Vue环境搭建
1.首先下载最新版的node.js和Git
Node.js 下载地址:http://nodejs.cn/download/
Git: 下载地址:推荐直接360软件管家下载
2.安装Git和node.js
Git和node.js下载完成后,正常情况下默认安装,安装前确认本机没有其他版本
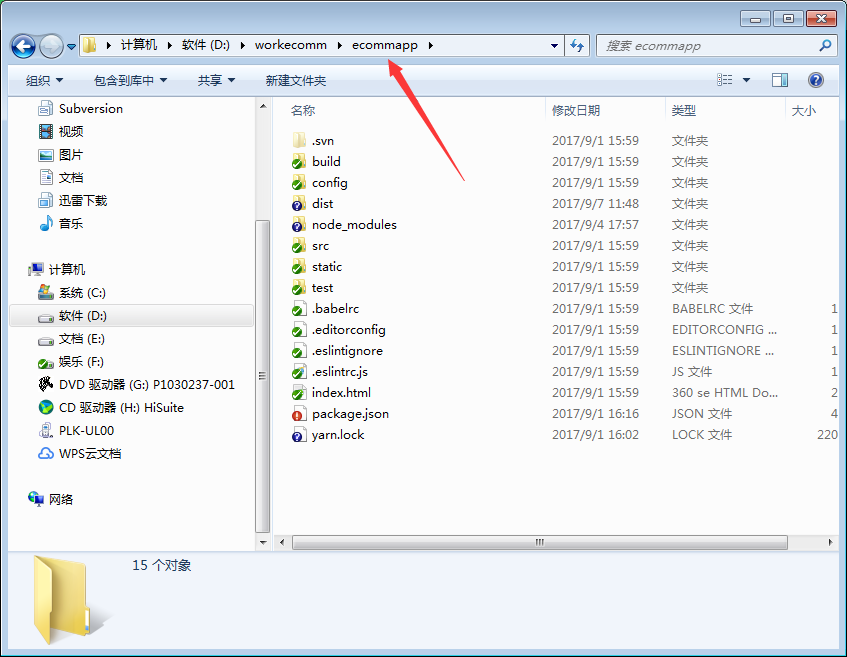
3.安装完成后,在项目目录下(如图所示)
4.
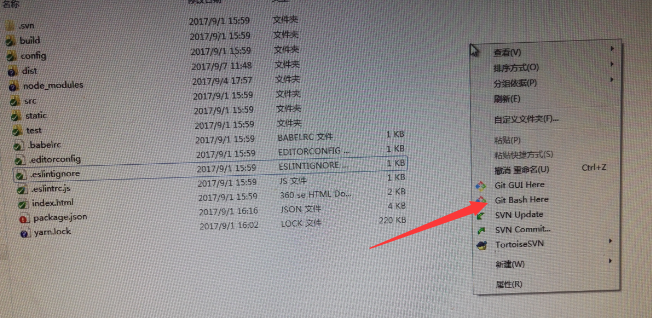
5.右键选择
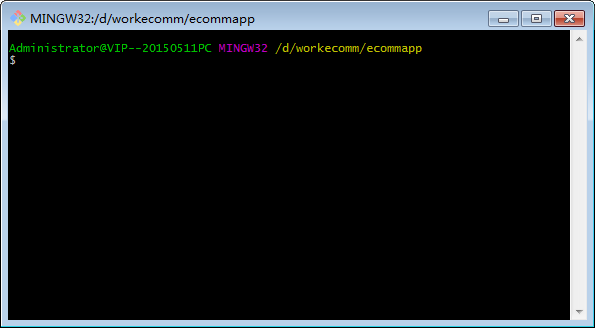
6.进入如下界面
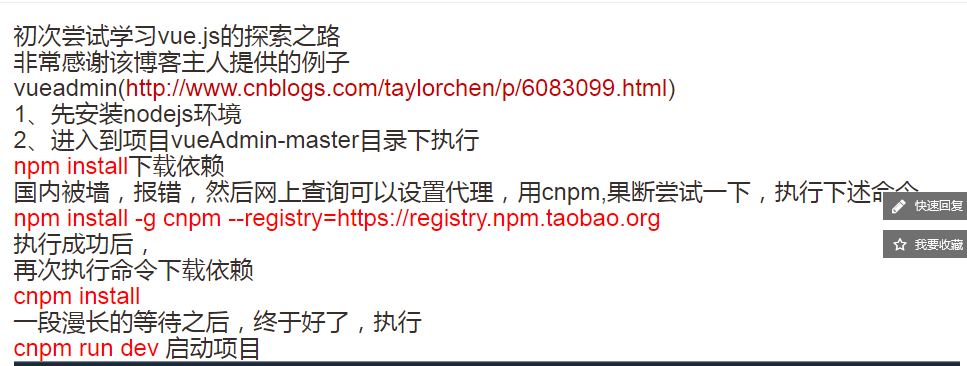
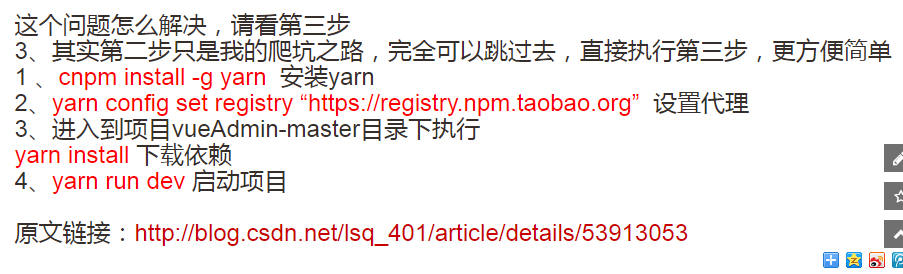
7.输入命令:(有两种方式,由于电脑不同,两种方式尝试)(详情:http://blog.csdn.net/qq_32786873/article/details/70054999)
(1)
(2)
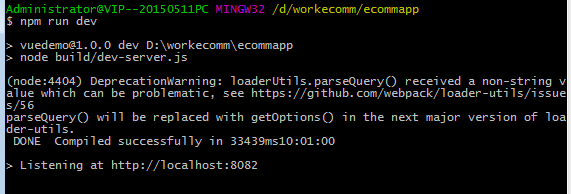
8.安装完成,启动项目
npm run dev
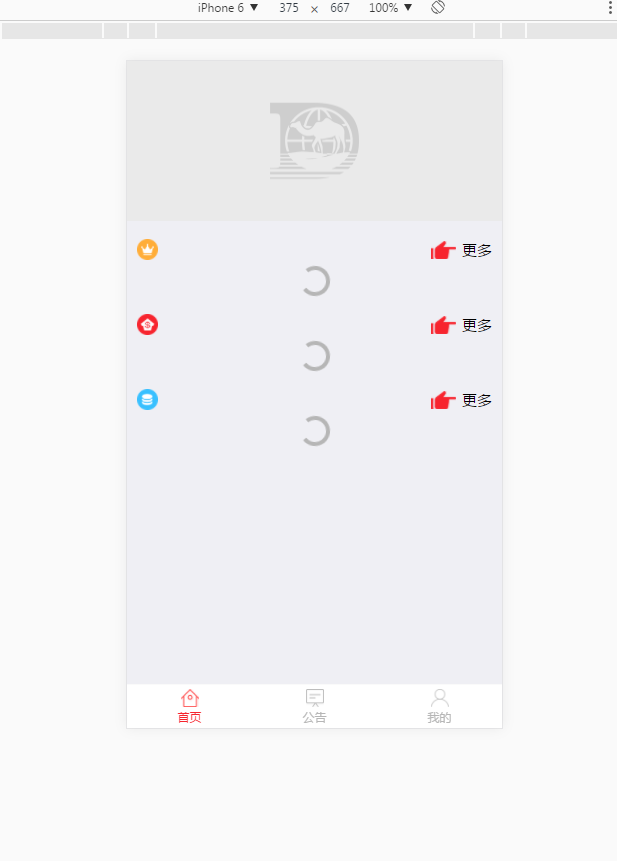
等待一段时间后,出现如下页面,启动成功
9.注意事项:
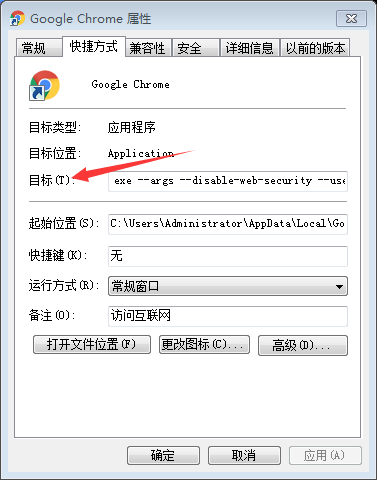
1.浏览器设置:桌面浏览器图标右键---》属性-->目标--》最后加上--args --disable-web-security --user-data-dir(解决跨域问题)
2.安装异常报错:
connot find module graceful-fs
解决方案:找到下面目录
C:\Users\Administrator\AppData\Roaming
删除以下文件夹
重新安装node.js和Git
































 418
418

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








