1. box-sizing属性描述的是什么,可以设置为哪些值?盒子模型
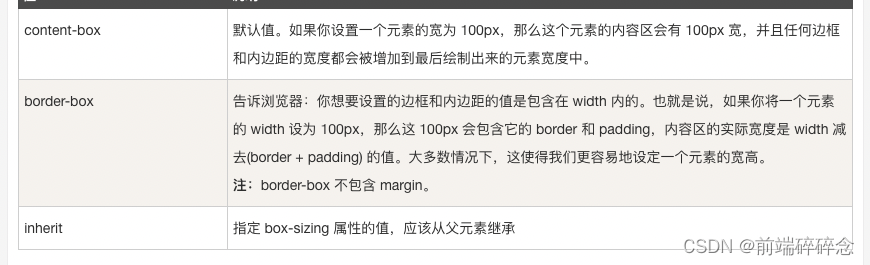
box-sizing 属性定义如何计算一个元素的总宽度和总高度,主要设置是否需要加上内边距(padding)和边框等。
content-box / border-box

-
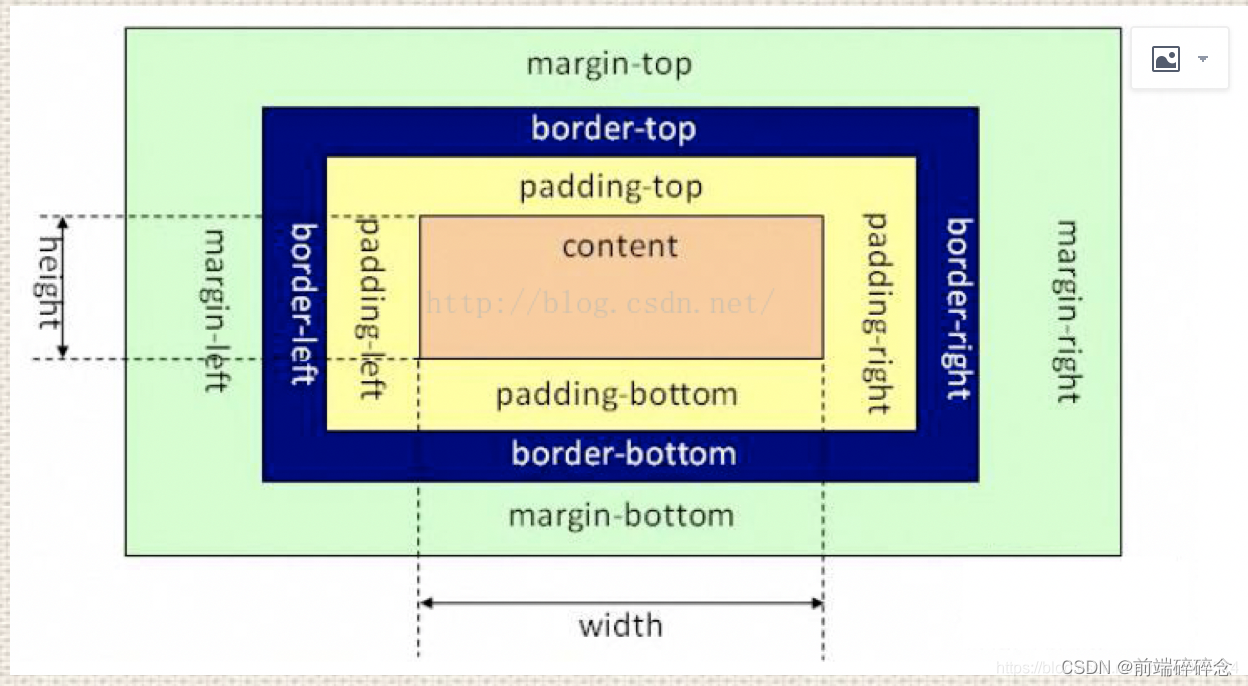
标准盒子模型
width就是content的内容,盒子的宽度是 content + padiing + border

-
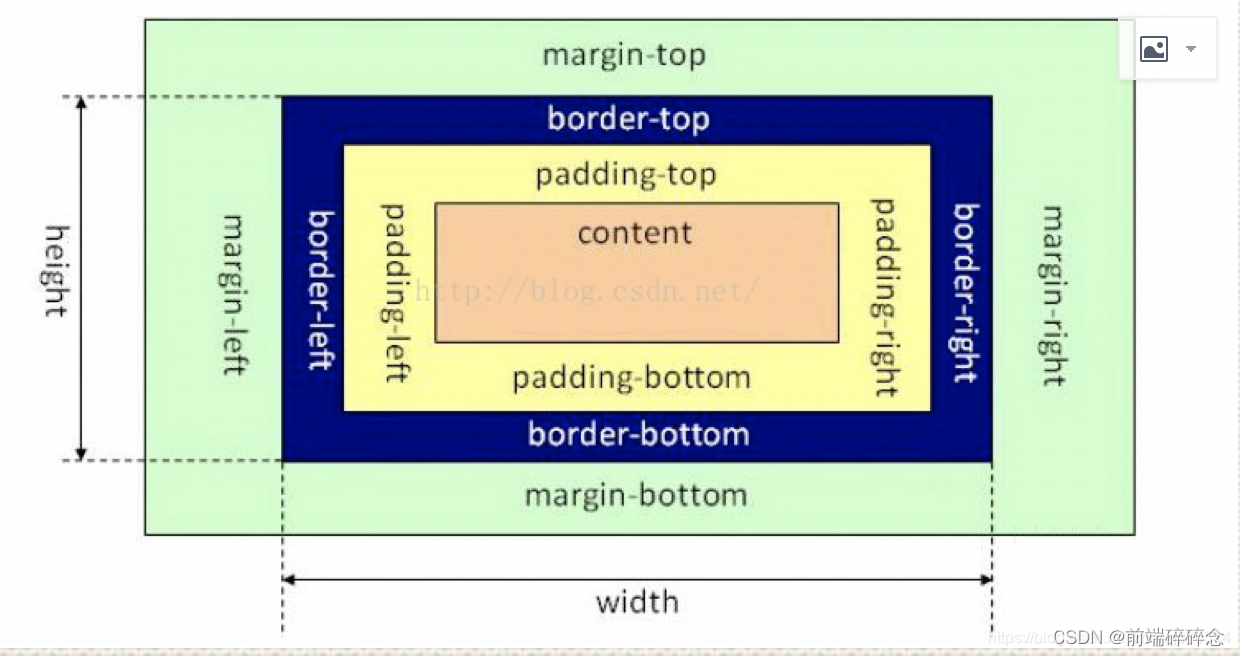
IE盒子模型
width是content + padding + border这是三部分的宽度,盒子的宽度就是width

2. 黑白棋格
- div
<div id="qipan" style="width:400px;height:400px;border:1px solid #aaa;background:#fff; position: relative;"></div>
<style>
.black-cell{
width:50px;
height:50px;
background: #000;
position: absolute;
top:0;
left:0;
}
</style>
<script>
var frag = document.createDocumentFragment();
for (var line = 0; line < 8; line++) {
for (var column = 0; column < 8; column++) {
if ( (column+line) % 2 != 0) {
var div = document.createElement("div");
div.setAttribute("class", "black-cell");
div.style.top = (line*50) + "px";
div.style.left = (column*50) + "px";
frag.appendChild(div);
}
}
}
document.getElementById("qipan").appendChild(frag);
</script>
- 利用原生表格实现
<table id="t1" cellspacing="0" cellpadding="0" border=1></table>
<script>
var t1 = document.getElementById("t1");
var str = ""
for (var i =0; i<8; i++) {
str += "<tr>";
for(var j = 0; j<8; j++){
if((i+j)%2 !== 0){
str += "<td style='width:50px;height:50px;background:#000;'></td>";
}else{
str += "<td style='width:50px;height:50px;'></td>";
}
}
str += "</tr>";
}
t1.innerHTML = str;
</script>





















 2910
2910











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








