在项目需要使用ajax传递数组数据,并在后台用一个List的对象接收,其主要问题在于如何构造data数据进行传递,仿照常用的ajax传递字符数据时,将代码编写如下
js代码:
var righttypes=["A","B","C"];
var regioncode="";
$.ajax({
type: "POST",
url: "/Service/LSPRTAPI.asmx/GetStaticByRightTypesAndRegionCode",
dataType: 'json',
data:{"righttypes":righttypes,"regioncode":regioncode},
contentType: "application/json; charset=utf-8",
success: function (data) {
var src = JSON.parse(data.d);
},
error: function () {
}
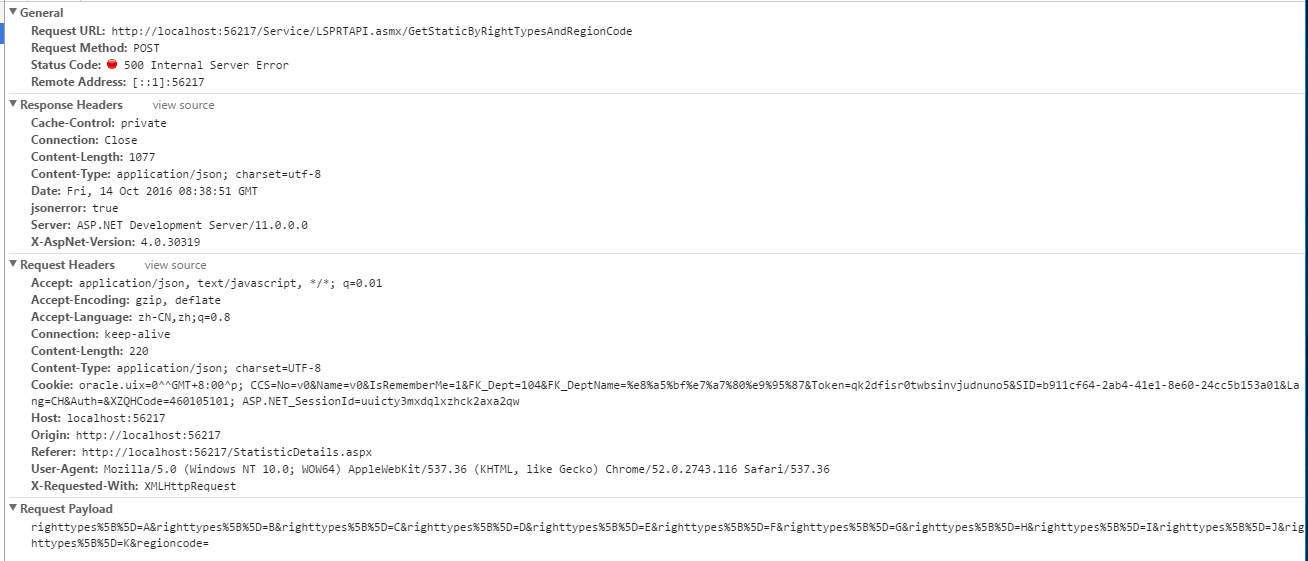
});如上所示的data,在浏览器中观察传递的数据:

传递的数据采用“&”连接,并不是想要的结果,查阅资料后,将data修改如下:
data:JSON.stringify({"righttypes":righttypes,"regioncode":regioncode})后台代码:
[WebMethod]
public string GetStaticByRightTypesAndRegionCode(List<string> righttypes, string regioncode)
{
int iCount=righttypes.Count;
return "success";
}经测试,数据能正常获取,有关使用ajax传递数组和对象等复杂数据的内容,可以参考一下博文,有更为全面的介绍
http://cnn237111.blog.51cto.com/2359144/984466
























 314
314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








