1、环境要求:node版本16+以上

2、搭建vite项目
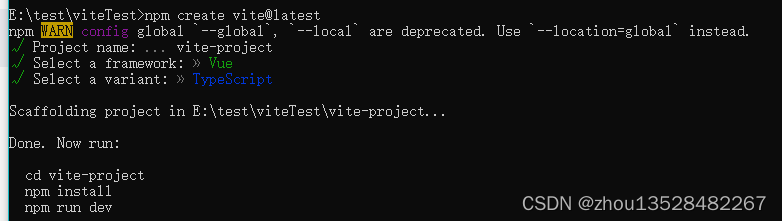
npm create vite@latest

cmd运行下面命令
cd vite-project
npm install
npm run dev

谷歌浏览器访问http://127.0.0.1:5173/ 查看效果

3、安装element-plus组件
npm运行以下命令进行安装element-plus
npm install element-plus -S

在vue的main.ts文件里面,全局引用elementUI
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')<el-row class="mb-4">
<el-button>Default</el-button>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
</el-row> 
4、VSCode编辑器扩展调整
原因: 因为vue3已经不支持vetur插件。
在扩展里面进行搜索Vetur插件,进行禁用或卸载;

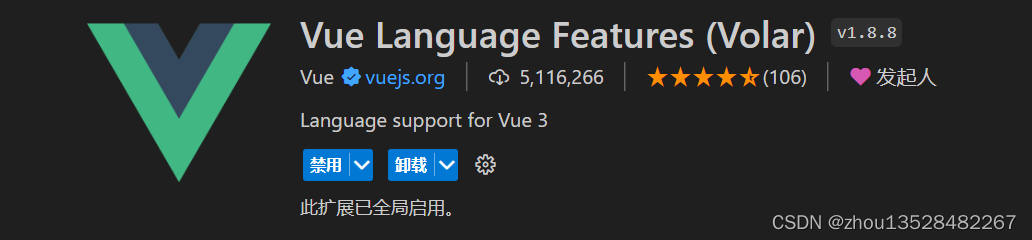
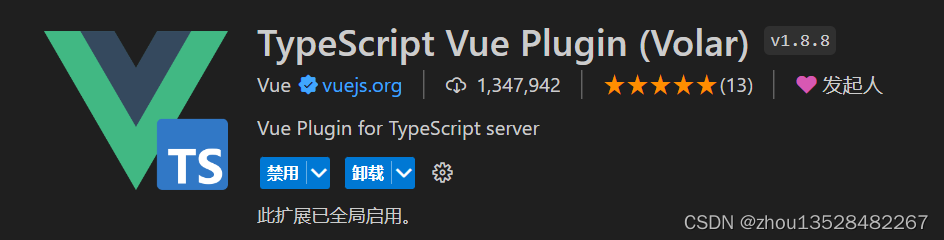
在 VScode扩展里面搜索并下载对应插件: Vue Language Features (Volar)和TypeScript Vue Plugin (Volar)
 如果提示下载失败,需要手动进行下载;(原因:可能是VScode版本太低,需要升级最新版本,菜单栏-》帮助-》检查更新...)
如果提示下载失败,需要手动进行下载;(原因:可能是VScode版本太低,需要升级最新版本,菜单栏-》帮助-》检查更新...)

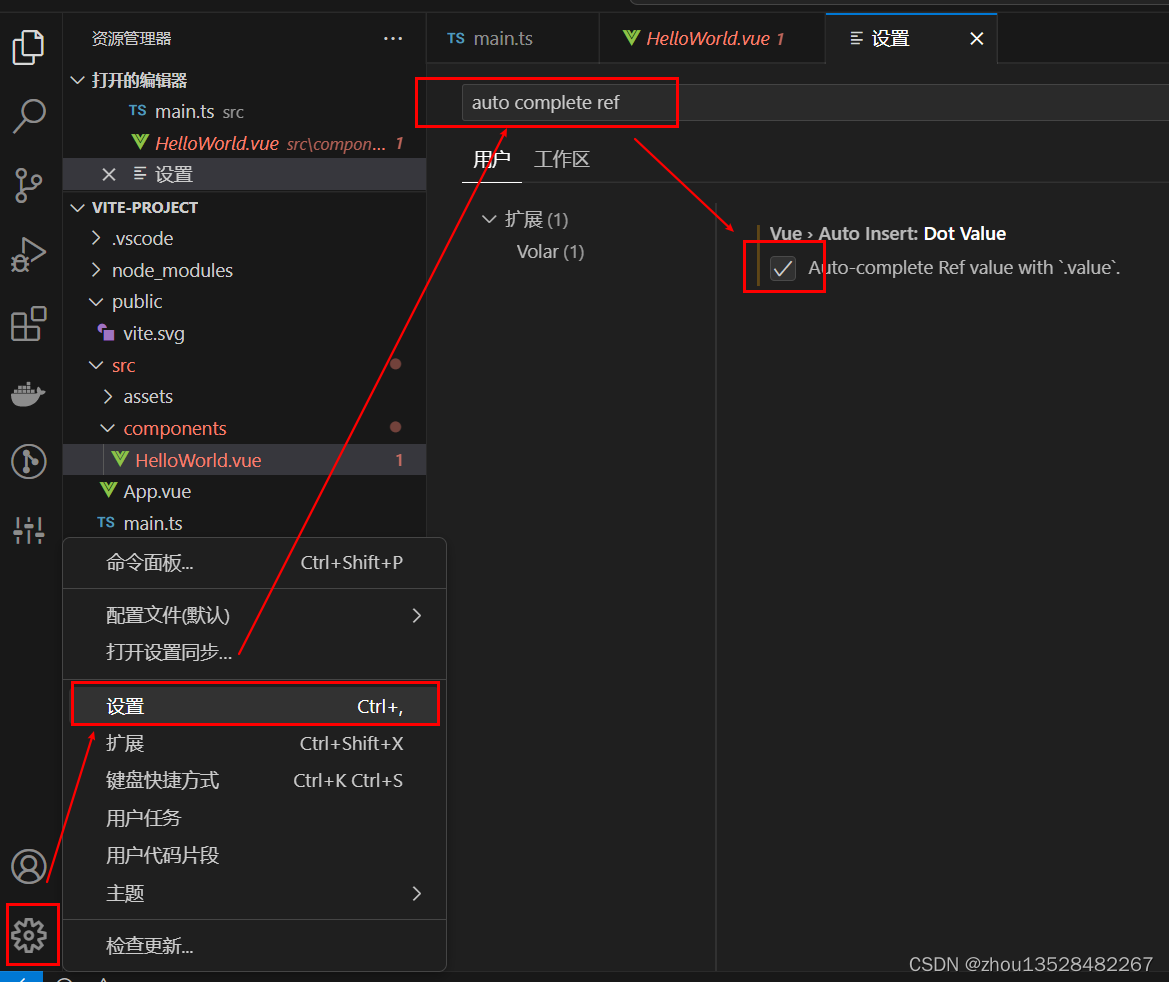
VScode编辑器设置ref()自动补全.value命令;
5、调整web端口配置
//vite.config.ts
server: {
port: 8090,
open: false,
proxy: {
},
},6、下载安装其他依赖包
6.1 安装@types/node,配置@=src目录路径
npm install @types/node --save-dev

在vite.config.








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








