ECharts是一个很强大的插件 可以实现很多强大的图形报表功能
下图是部分官方实例

使用方法也是非常简单
首先打开插件的官方网站
http://echarts.baidu.com/echarts2/doc/example.html
可以看到顶上有一个文档 点开里面的观测手册可以看到里面的使用方法 一下简单的试列
首先我下载的是echarts-2.2.7版本解压之后得到一个echarts-2.2.7文件夹

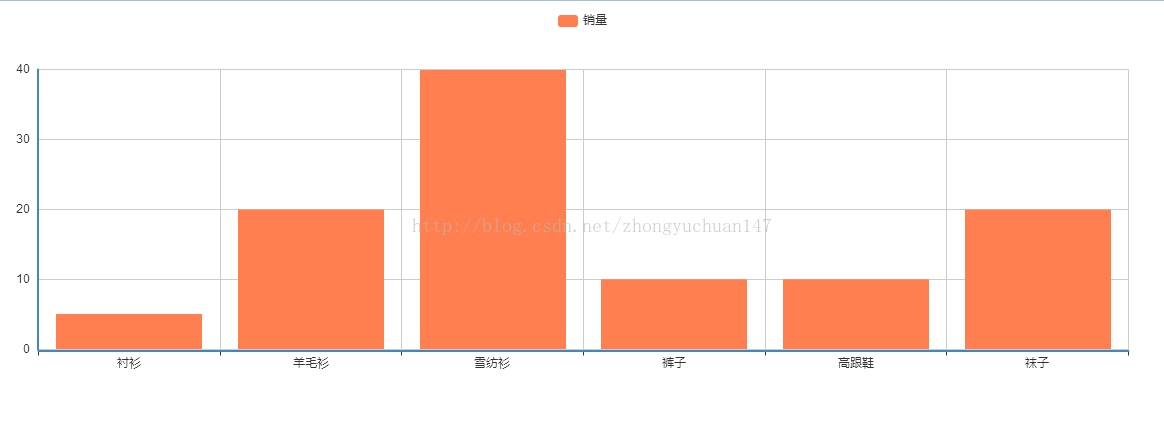
下面是代码
<!DOCTYPE html>
<html>
<head>
<title>图形报表</title>
</head>
<body>
<!-- 建立一个放图的div -->
<div id="main" style="height:400px;"></div>
<!-- 引入JS文件 -->
<script src="echarts-2.2.7/build/dist/echarts.js"></script>
<script type="text/javascript">
//配置路径
require.config({
paths: {
echarts: 'echarts-2.2.7/build/dist'
}
});
//开始使用
require(
[
'echarts',
'echarts/chart/bar' // 使用柱状图就加载bar模块,按需加载
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('main'));
var option = {
tooltip: {
show: true
},
legend: {
data:['销量']
},
xAxis : [
{
type : 'category',
data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
"name":"销量",
"type":"bar",
"data":[5, 20, 40, 10, 10, 20]
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
}
);
</script>
</body>
</html>






















 616
616

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








