There have been misconceptions on technologies upon the arrival of .Net. Many programmers believe that the arrival of .Net means the scrapping of all previous technologies. Or in other word the COM technology.
COM or ActiveX technology has been around us for very long. So it’s not quite easy to scrap a long-time proven technology. Some also believed that the .Net technology replaces the ActiveX in all applications. Well, sadly this is not true. I was awakened by this reality when I handled a code conversion project. It was a conversion from Visual Basic 6 to Visual Basic 8 (VB2005). The Visual Basic 6 project was a dll-based project with an ActiveX Document as its user interface. As we all know, user documents are controls that is embedded to a web page.
That’s when my problem began. What is ActiveX Document in .Net? What is its counterpart? Well, upon goog-ling a couple of hours to find the answer, in vain as I may add, it suddenly struck me. Instead of finding a counterpart, why not just re-use an old technology (ActiveX)? I must find a way to make my .Net object visible to COM applications or other ActiveX objects.
This may sound very complex, but the solution that I found was pretty easy. I’ll do this step by step.
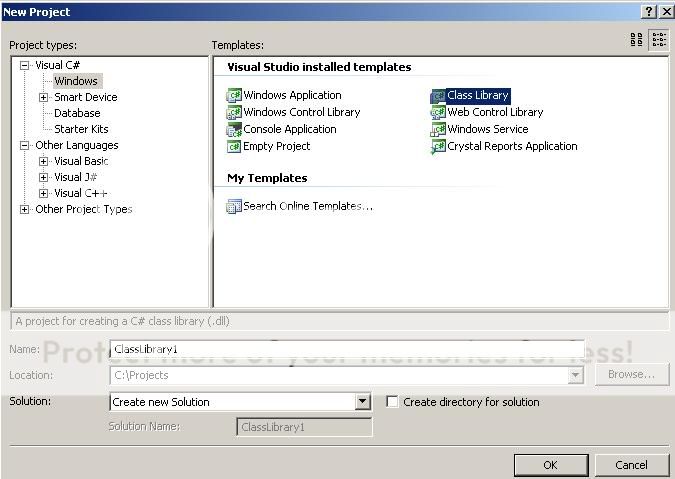
Step 1: Create a Class Library Project

After creating the project, delete Class1.cs coz we don’t need the file. What we need though is a User Control to contain our controls.
Step 2: Add a User Control

This user control would host the UI that we would be placing in our Web Page. After adding, lets add a TextBox control in our user control.
Step 3: Create an Interface
Since we are talking to a COM application, we must expose certain properties that the browser could use to modify parts of our component. This is exposed through our interface.
public interface IComWrapper {
string TextInTextBox { get; set; }
}
In our case, lets create a TextInTextBox string property. After doing that, implement the interface in our User Control.
public partial class myControl : UserControl, IComWrapper {
private string _userText = "";
public myControl() {
InitializeComponent();
}
#region IComWrapper Members
public string TextInTextBox {
get {
return _userText;
}
set {
_userText = value;
textBox1.Text = value;
}
}
#endregion
}
Step 4: Embed User Control in a browser
Like its ActiveX counterpart, embedding a UserControl in a webpage is done through the usage of the object tag:
<object id="myControl1" name="myControl1" classid="ActiveXdotNet.dll#ActiveXdotNet.CustomerMaster"
style="width:100%; height:100%; background-color:ButtonFace; font-family:Arial; font-size:x-small">
</object>
As you may have noticed, the difference between using ActiveX and UserControl is its classid parameter. Instead of containing a GUID for our ActiveX, it contains the dll name followed by a # and the name of the namespace and the class.
Step 5: Access Browser
By this time, you have successfully embedded the UserControl in a webpage. But in order to see the effect you must place in a single folder the dll and your webpage and access it through your IIS. Just a reminder, don’t access your webpage by double-clicking it in your Windows Explorer for it will not show your UserControl. Access it with its full path in IIS (http://localhost/ActiveXdotNet/Default.htm).
Tricks
You can call your exposed properties by using a plain javascript. Use the Id of the object in your object tag as if it were the object itself. So when you do this in your web page:
myControl1.TextInTextBox = “testing”;
The textbox in your user control would change.
Also, sometimes we would want to manipulate the webpage inside our UserControl. To do this we must expose a Window object property. This would serve as the container of the window object in javascript. After that let’s cast the value to IHTMLWindow2 so that we can access the browser’s functionalities.
There you are! You have successfully built an Active-like control in your web paeg.
























 4346
4346

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








