tree-shaking:剔除没用的代码
vue2.0 -> vue3.0
- 性能提升
- 源码升级
- 支持ts
- 新特性
使用vue-cli创建vue3.0的项目后,
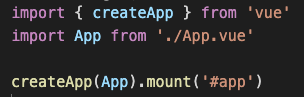
vue3.0 main.js

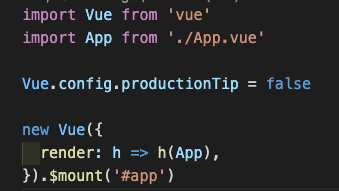
vue2.0 main.js

h 是渲染函数
一、setup
数据、方法、生命周期钩子函数等
返回值:
- 对象
- 函数(渲染函数)
vue2可以访问到vue3的属性和方法,但是vue3不能访问vue2的值。
setup 不可以使用async
二、ref函数
let name = ref('ddrb')
setup定义的属性并非响应式,通过ref() 可定义一个响应式的数据
取值:name.value
模板中使用属性,不需要.value,因为vue已经帮我们封装好了
二、reactive函数
定义对象类型,不可定义基本类型。
取值:不需要.value,可直接使用
vue2和vue3的区别
- 响应式的实现原理
vue2.x
- 对象类型:通过
Object.defineProperty对属性进行读取、修改和拦截(数据劫持) - 数组类型:通过重新更新数组来实现拦截
Object.defineProperty(data, 'count', {
get() {},
set() {}
})
存在问题
- 新增属性、删除属性不会触发视图更新
- 通过下标修改数组,视图不会更新
vue3.x






















 2756
2756











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








