一 权限控制
1 介绍
RBAC(Role-Based Access Control,基于角色的访问控制)是一种流行的权限控制策略,用于实现复杂系统的安全访问管理。它通过将权限与角色相关联,而不是直接与用户相关联,从而简化了权限管理过程。RBAC是一种强大且灵活的权限控制策略,适用于各种规模的系统和场景。通过合理地配置和管理角色和权限,可以有效地保护系统的安全性和稳定性。
RBAC的基本思想是将用户划分到不同的角色中,每种角色拥有不同的权限。当用户需要执行某项操作时,系统会根据用户的角色来判断其是否具有相应的权限。这种权限控制方式使得权限管理更加灵活和高效。
RBAC通常包括以下几个关键组成部分:
用户(User):系统的使用者,每个用户都被分配一个或多个角色。
角色(Role):权限的集合,用于描述一组用户在系统中可以执行的操作。
权限(Permission):对系统中某个特定资源或操作的访问许可。
会话(Session):用户与系统的交互过程,用于确定用户在某个时间点所拥有的权限。
RBAC可以根据实际需求进行不同的配置和扩展,主要有以下几种类型:
基本RBAC(Core RBAC):只包含用户、角色和权限三个基本元素,以及它们之间的基本关系。
角色层次RBAC(Hierarchical RBAC):在基本RBAC的基础上,引入角色间的继承关系,使得权限管理更加灵活。
约束RBAC(Constrained RBAC):在RBAC的基础上增加了一些约束条件,例如对角色、权限和用户之间的关系的限制,以防止权限的滥用。
统一模型RBAC(Unified Model RBAC):结合了角色层次RBAC和约束RBAC的特点,提供了一个统一的框架来管理复杂的权限控制需求。
RBAC的优势在于:
简化权限管理:通过将权限与角色关联,而不是直接与用户关联,大大简化了权限的分配和管理过程。
灵活性:可以根据实际需求灵活配置角色和权限,适应不同的业务场景。
可扩展性:通过引入角色层次和约束条件,可以方便地扩展RBAC模型以满足更复杂的权限控制需求。
2 RBAC 重要对象
用户(Employee):角色施加的主体;用户通过拥有某个或多个角色以得到对应的权限。一个用户可以拥有多个角色,一个角色可以分配给多个用户
角色(Role):表示一组权限的集合。一个角色可以拥有多个权限,一个权限可以分配给多个角色
权限(Permission):一个资源代表一个权限,是否能访问该资源,就是看是否有该权限。用户和权限没有直接关系
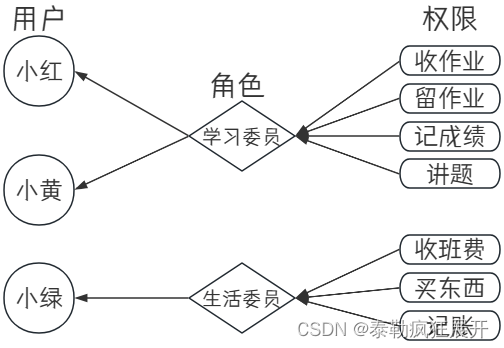
3 流程分析
系统中的用户信息应是受保护的,登录后,不同职位看到的功能是不同的,不同用户看到的信息也是不同的,假设学习委员的权限不止这些,那么将这些权限一个个赋予给用户就是一件很繁琐的事情(尤其是更换学委后需要重新收回权限在赋予给别人)。角色不等于职位(有时生活委员小黄需要兼职学习委员小绿的活)。应将权限给角色,再将角色给用户,间接的将权限给用户

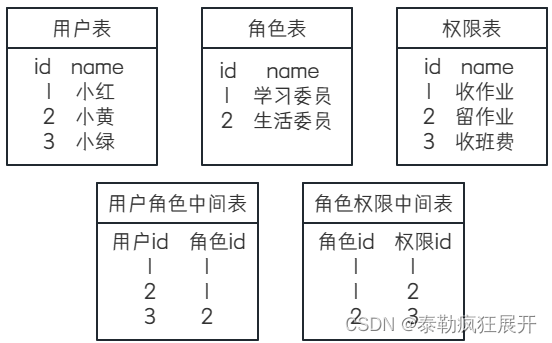
4 数据库表
基于用户,角色,权限,至少需要5张数据库表,用户表,角色表,权限表,用户角色中间表·,角色权限中间表
用户与角色应为多对多的关系,角色与权限应为多对多的关系

5 小结
用户从浏览器发起请求,登录后我们会将这个用户存进来,用户的身份信息对应用户角色中间表就会有他对应的角色,在通过角色权限中间表间接拿到他对应的权限,此时他再访问某些控制器方法时,如果他拥有对应的权限,那么他就可以进行访问。
这个权限判定应该在进入方法之前判定,也就是通过拦截器进行权限判定
二 Bootstrap
1 介绍
Bootstrap是一个流行的前端框架,由Twitter的开发者创建并维护。它是一套用于开发响应式布局、移动设备优先的WEB项目的工具集。Bootstrap提供了大量的HTML和CSS模板,以及一些可选的JavaScript扩展。这些模板和扩展可以帮助开发者快速构建出常见的网页元素和交互功能,比如导航栏、表格、表单、轮播图等。
同时,Bootstrap还内置了一些响应式设计的特性,可以确保网页在不同设备上的显示效果都很好。Bootstrap是一个强大而灵活的前端框架,适用于各种规模的WEB项目,可以通过Bootstrap来快速构建出高质量的网页应用。
可通过下载 Bootstrap 压缩包源码或使用CDN(远程服务器,各地都有,使用它会链接到最近的服务器,直接使用CDN提供的链接即可),也可以通过node进行安装,其中第一种方式下载后没有网络也可以使用,第二种方式必须有网络才能使用。
<!--这是demo-->
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<!--charset="utf-8":定义文档使用的字符编码为UTF-8,确保中文等字符的正确显示。
X-UA-Compatible:确保IE浏览器使用最新的渲染模式。
viewport:设置视口宽度等于设备宽度,并设置初始缩放级别为1,这是实现响应式设计的关键。-->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>playBootstrap</title>
<!-- Bootstrap -->
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap-theme.min.css"
integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"
integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<h1>playBootstrap</h1>
<!-- 引入 jQuery (此版本 Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script>
<!--引入 Bootstrap 的所有 JavaScript 插件-->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"
integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</body>
</html>
2 栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列(因为他可以被2346整除)。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。此时无论浏览器窗口大小如何变化,格式也随之变化。(可以通过编辑"col-md-1"的数字大小,设置该div占多少列,注意一共12列,不能多)
<!--分列-->
<div class="row">
<div class="col-md-1" style="background-color: orange">.col-md-1</div>
<div class="col-md-1" style="background-color: #267e8a">.col-md-2</div>
<div class="col-md-1" style="background-color: #c99436">.col-md-3</div>
<div class="col-md-1" style="background-color: rgba(16,101,45,0.39)">.col-md-4</div>
<div class="col-md-1" style="background-color: #ffa5e6">.col-md-5</div>
<div class="col-md-1" style="background-color: #ff2000">.col-md-6</div>
<div class="col-md-1" style="background-color: #171717">.col-md-7</div>
<div class="col-md-1" style="background-color: #e8d0a4">.col-md-8</div>
<div class="col-md-1" style="background-color: #7d0f5e">.col-md-9</div>
<div class="col-md-1" style="background-color: #7b3776">.col-md-10</div>
<div class="col-md-1" style="background-color: #38a4ad">.col-md-11</div>
<div class="col-md-1" style="background-color: #f1e237">.col-md-12</div>
</div>
<!--表格-->
<table class="table table-striped table-bordered table-hover table-condensed">
<tr class="success">
<td>ID</td>
<td>姓名</td>
<td>部门</td>
</tr>
<tr class="warning">
<td>1</td>
<td>大黄</td>
<td>BA</td>
</tr>
<tr>
<td>2</td>
<td class="danger">小黄</td>
<td>DEV</td>
</tr>
</table>
<!--表单-->
<form>
<div class="form-group">
<label for="address">address</label>
<input type="email" class="form-control" id="address" placeholder="address">
</div>
<div class="form-group">
<label for="Password">Password</label>
<input type="password" class="form-control" id="Password" placeholder="Password">
</div>
<div class="checkbox">
<label>
<input type="checkbox"> 单选框
</label>
</div>
<button type="submit" class="btn btn-default">提交</button>
<input type="button" value="按钮1" class="btn btn-danger btn-lg">
<button class="btn btn-success">按钮2</button>
<a href="#" class="btn btn-warning btn-sm">按钮3</a>
</form>
<!--组件 字体图标-->
<input type="text">
<button class="btn btn-success">
<span class="glyphicon glyphicon-search"
aria-hidden="true" style="color: #ffa5e6;font-size: 50px"></span>
</button>
<!--模态框 提交表单-->
<div class="modal fade" tabindex="-1" role="dialog" id="myModal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">部门新增</h4>
</div>
<form>
<div class="modal-body">
<div class="form-group">
<label for="address">部门名称</label>
<input type="text" class="form-control" id="address" placeholder="部门名称">
</div>
<div class="form-group">
<label for="Password">部门缩写</label>
<input type="text" class="form-control" id="Password" placeholder="部门缩写">
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-primary">保存</button>
</div>
</form>
</div>
</div>
</div>
<!--双标签默认submit(提交表单)-->
<button id="myBtn">弹框</button>
<script>
$('#myBtn').click(function (){
$('#myModal').modal('show')
})
</script>
3 AdminLTE
AdminLTE是一个开源的后台控制面板和仪表盘WebApp模板,它建立在Bootstrap和jQuery之上。AdminLTE提供了一系列响应式的、可重复使用的组件,并内置了多个模板页面,如仪表盘、邮箱、日历、锁屏、登录及注册、404错误、500错误等。这使得开发者可以快速地创建一个响应式的Html5网站。AdminLTE的特点包括易用性(代码结构清晰,易于理解和自定义)、高度可扩展性(可以添加或移除任何组件以适应不同的项目需求)、社区活跃(拥有活跃的社区支持,不断更新维护,问题解答及时)、多语言支持(内置多语言包,满足国际化需求)以及完全免费(遵循MIT许可证,可以自由使用和修改)。对于前端架构设计师来说,使用AdminLTE不仅能美化网页,还能大大减轻编写CSS和JS的工作量。






















 9303
9303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










