AJXA创建一个可以点击的按钮
js代码:
$(document).ready(function(){ $("button").click(function(){ $.ajax({url:"test.txt",success:function(result){ $("#myDiv").html(result); $("#myDiv").before("<button id='bt'>点击"+"</buttton'>"); $("#bt").click (function(){ alert("警告"); }); }}); }); });
html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="../../../jquery-3.1.0.min.js"></script> <script src="ajax.js"></script> </head> <body> <div id="myDiv"><h3>Let AJAX change this text</h3></div> <button id="cbtn" type="button" >Change Content</button> </body> </html>
txt文字:
AJAX is not a programming language It is just a technique for creating better and more interactive web applications
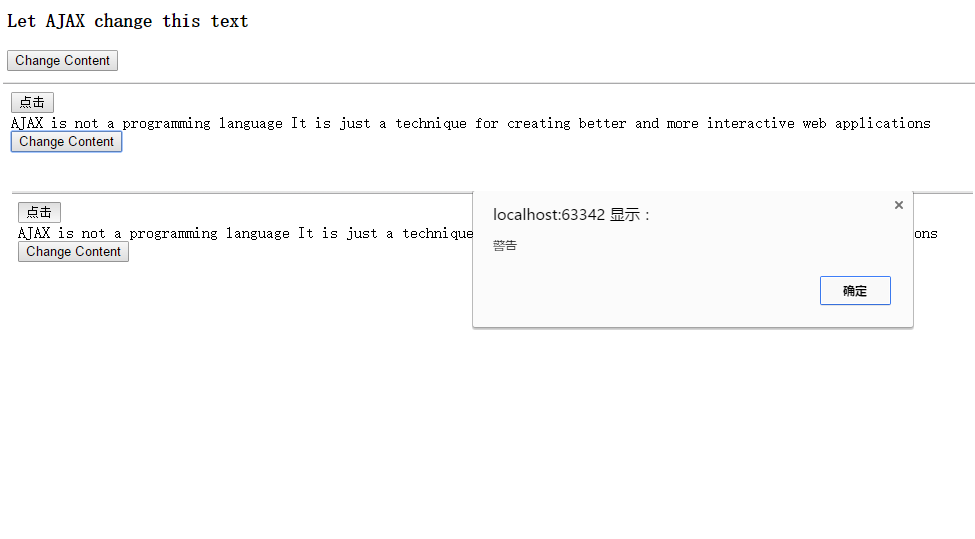
效果图:























 101
101

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








