这是一个简单的秒表设计,能够实现计时、停止等功能,涉及Window对象中setInterval、location等知识点的应用。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
* {margin:0; padding:0}
body {text-align:center; font:bold 32px/32px "宋体"; color:#fff;}
input[type="button"] {padding:5px; margin:5px 10px;}
#time {background:#0f0;}
#content {background:#f00;}
</style>
<script>
/*
功能:获取任意两个时间差
参数:(要求传入两个时间的对象)
start 开始的时间对象
end 结束的时间对象
*/
function getDiff(start,end){
// 剩余多少分钟零多少秒零多少毫秒
var sMs = start.getTime(); //起始时间的总毫秒数
var eMs = end.getTime(); //结束时间的总毫秒数
var temp = eMs-sMs; //两个时间的总毫秒差值
//1s = 1000ms
var remainms = temp%1000; //剩余的毫秒数
var totalSeconds = parseInt(temp/1000); //转换后的总秒数
var remains = totalSeconds%60; //剩余的秒
var totalMinutes = parseInt(totalSeconds/60) //剩余的总分钟
var remainm = totalMinutes%60; //剩余的分钟
var totalHours = parseInt(totalMinutes/60); //表示剩余的总小时
remainms = checkTime(remainms);
return {remainms:remainms,remains:remains,remainm:remainm,totalHours:totalHours};
}
/*检查毫秒,前补0,防抖动*/
function checkTime(t){
if(t>=10 && t<100){
t = "0" + t;
}else if(t<10){
t = "00" + t;
}
return t;
}
</script>
</head>
<body>
<div class="btn">
<input type="button" value="开始" id="btnStart"></input>
<input type="button" value="计时" id="btnTime"></input>
<input type="button" value="重置" id="btnReset"></input>
</div>
<div id="time"></div>
<div id="content"></div>
<script>
var btnStart = document.getElementById("btnStart");//获取开始按钮
var btnTime = document.getElementById("btnTime");//获取计时按钮
var btnReset = document.getElementById("btnReset");//获取重置按钮
var time = document.getElementById("time");//获取显示时间
var content = document.getElementById("content");//获取计时显示内容
var desc;//计时那一刻的秒表时间
var sTime;//点击开始按钮时获得的时间
var st;//刷新对象
var count = 0;//名次
var contentTime = "";//计时内容
/*时间差处理函数*/
function click(){
var eTime = new Date();//获取当前时间
var timeDif = getDiff(sTime,eTime);//获取时间差
desc = timeDif.totalHours + ":" + timeDif.remainm + ":" + timeDif.remains + ":" + timeDif.remainms;
time.innerHTML = desc;//将获取的时间显示到页面中
}
/*开始按钮点击事件*/
btnStart.onclick = function(){
sTime = new Date();//获取当前时间
if(btnStart.value=="开始"){
btnStart.value = "停止";//修改按钮value
st = setInterval("click()",1);
}else{
btnStart.value = "开始";
clearInterval(st);
}
}
/*计时按钮点击事件*/
btnTime.onclick = function(){
count++;
contentTime = contentTime + "第" + count + "名:" + desc + "<br/>";
content.innerHTML = contentTime;//添加到页面中
}
/*重置按钮点击事件*/
btnReset.onclick = function(){
location.reload();//刷新页面
}
</script>
</body>
</html>
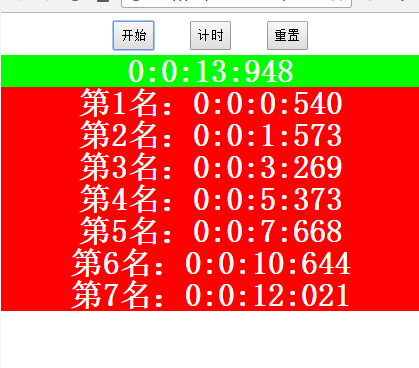
效果图如下:























 431
431

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








