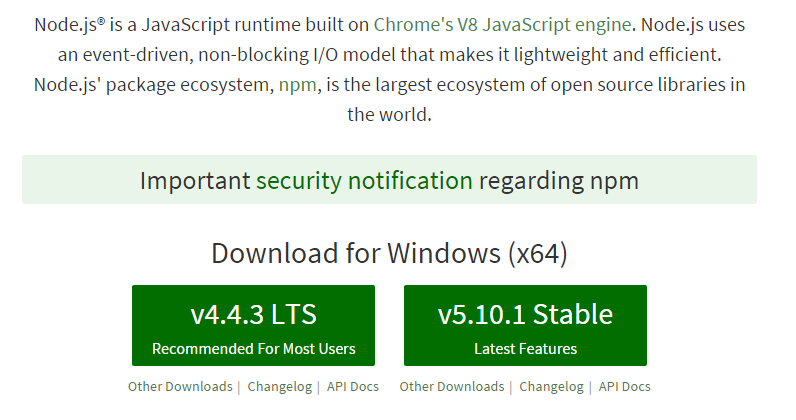
1、windows下的NodeJS安装是比较方便的(v0.6.0版本之后,支持windows native),只需要登陆官网(http://nodejs.org/),便可以看到下载页面。
2、下载完成后双击运行进行安装,安装过程基本直接“NEXT”就可以了(全部采用默认方式安装)。(windows的安装msi文件在过程中会直接添加path的系统变量,变量值是你的安装路径,例如“C:\Program Files\nodejs”)。
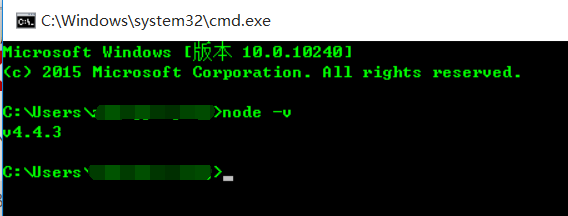
3、安装完成后可以使用cmd(win+r然后输入cmd进入)测试下是否安装成功。方法:在cmd下输入node -v,出现下图版本提示就是完成了NodeJS的安装。
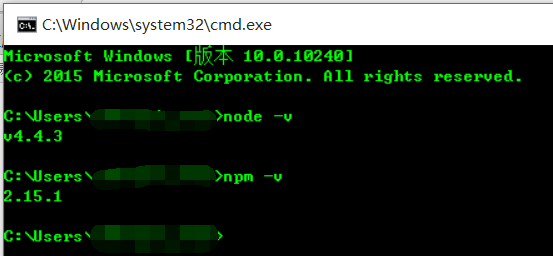
4、npm的安装。由于新版的NodeJS已经集成了npm,所以之前npm也一并安装好了。同样可以使用cmd命令行输入”npm -v”来测试是否成功安装。如下图,出现版本提示便OK了。
5、常规NodeJS的搭建到现在为止已经完成了,急不及待的话你可以在”cmd“输入”node“进入node开发模式下,输入你的NodeJS第一句:”hello world“ - 输入:console.log(‘hello world’)。
6、npm作为一个NodeJS的模块管理,之前我什么都不懂,从网上找各种安装教程,弄的五花八门,走了很大的弯,现在将其整理出来,方便各位网友查看。
①、我们要先配置npm的全局模块的存放路径以及cache的路径,例如我希望将以上两个文件夹放在NodeJS的主目录下,便在NodeJs下建立”node_global”及”node_cache”两个文件夹。如下图
②、启动cmd,输入
npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"③、现在我们来装个模块试试,选择express这个比较常用的模块。同样在cmd命令行里面(管理员权限运行cmd),输入
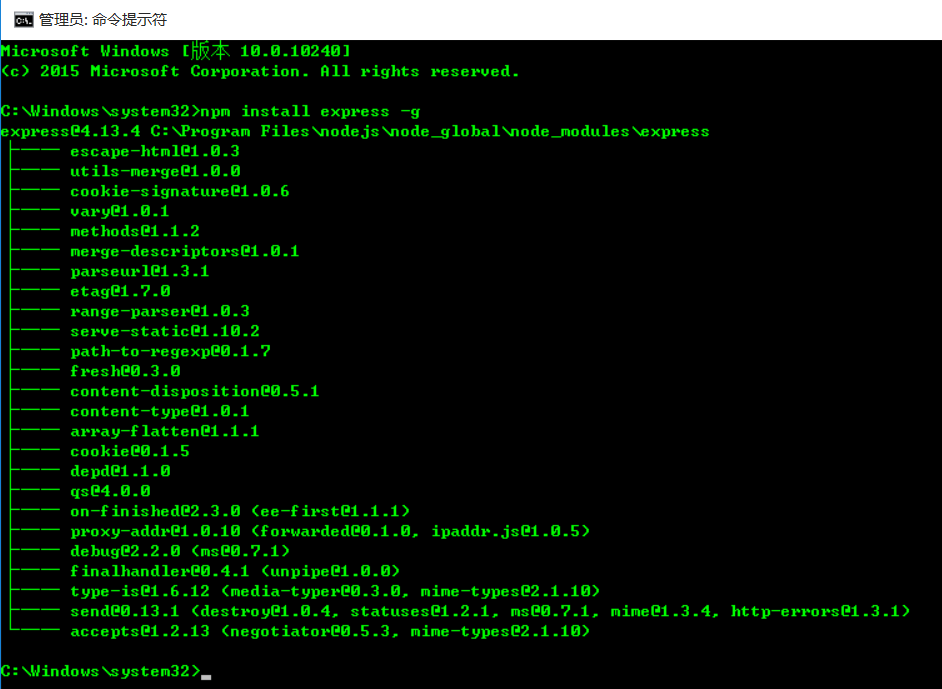
npm install express -g(“-g”这个参数意思是装到global目录下,也就是上面说设置的“C:\Program Files\nodejs\node_global”里面。)。待cmd里面的安装过程滚动完成后,会提示“express”装在了哪、版本还有它的目录结构是怎样。如下图
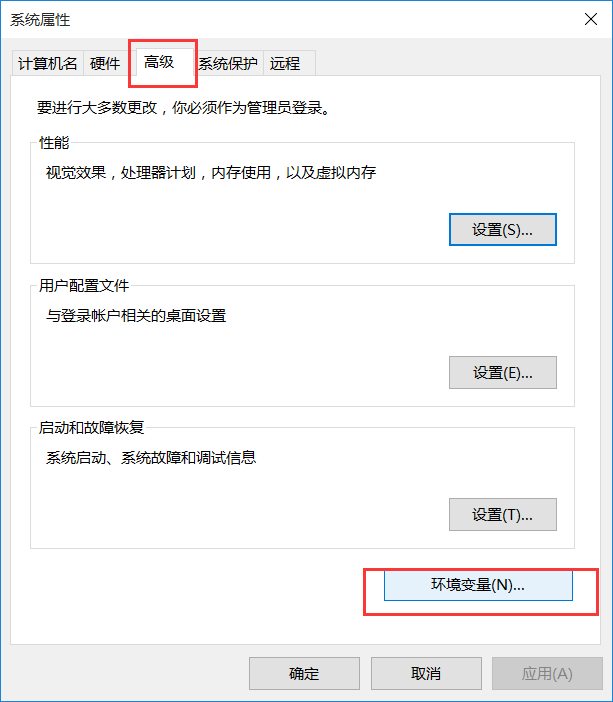
④、关闭cmd,打开系统对话框,“我的电脑”右键“属性”-“高级系统设置”-“高级”-“环境变量”。如下图
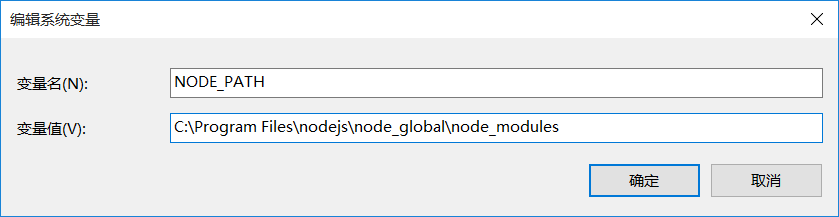
⑤、进入环境变量对话框,在系统变量下新建”NODE_PATH”,输入”C:\Program Files\nodejs\node_global\node_modules“。(ps:这一步相当关键。)
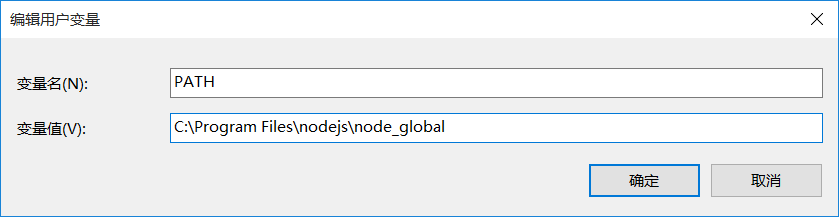
2014.4.19新增:由于改变了module的默认地址,所以上面的用户变量都要跟着改变一下(用户变量”PATH”修改为“C:\Program Files\nodejs\node_global\”),要不使用module的时候会导致输入命令出现“xxx不是内部或外部命令,也不是可运行的程序或批处理文件”这个错误。

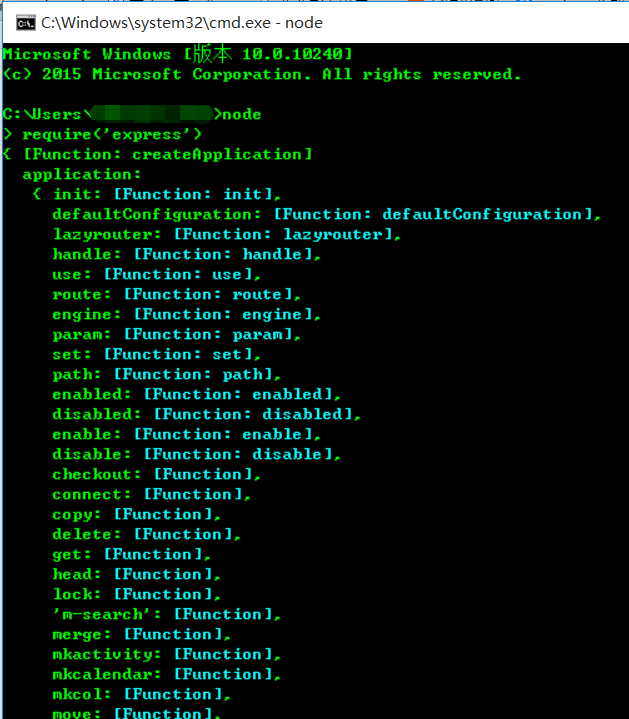
⑥、以上步骤都OK的话,我们可以再次开启cmd命令行,进入node,输入“require(‘express’)”来测试下node的模块全局路径是否配置正确了。正确的话cmd会列出express的相关信息。如下图(如出错一般都是NODE_PATH的配置不对,可以检查下第④⑤步)
OK,这样就搞定了。
鸣谢:在这里我参考了一位名叫逍遥仔的博客,再次表示感谢。































 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










