一年一度的“抢票运动会”又开始了,期间12306网站承受的压力越来越大,极不稳定。随着人们对互联网越来越熟悉,导致大量刷票软件的用户量猛增,大量的访问将12306快压垮了,以至于使用12306自家的刷票助手经常崩溃而无法继续刷票。作为一名“资深”的程序员,我无法忍受了,所以果断出手,写了一段js来防挂。
本来想简单的解决一下刷票自动挂的问题,后来想想写都写了,不如再增加几个有用的功能。
现在脚本的功能有:
- 防止自动刷票崩溃(挂掉后自动重新刷票)
- 自定义查询时间区间
- 自定义自动刷新时间间隔
- 突破5车次限制
- 可根据时间段、车类型刷所有满足的车次
废话不多说,直接上代码吧:
-
- var waittime=0;
-
-
- function waitforRestart(){
- if(!$("#autoSubmit").prop("checked"))return ;
- if($("#query_ticket").text()=="停止查询"){
- waittime++;
- }
- if(waittime>10){
- $("#query_ticket").click();
- setTimeout(function(){
- waittime=0;
- if($("#query_ticket").text()=="查询") {
- $("#query_ticket").click();
- }
- },1000);
- }
- }
-
-
-
- function callback(fun1,fun2){
- fun1();
- fun2();
- }
-
-
-
- function addBuyer(name){
- callback($.showSelectBuyer,function(){
- $("#buyer-list li[p_value^="+name+"]").click();
- $.closeSelectBuyer();
- });
- }
-
-
- function addTrain(trainCode){
- $("#prior_train").append('<span name="prior_train-span" class="sel-box w80">'+trainCode+'<a class="close" href="javascript:" οnclick="$.removeSel(this,"'+trainCode+'",4)"></a></span>');
- }
-
-
- function addSeat(seat){
- callback($.showSelectSeat, function(){
- $("#seat-list li[name^="+seat+"]").click();
- $.closeSelectSeat();
- });
- }
-
-
- function addTimes(startTime,endTime){
- $("#cc_start_time").append('<option value="'+startTime.replace(":","")+endTime.replace(":","")+'">'+startTime+'--'+endTime+'</option>');
- $("#cc_start_time option:last").selected();
- }
-
-
- function queryByTimeAndTrainType(){
- callback($.showYxTrain, function(){
- var yxTrainTimer = setInterval(function(){
- if($("#filterTic").length>0){
- $("#filterTic").prop("checked",true);
- $("#yxtrain_close").click();
- clearInterval(yxTrainTimer);
- }
- },10);
- });
- }
以上是提供了修改配置的方法,以下则根据需求自行配置,我们可以选定车次进行刷票,也可以根据时间段+车次类型刷该时间段内的某类车次。分开来说:
1. 根据车次进行刷票
具体操作:
- 打开12306网站
- 选定好车次方向和发车日期
- 筛选出要刷新的车次、乘车人、席做等,替换下面的内容
-
-
-
-
-
-
-
- addBuyer("张三");
- addBuyer("'李四(成人)'");
- addBuyer("'王五(学生)'");
-
-
- addTrain("G100");
- addTrain("G101");
- addTrain("G102");
- addTrain("G103");
- addTrain("G104");
- addTrain("G105");
- addTrain("G106");
- addTrain("G107");
-
-
-
- addSeat("二等座");
- addSeat("一等座");
-
-
- autoSearchTime=1000;
-
-
- $(".up").click();
-
-
- var timer = setInterval(waitforRestart,autoSearchTime);
-
-
- if($("#query_ticket").text()=="查询"){
- var timer2 = setInterval(function(){
- if($("#auto_query").prop("checked") && $("#autoSubmit").prop("checked") && $("#filterTic").prop("checked")){
- $("#query_ticket").click();
- clearInterval(timer2);
- }
- },10);
- }
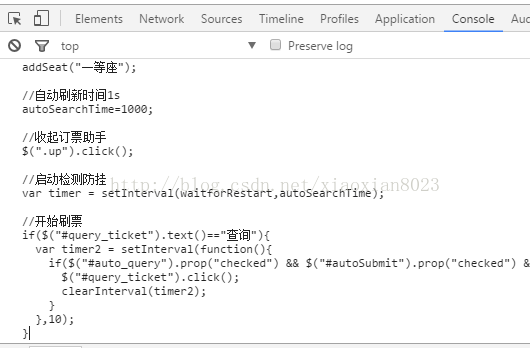
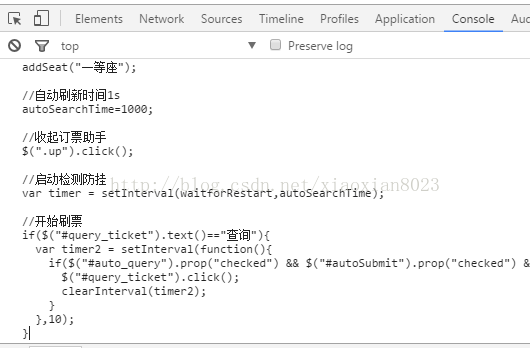
将以上修改好的内容贴到浏览器控制台上(F12或者Ctrl+Shift+J)按回车执行。就可以自动开始刷票了。如果刷新请求timeout了,会由waittime记录超时等待时间,>10时则会自动取消刷新,1秒后重新开始自动刷票。

2. 刷新某时间段内的特定车次类型的票,如刷新09:30-12:15之间所有高铁+动车票
具体操作:
- 打开12306
- 选好车次方向和发车日期
- 确定时间段、车次类型、席坐,然后替换下面的内容
-
-
-
-
-
-
-
- addBuyer("张三");
- addBuyer("'李四(成人)'");
- addBuyer("'王五(学生)'");
-
-
- addSeat("二等座");
-
-
- addTimes("09:30","12:15");
-
-
- $(".check[value='G']").prop("checked",true);
- $(".check[value='D']").prop("checked",true);
-
-
-
- queryByTimeAndTrainType();
-
-
- autoSearchTime=1000;
-
-
- $(".up").click();
-
-
- var timer = setInterval(waitforRestart,autoSearchTime);
-
-
- if($("#query_ticket").text()=="查询"){
- var timer2 = setInterval(function(){
- if($("#auto_query").prop("checked") && $("#autoSubmit").prop("checked") && $("#filterTic").prop("checked")){
- alert("123");
- $("#query_ticket").click();
- clearInterval(timer2);
- }
- },10);
- }
同样粘贴在浏览器控制台按回车执行即可。
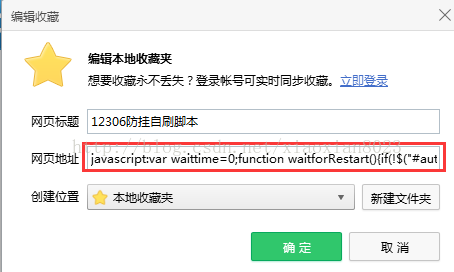
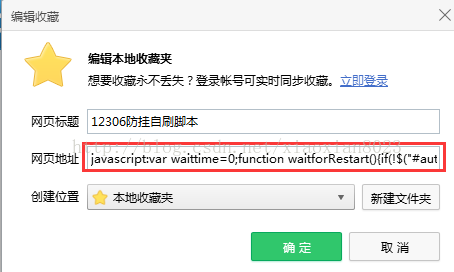
是不是很简单?有人会说简单但是繁琐。的确步骤有点多,那我就再提供已方法让步骤简化一下即可。那就是把上面修改过的内容,去掉注释行(就是//开头的行)然后把所有的换行都去掉,把所有内容缩到一行上。然后在前面加上JavaScript:,最后把它存放到书签上,使用的时候,打开12306,然后点击一下标签即可自动刷票了。

























 4126
4126

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








