<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>导航条</title>
<style type="text/css">
* {margin:0; padding:0;}
ul li {list-style:none;}
body {background:#000;}
a {color:#333; font-size:14px; text-decoration:none;}
.nav1 {width:800px; overflow:hidden; margin:0 auto 50px; background:url(images/nav1_bg.jpg) repeat-x left bottom; padding-left:10px;}
.nav1 li {float:left;}
.nav1 li a {display:block; width:77px; height:37px; text-align:center; line-height:37px; margin-top:6px;}
.nav1 li a:hover {height:43px; background:url(images/nav1_bgh.jpg) repeat-x; margin-top:0;}
.nav2 {width:800px; height:39px; margin:0 auto 50px; border-bottom:1px #a0a0a0 solid;}
.nav2 li {float:left; margin-right:20px;}
.nav2 li a {display:block; width:72px; height:34px; background:#f7f7f7; margin-top:4px; border:1px #d4d4d4 solid; border-bottom:0; text-align:center; line-height:34px;}
.nav2 li a:hover {height:39px; border:1px #a0a0a0 solid; border-bottom:0; background:#fff; margin-top:0;}
.nav3 {width:800px; height:37px; border-bottom:4px #fdaf17 solid; background:url(images/nav3_bg.jpg) repeat-x; margin:0 auto 50px;}
.nav3 li {float:left; background:url(images/nav3_line.jpg) no-repeat right center; padding-right:2px;}
.nav3 li a {display:block; height:37px; padding:0 20px; line-height:37px;}
.nav3 li a:hover {background:#fdaf17;}
.nav4 {width:800px; border-bottom:8px #df4c16 solid; margin:0 auto 50px; overflow:hidden;}
.nav4 li {float:left; margin-right:1px;}
.nav4 li a {display:block; width:80px; height:20px; background:#dfdfdf; font-size:12px; text-align:center; line-height:20px;}
.nav4 li a:hover {background:#df4c16; color:#fff;}
.nav4 li a strong {display:none;}
.nav4 li a:hover b {display:none;}
.nav4 li a:hover strong {display:block;}
.nav5 {width:980px; height:54px; margin:0 auto; background:url(images/nav5_bg.jpg) repeat-x; overflow:hidden;}
.nav5 ul {width:710px; float:left; overflow:hidden;}
.nav5 ul li {float:left; background:url(images/nav5_line.jpg) no-repeat right top; padding-right:1px;}
.nav5 ul li a {display:block; height:54px; padding:0 20px; font:16px/54px Arial;}
.nav5 ul li a:hover {background:url(images/nav5_bgh.jpg) repeat-x;}
.nav5 ul li.last {background:none;}
.nav5 form {width:170px; height:24px; float:right; margin-top:11px; margin-right:12px;}
.inpt {width:127px; height:24px; background:url(images/bg_inpt.jpg); border:0; float:left;}
.inpb {width:37px; height:24px; background:url(images/bg_inpb.jpg); border:0; float:right;}
</style>
</head>
<body>
<ul class="nav1">
<li><a href="#">Sample</a></li>
<li><a href="#">Sample</a></li>
<li><a href="#">Sample</a></li>
<li><a href="#">Sample</a></li>
<li><a href="#">Sample</a></li>
</ul>
<ul class="nav2">
<li><a href="#">Sample</a></li>
<li><a href="#">Sample</a></li>
<li><a href="#">Sample</a></li>
<li><a href="#">Sample</a></li>
<li><a href="#">Sample</a></li>
</ul>
<ul class="nav3">
<li><a href="#">Sample</a></li>
<li><a href="#">Sample</a></li>
<li><a href="#">Sample</a></li>
<li><a href="#">Sample</a></li>
<li><a href="#">Sample</a></li>
</ul>
<ul class="nav4">
<li><a href="#"><b>home</b><strong>首页</strong></a></li>
<li><a href="#"><b>home</b><strong>首页</strong></a></li>
<li><a href="#"><b>home</b><strong>首页</strong></a></li>
<li><a href="#"><b>home</b><strong>首页</strong></a></li>
<li><a href="#"><b>home</b><strong>首页</strong></a></li>
</ul>
<div class="nav5">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About us</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Clients</a></li>
<li><a href="#">Portfolio</a></li>
<li class="last"><a href="#">Contact us</a></li>
</ul>
<form name="search" method="post" action="">
<input type="text" class="inpt" />
<input type="button" class="inpb" />
</form>
</div>
</body>
</html>
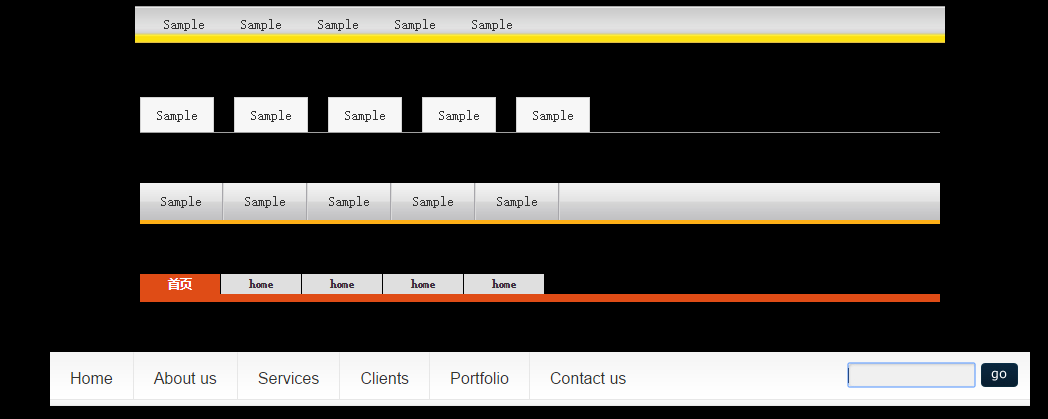
CSS快速学习:几种导航条案例
最新推荐文章于 2023-09-01 17:58:35 发布























 1153
1153

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








