我在使用bootstrap3.0时,用了他的modal 功能打开一个模态框时,在关闭modal时,bootstrap没有清除它打开的样式,有余留样式,造成我的页面的滚动条消失了(打开modal前是有滚动条的),代码如下:
....省略部分代码
$("#setRatioModal").modal("hide");
showRation();//保存后,关闭modal后重新加载部分页面(包括modal的html)
....省略部分代码
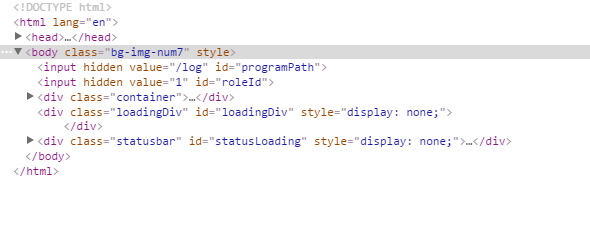
打开前Dom如下:
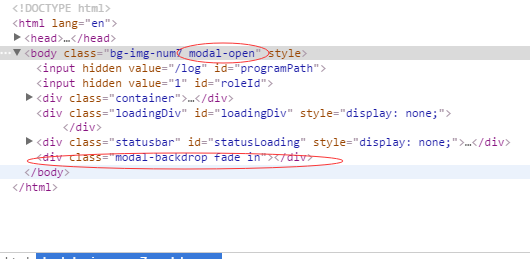
关闭modal,并重新加载html后,Modal没有正常关闭,有残余样式和dom结构,如下:
后来询问前端的同事才知道,js虽然单线程往下执行,但当遇到样式渲染、dom操作时,就有同步异步的问题,也就是说,当$("#setRatioModal").modal("hide");执行完,但有可能modal('hide')里面的样式操作,dom操作还没有渲染完,showRation()方法就把页面刷新了或者加入了新的html,页面重新渲染,而modal可能还没有执行完样式删除,modal有样式残余,就出现了这个问题。
解决办法:
1.手动清除残余(这个有点土)
$(".modal-backdrop").remove();
$("body").removeClass('modal-open');
2.使用setTimeout函数调用后面的刷新代码
$("#setRatioModal").modal("hide");
setTimeout(function(){//延时加载页面
showRation();
},500);



























 4451
4451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








