需求
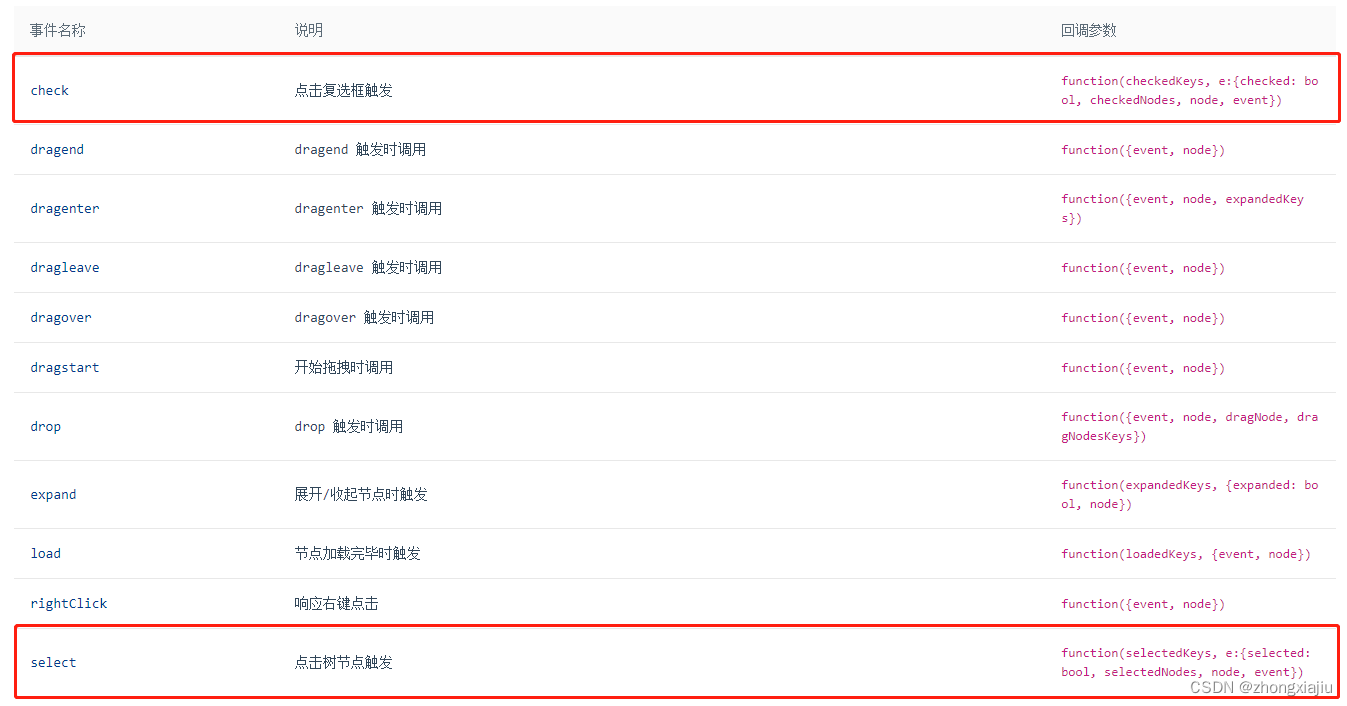
ant-design-vue树结构中选中事件与勾选事件所得的参数是不同的,需求是点击树节点要有跟勾选复选框一样的操作。由于在check勾选时需要添加父节点id以及各种操作,这些都是需要通过check事件获取参数而select事件拿不到,因此想到直接操作dom元素的点击事件解决
官方文档

代码
//html
<a-tree
:disabled="!isEdit"
checkable
@check="onCheck"
:checkedKeys="checkedKeys"
:treeData="treeData"
@expand="onExpand"
@select="onTreeNodeSelect"
:selectedKeys="selectedKeys"
:expandedKeys="expandedKeysss"
:checkStrictly="checkStrictly"
>
</a-tree>
//js
//选中事件
onTreeNodeSelect(selectedKeys, e) {
//触发复选框的勾选事件
e.node.$el.childNodes[1].click()
},





















 578
578











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








