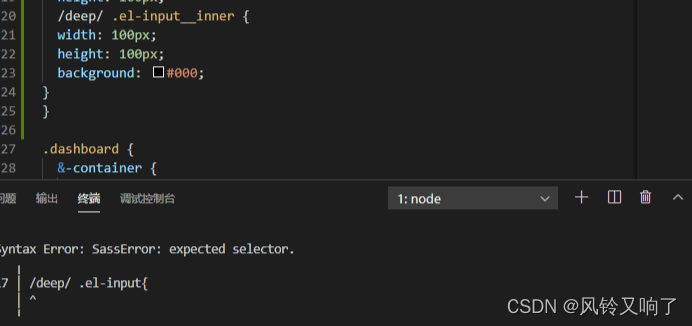
使用vue创建后台管理系统,在改变elementui组件样式时,使用/deep/样式穿透 压根不生效,而且终端还会报错:

解决方案:
第一种:使用::v-deep来替换/deep/,完全可以正常使用;
(缺点:存在不能使用scss嵌套写法的问题,不然样式嵌套的子元素样式不会生效)
第二种:降低sass-loader版本;
1.卸载项目中的sass-loader:
npm uninstall sass-loader
2.重新安装7.0.0版本的sass-loader:
npm install sass-loader@7.0.0
3.可能会存在兼容性问题的报错,不要慌,请执行下列代码
(安装低版本的sass-loader需要引入node-sass依赖来支持)
npm install node-sass
4.然后就可以正常使用/deep/样式穿透了!





















 1293
1293











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








