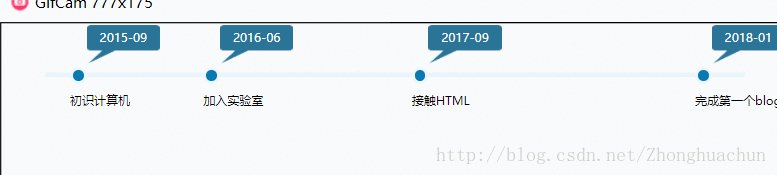
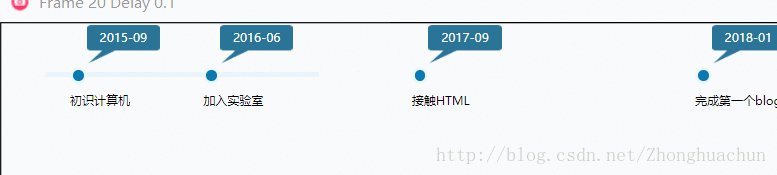
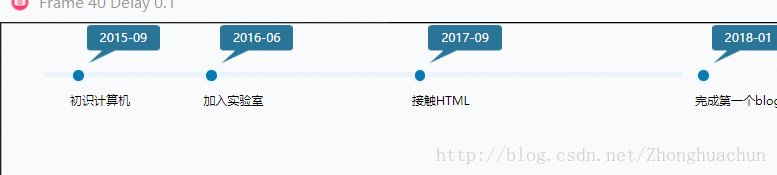
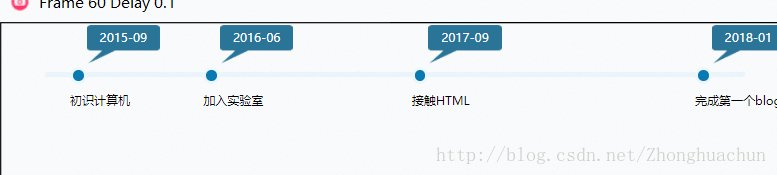
1.效果预览

2.实现步骤
建立时间轴的整个div结构
<div class="memorial_day"> 外层盒子
<div class="time_axis"></div> 动画时间轴
<ul>
<li class="n1"> 节点信息
<a href="#">初识计算机</a>
<div class="dataview">2015-09</div>
</li>
<li class="n2">
<a href="#">加入实验室</a>







 本文介绍如何利用CSS3的Animation属性制作一个时间轴动画,展示从初识计算机到完成第一个blog的重要事件。通过设置关键帧,实现时间轴宽度随时间变化的动画效果,并详细讲解了各个部分的样式定义,包括外层盒子、时间轴、事件节点和时间对话框等。
本文介绍如何利用CSS3的Animation属性制作一个时间轴动画,展示从初识计算机到完成第一个blog的重要事件。通过设置关键帧,实现时间轴宽度随时间变化的动画效果,并详细讲解了各个部分的样式定义,包括外层盒子、时间轴、事件节点和时间对话框等。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1378
1378

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








