promise 是es6引入的异步编程的新解决方案。语句上Promise是一个构造函数
用来封装异步操作并可以获取其成功或失败的结果。
Promise 优缺点
有了 Promise 对象,就可以将异步操作以同步操作的流程表达出来,避免了层层嵌套的回调函数。此外,Promise 对象提供统一的接口,使得控制异步操作更加容易。
Promise 也有一些缺点。首先,无法取消 Promise,一旦新建它就会立即执行,无法中途取消。其次,如果不设置回调函数,Promise 内部抛出的错误,不会反应到外部。第三,当处于 Pending 状态时,无法得知目前进展到哪一个阶段(刚刚开始还是即将完成)。
(1)Promise 创建
要想创建一个 promise 对象、可以使用 new 来调用 Promise 的构造器来进行实例化。
下面是创建 promise 的步骤:
var promise = new Promise(function(resolve, reject) {
// 异步处理 // 处理结束后、调用resolve 或 reject
});

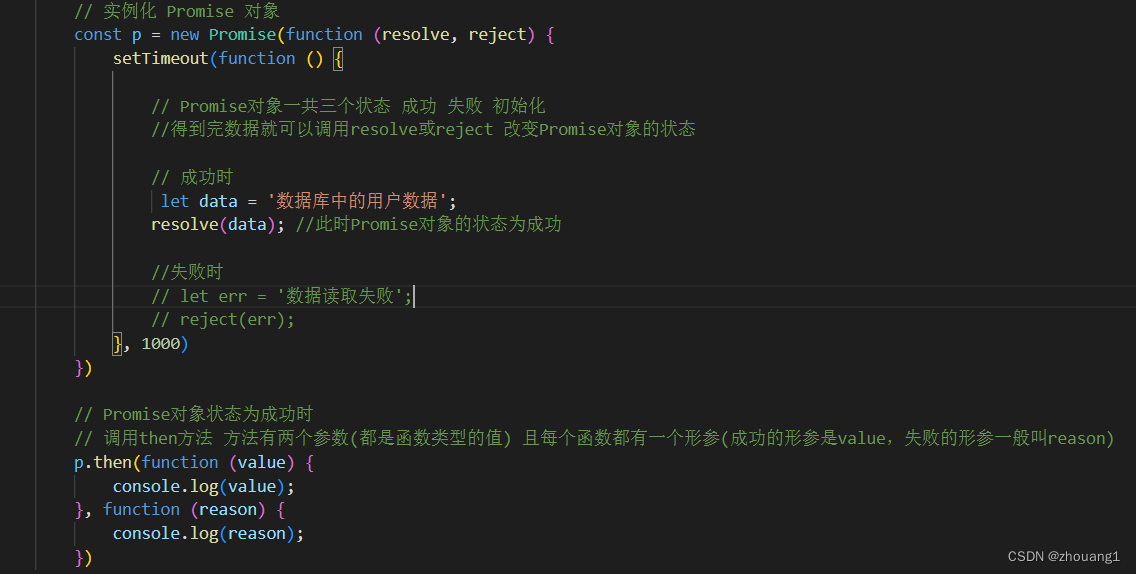
实例化 Promise 对象封装异步操作

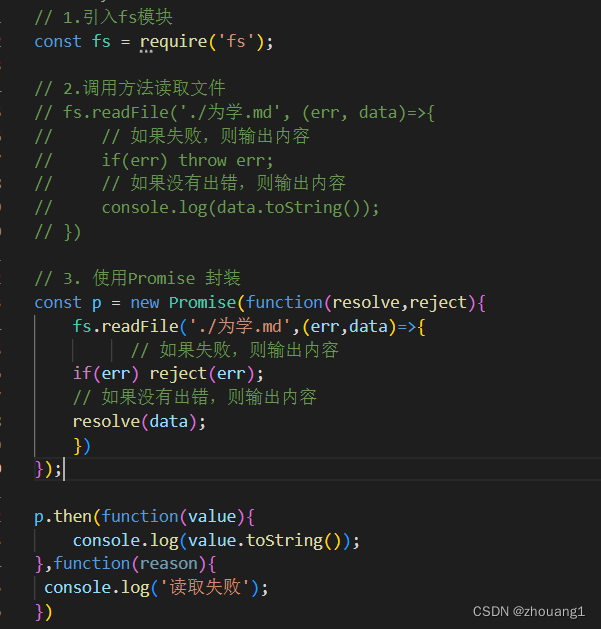
实例化 Promise 对象封装读取文件

(2)Promise.prototype.then 方法
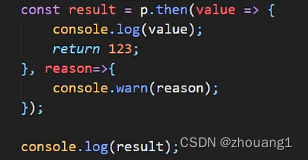
(1)调用 then 方法 then方法的返回结果是Promise 对象,对象状态由自身回调函数的执行结果决定
1. 如果回调函数中返回的结果是 非promise类型的属性, 状态为成功,返回值为对象的成功的值
// . 非promise类型的属性
 // result =123
// result =123
2. 是promise类型的属性时,内层是成功则外层成功,否则当内层失败时,则外面也是失败

3.抛出错误 则是失败状态
![]()
注意: 因为then 方法 then方法的返回结果是Promise 对象 所以then可以链式调用
(2)then方法的链式调用






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








