基本知识点
- 如果是在window环境下,通过let或const定义的变量是不会被绑定到window上,但是var可以
- 隐式丢失问题,使用另一个变量来存放函数时或者将函数作为参数传递时,(setTimeout函数中的this也会丢失,和外层作用域的this无关,调用的时候是指向window)例如
function foo () {
console.log(this.a)
};
var obj = { a: 1, foo };
var a = 2;
var foo2 = obj.foo;
obj.foo(); // 1
foo2(); // 2 相当于是window.foo()
function foo () {
console.log(this.a)
}
function doFoo (fn) {
console.log(this)
fn()
}
var obj = { a: 1, foo }
var a = 2
doFoo(obj.foo) // window 2
- 显式绑定,this 永远指向最后调用它的那个对象,匿名函数的this永远指向window
var obj = {
a: 1,
foo: function (b) {
b = b || this.a
return function (c) {
console.log(this.a + b + c)
}
}
}
var a = 2
var obj2 = { a: 3 }
obj.foo(a).call(obj2, 1) // 3+2+1 = 6
obj.foo.call(obj2)(1) // 2+3+1 = 6
- forEach、map、filter第二个参数也可以绑定this
这三个方法的参数都为forEach(function(item, index, array), thisArg)
let array = [1, 2, 3];
let obj = {
multiplier: 2,
multiply: function(element) {
console.log(element * this.multiplier);
}
};
// 改变 `this` 值为 `obj`
array.forEach(function(element) {
this.multiply(element);
}, obj);
// 输出:
// 2
// 4
// 6
- 箭头函数的this是指向其定义的时候作用域(一般是函数作用域),并非运行时
常见例题
- 例题1
var number = 5;
var obj = {
number: 3,
fn: (function () {
var number;
this.number *= 2;
number = number * 2;
number = 3;
return function () {
var num = this.number;
this.number *= 2;
console.log(num);
number *= 3;
console.log(number);
}
})()
}
var myFun = obj.fn;
myFun.call(null);
obj.fn();
console.log(window.number);
结果为:
10
9
3
27
20
原因解析:
在定义obj的时候呀,fn()就执行了一次,此时他的this为window
fn: (function () {
var number;
this.number *= 2; //window.number = 2*5 = 10
number = number * 2; //number = number*2 = undefined
number = 3; //number = 3
return function () {
var num = this.number;
this.number *= 2;
console.log(num);
number *= 3;
console.log(number);
}
})()
执行var myFun = obj.fn时,便是将fn()的返回函数赋值给myFun。
执行myFun.call(null)时,传递的参数是null,表明是默认绑定。(this还是指向window)
return function () {
var num = this.number; //num = window.number = 10
this.number *= 2; //window.number = 20
console.log(num); //10
number *= 3; //number属于闭包,指的是obj的number,number = 3*3 = 9
console.log(number); //9
}
执行obj.fn()时,this指向的是obj
return function () {
var num = this.number; //num = 3,是指obj.number
this.number *= 2; //obj.number = 6
console.log(num); //3
number *= 3; //number是闭包的number,number = 3*9 = 27
console.log(number); //27
}
最后执行console.log(window.number)
console.log(window.number); //20
- 例子2借鉴前端小姐姐
var length = 10;
function fn() {
console.log(this.length);
}
var obj = {
length: 5,
method: function(fn) {
fn(); // this指向
arguments[0]();
}
};
obj.method(fn, 1);//输出是什么?10 2
执行结果
10
2
?嗯嗯嗯???结果怎么会是2,?2从哪来的????
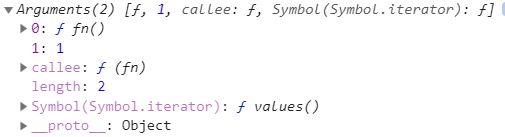
当执行obj.method(fn, 1)方法的时候,method属性的arguments是个类数组对象,具体可以看下图。

此时执行arguments.fn()的this就指向的是arguments对象,所以this.length就是2,是不是隐藏的很深诺~?
3. 例子3
var test = function () {
console.log(this.x);
};
var x = '2';
var obj = {
x: '1',
fn: test,
cn: () => {
console.log(this.x);
},
};
// 调用位置
obj.fn(); // '1',fn是由obj调用,所以this指向obj
obj.cn(); // '2',cn是箭头函数,在定义的时候就已经确定this指向window
test(); // '2',test的执行环境是window,所以this也指向window






















 253
253











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








