今天在使用SpringBoot时遇到静态资源无法访问的问题,百思不得其解,最终解决,记录下来。
问题描述
html页面中访问static文件夹下的index.css文件失败,浏览器调试模式下发现404。
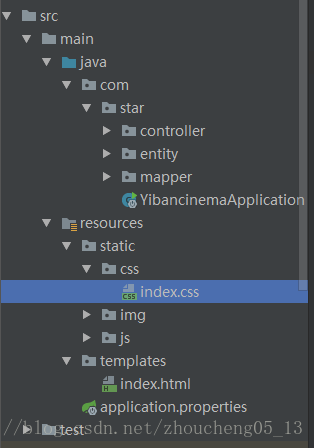
项目目录结构如下:
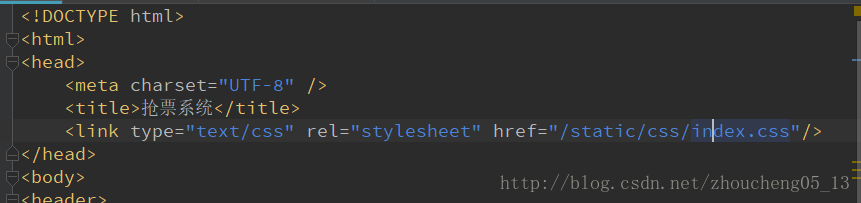
HTML代码截图
路径正常,可以通过ctrl+鼠标左键直接访问。
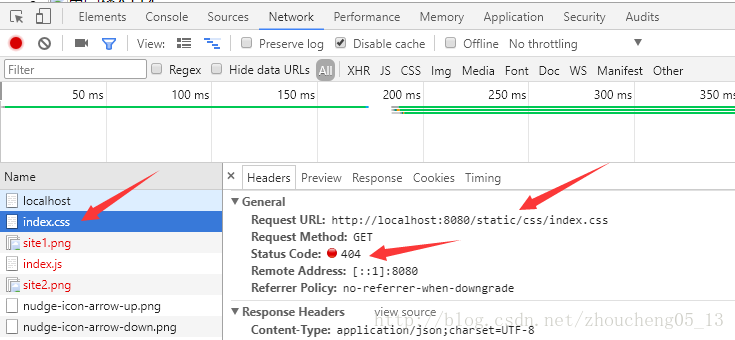
但是当运行应用后,浏览器访问时却发现无法获取文件,,F12打开开发者调试工具查看结果如下:
百思不得其解。于是各种百度,最终在一篇讲解SpringBoot静态资源访问的博客中收到了启发,解决了问题。
解决方案
那篇博客中写道:
在SpringBoot中,默认配置的/**映射到/static。
静态资源映射还有一个配置选项,为了简单这里用.properties方式书写:
spring.mvc.static-path-pattern=/** # Path pattern used for static
resources.
这个配置会影响默认的/**,例如修改为/static/**后,只能映射如/static/js/sample.js这样的请求(修改前是/js/sample.js)。这个配置只能写一个值,不像大多数可以配置多个用逗号隔开的。
这句“(修改前是/js/sample.js)”给了我启发,于是我也将我的路径去掉前面的“/static”,测试,成功!
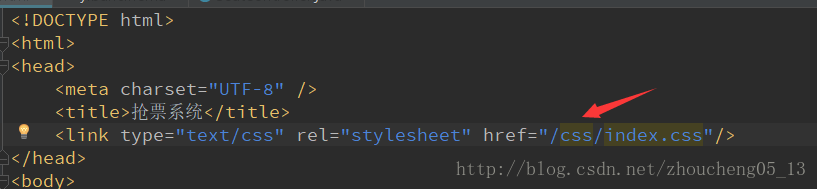
修改后HTML页面代码截图:
注意!这时IDEA高亮显示,表示IDEA找不到该路径!
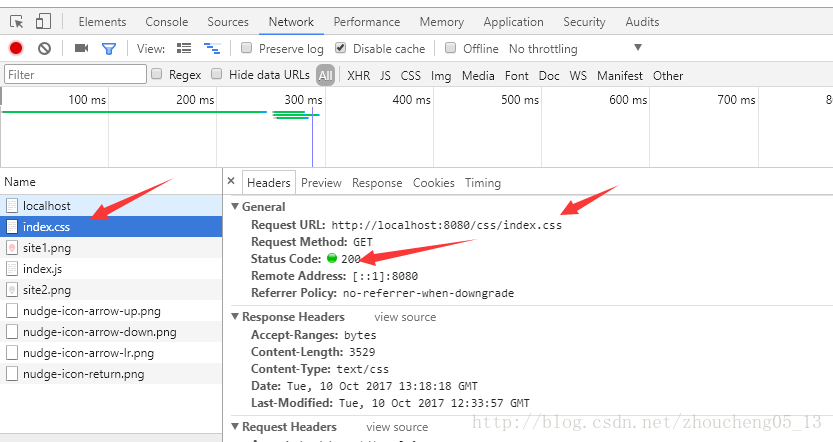
运行结果截图:
此时获取index.css文件成功!并且路径是”/css/index.css”!
即,解决方案是:去掉路径前的“/static”!
总结
这次出错的原因主要在于自己对SpringBoot的静态资源映射不够了解。不过,之所以记录下这个问题,并分享给大家,有两点原因:
- 是因为在这个错误中IntelliJ IDEA起了助纣为虐的作用,错误的路径它显示为正确,而正确的路径它却高亮显示找不到,这个坑可能会误导很多人。
- 是因为SpringMVC中正确的路径是要加上“/static”的,之前用SpringMVC写项目时一直这么用的,存在定势思维。
关于SpringBoot的路径说明可以参考这篇博客:http://blog.csdn.net/catoop/article/details/50501706



























 901
901

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








