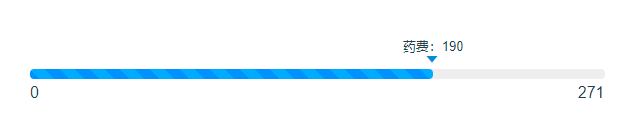
需要实现的效果是这样的:

直接上代码:
父组件关键代码:
html:
<div class="left-bottom-bar">
<progress-bar />
</div>
js:
import progressBar from '@/components/ProgressBar'
export default {
components:{
progressBar
},
}
css:
.left-bottom-bar{
background: #fff;
height: 50px;
margin-top:10px;
border-radius: 3px;
display: flex;
align-items: center;
padding:0 40px 0 40px;
}
子组件(进度条组件)完整代码:
<style lang="less" scoped>
.progress-bar{
width:100%;
position: relative;
.p-line{
position: absolute;
z-index: 1;
width:100%;
height: 10px;
border-radius: 4px;
background-color: #EEEEEE;
}
.p-done{
position: absolute;
z-index: 2;
// width:80%;
height: 10px;
border-radius: 4px;
background: linear-gradient(45deg, #40A9FF 25%, #1890FF 0, #1890FF 50%, #40A9FF 0, #40A9FF 75%, #1890FF 0);
background-size: 30px 30px;
}
.top-num{
margin-left:-30px;
margin-right:-80px;
text-align: left;
.text-bar{
font-size: 13px;
}
.text-icon{
color:#008CDB;
padding-left:20px;
margin-top:-5px;
i{
font-size:18px;
}
}
}
.bottom-num{
width:100%;
padding-top:15px;
}
}
</style>
<template>
<div class="progress-bar">
<div class="top-num" :style="{paddingLeft:doneWidth}">
<div class="text-bar">药费:¥{{drugCost}}</div>
<div class="text-icon"><i class="el-icon-caret-bottom"></i> </div>
</div>
<div class="p-line"></div>
<div class="p-done" :style="{width:doneWidth}"></div>
<div class="bottom-num">
<div style="float:left">0</div>
<div style="float:right">{{totalCost}}</div>
</div>
</div>
</template>
<script>
export default {
data(){
return{
totalCost:271,
drugCost:0,
}
},
computed:{
ratio(){
const r = this.drugCost/this.totalCost
return r
},
doneWidth(){
return this.drugCost/this.totalCost*100 + '%'
}
},
created(){},
mounted(){
console.log('doneStyle:',this.doneWidth)
},
methods:{
}
}
</script>
完成。






















 1837
1837











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








