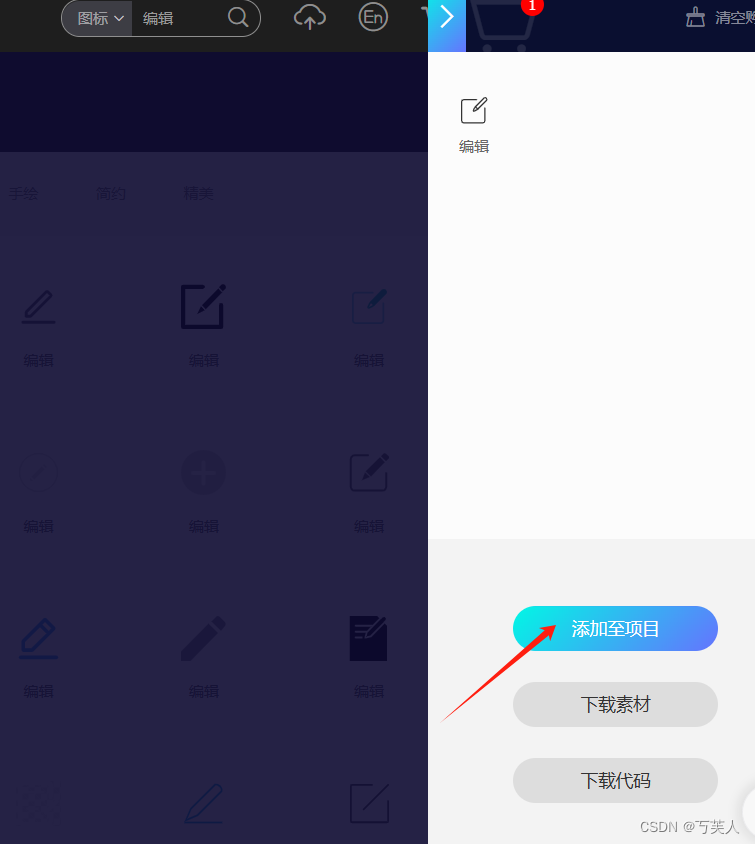
点击购物车
接着点击下方的添加至项目

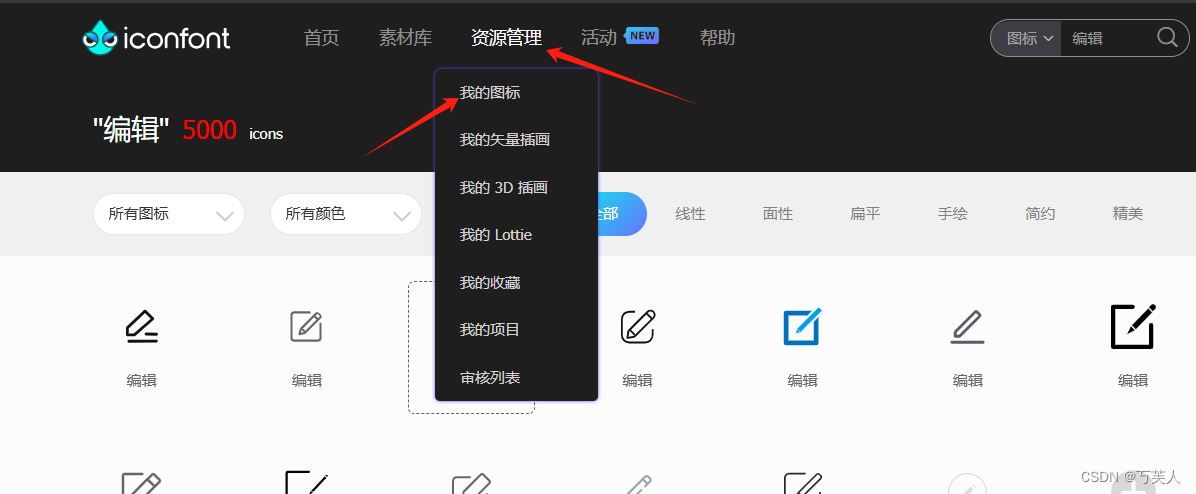
再选择上方的“资源管理”->“我的图标”

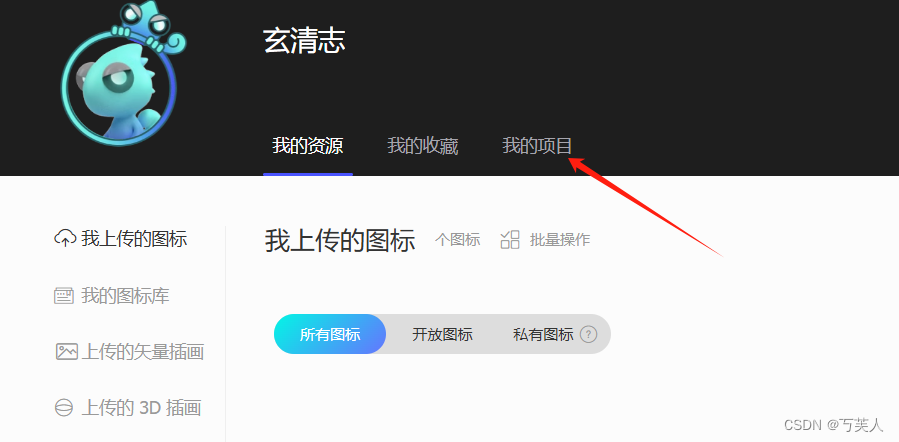
点击后,进到我的图标页后,接着点击“我的项目”


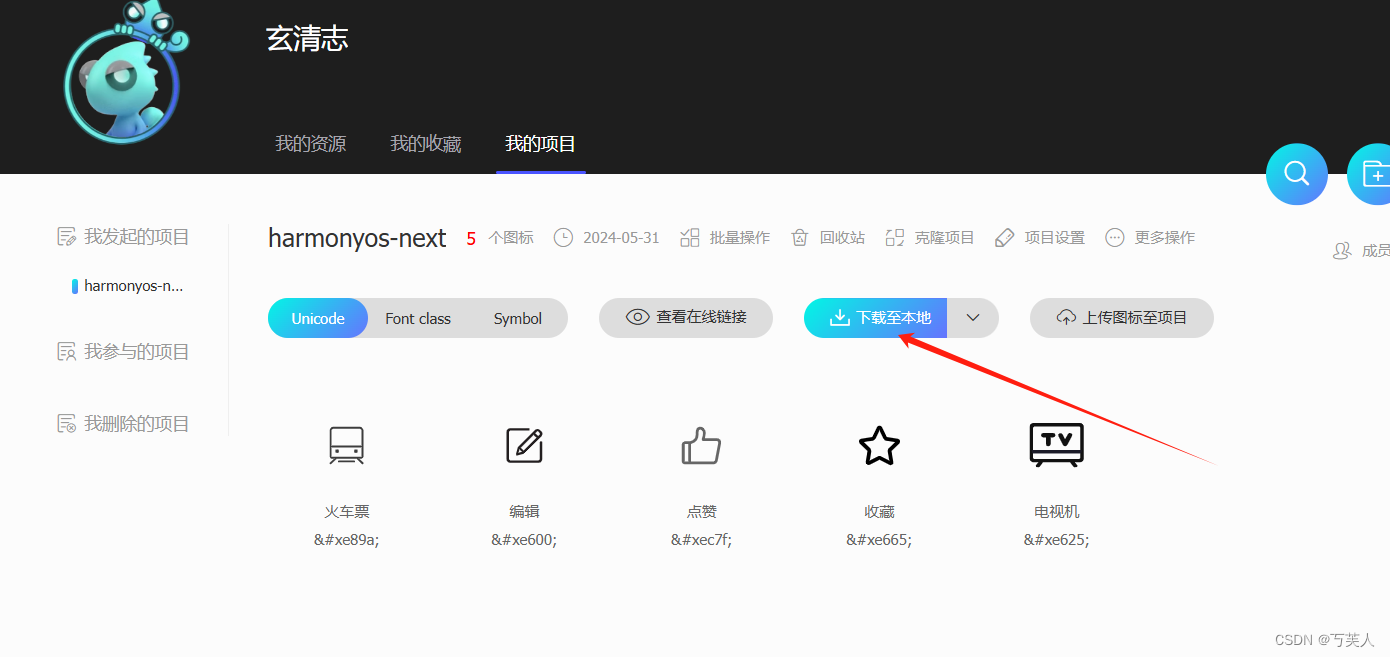
在我的项目页点击“下载至本地”
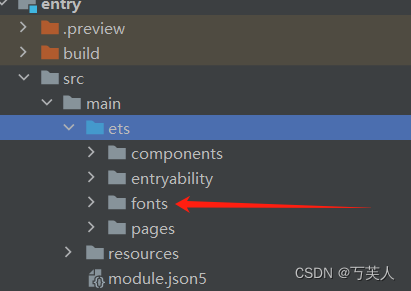
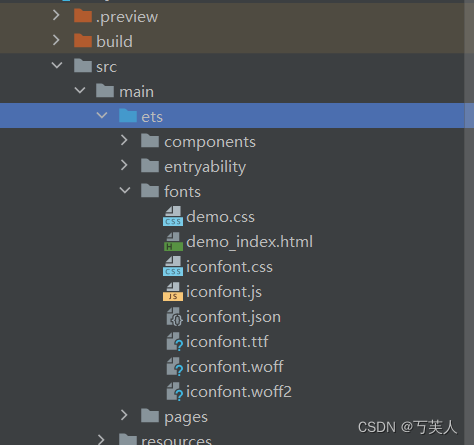
把下载完的目录打开,解压到本地,记住解压后的路径,然后在我们的项目中的ets目录下新建一个directory目录,假设名为font


我将名称font改为了fonts,为了更好的表示含义,这里不影响,自己换成别的也可以

接着把刚刚下载的文件打开,将里面的内容全部复制到font目录下

至此,前期准备工作已经做完
下一步开始注册字体:
注册字体是发生在我们加载组件之前进行的,所以我们要在aboutToAppear生命周期函数中进行注册
首先导包
import font from '@ohos.font'; aboutToAppear(): void {
//注册字体
font.registerFont({
familyName: 'myfont',
familySrc: '/fonts/iconfont.ttf'
})
}函数内代码如上;
写到这一步就已经注册完成了
注册完成后,在组件中就可以直接使用了
比如在text组件中使用,如下:
//使用字体
Text('\ue600')
.fontFamily('myfont')
.fontSize(20)
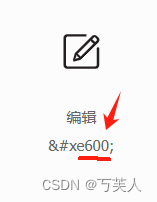
.fontColor(Color.Red)使用注册的字体时,前面必须加上\u,后面的e600对应的是fonticon官方图标下方的字段,使用方法为’\uexxx’























 353
353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








