在使用窗体之前,需要将窗体上的对象放置到布局中。这样可以确保在预览窗体或在应用程序中使用窗体时,对象将正确显示。在布局中放置对象还可以确保在调整窗体大小时正确调整对象的大小。
一旦小部件被插入到布局中,就不可能单独移动和调整它们的大小,因为布局本身控制则其中每个小部件的几何图形,并考虑了间接符提供的提示。可以在布局中添加间隔符来影响表不见的几何图形。
布局可以嵌套以形成层次结构。比如,要实现具有水平按钮行的典型对话框布局,可以使用垂直框布局和底部包含按钮的水平框布局来布局对象框元素。有关Qt布局系统的介绍,请参考布局管理
要打破布局,请按Ctrl + O或者从表单的上下文菜单,Form菜单或者主工具栏中选择中断布局
设置顶层布局
可以通过清除所选内容(在窗体本身上单击鼠标左键)并应用布局来设置窗体的顶层布局。顶层布局是必要的,以确保您的小部件在调整窗口大小时正确调整大小。要检查是否设置了顶层布局,请预览小部件并尝试通过拖动“大小”夹点来调整窗口大小。

类似的,顶层布局分别设置在容器小部件(QGroupBox)或基于页面的容器小部件(QTabWidget、QToolBox和QStackedWidget)的页面上。需要选择容器小部件才能成功
顶层布局在对象检查器中不作为单独的对象可见。它们的属性出现在属性编辑器中主窗体、容器小部件或者容器小部件页面的小部件属性下面

布局对象
布局对象是通过将布局应用于一组现有对象来创建的。这是通过选择需要管理的对象并使用主工具栏、窗体菜单或窗体的上下文菜单应用其中一个标准布局来实现的。
布局对象由表单上的红色框架表示,并显示为对象检查器中的对象。其属性(边距和限制)显示在属性编辑器中。
可以选择布局对象并将其与其他小部件和布局对象一起放置在另一个布局中,以构建布局层次结果
选择子布局对象时,可以通过在按住Shift键的同时单击它来选择其父布局对象。这使得在层次结构中选择特定布局成为可能,否则由于框架较小而很困难。
将对象插入布局
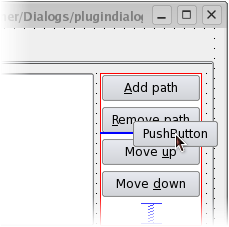
通过将对象从当前位置拖动到所需位置,可以将对象插入到现有布局中。当一个对象被拖动到布局上时,蓝色光标将显示在布局中,以指示将添加该对象的位置。

布局类型
水平和垂直布局
在表单上排列对象的最简单方法是将其放置到水平或者垂直布局中。水平布局确保内部的小部件水平对齐,垂直布局可以确保垂直对齐
网格布局
可以通过将对象防止到网格布局中来创建复杂的窗体布局。这种布局使表单设计者在表单上安排小部件的自由度要大得多,但可能会导致布局的灵活性降低得多。然而,对于某些类型的形式布局,网格布局比水平布局和垂直布局的欠条布局更合适
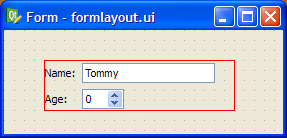
表单布局
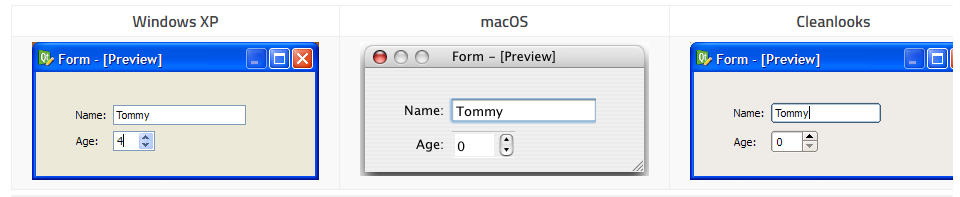
QFormLayout类以两类形式管理小部件:左列保存标签,右列保存字段小部件,如行编辑、数字调整框等。QFormLayout类遵循各种平台外观准则,并支持对长行进行包装。
上面的 UI 文件在下面显示的预览中显示。

拆分(Splitter)布局
管理表单上对象布局的另一种常见方法是将它们放置在拆分器中。这些拆分器以与正常布局相同的方式水平或垂直排列对象,但也允许用户调整分配的给每个对象的空间量

虽然QSplitter是一个容器小部件,但是Qt Designer将QSplitter对象视为应用于现有小部件的布局。要将一组小部件放入QSplitter中,请按照此处描述的映射器选择它们,然后使用适当的工具栏按钮、键盘快捷方式或布局上下文菜单条目来应用拆分器布局。
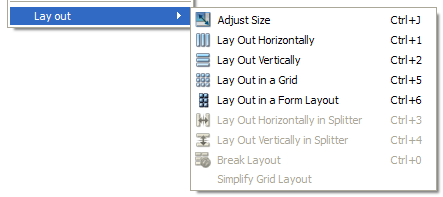
快捷键
除了标准工具栏和上下文菜单条目外,还有一组键盘快捷方式在小部件上应用布局。
| 布局 | 快捷键 | 描述 |
|---|---|---|
| Horizontal(水平) | Ctrl+1 | 将选定的对象置于水平布局中。 |
| Vertical(垂直) | Ctrl+2 | 将选定的对象置于垂直布局中。 |
| Grid(网 格) | Ctrl + 5 | 将选定的对象置于网格布局中。 |
| Form(表单) | Ctrl + 6 | 将所选对象置于窗体布局中。 |
| Horizontal splitter(水平拆分器) | Ctrl+3 | 创建一个水平分拆器,并将所选对象放置在其中。 |
| Vertical splitter(垂直拆分器) | Ctrl+4 | 创建一个垂直分拆器,并将所选对象放置在其中。 |
| Adjust size(调整大小) | Ctrl+J | 调整布局的大小,以确保每个子对象有足够的空间来显示其内容。具体参见 QWidget::adjustSize |
注意:Ctrl+0用于破坏布局。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








