1.关于DEV中的GridControl使用
## 使用GridControl的功能非常的强大##
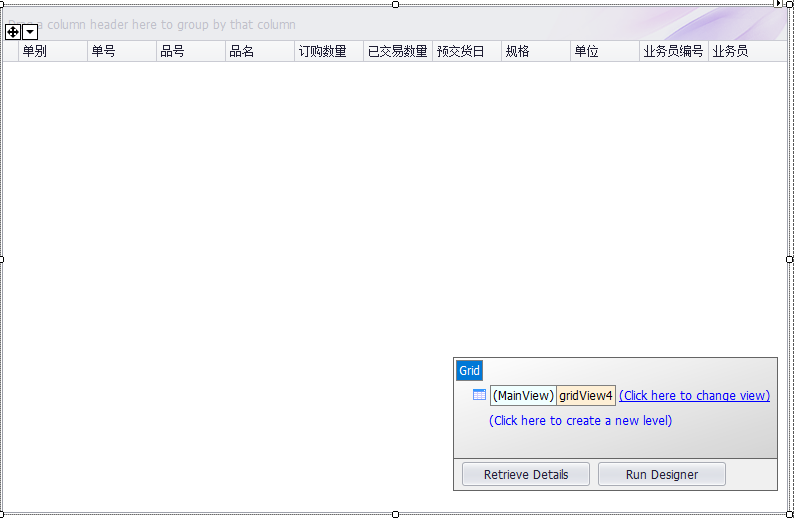
首先GridControl有四种常用的Layout本文仅仅介绍一下其中的一种GridView
gridview 和原生的表十分的相似:
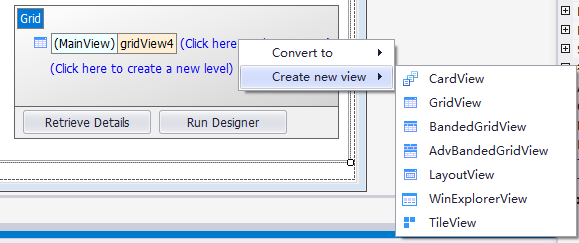
而当我们点击右下角的 Click here tochange view时
就可以创建我们想要的Layout

后面就和原生的差不多
SqlDataAdapter sda = new SqlDataAdapter(StrConn1, conn);
DataSet dt = new DataSet();
//DataTable dt = new DataTable();
sda.Fill(dt);
//gridView1.DataSource = dt;
Grid.DataSource = dt.Tables[0];
然后再加上我们的数据库查询语句就可以查询数据啦。

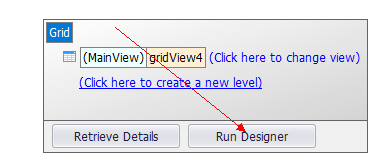
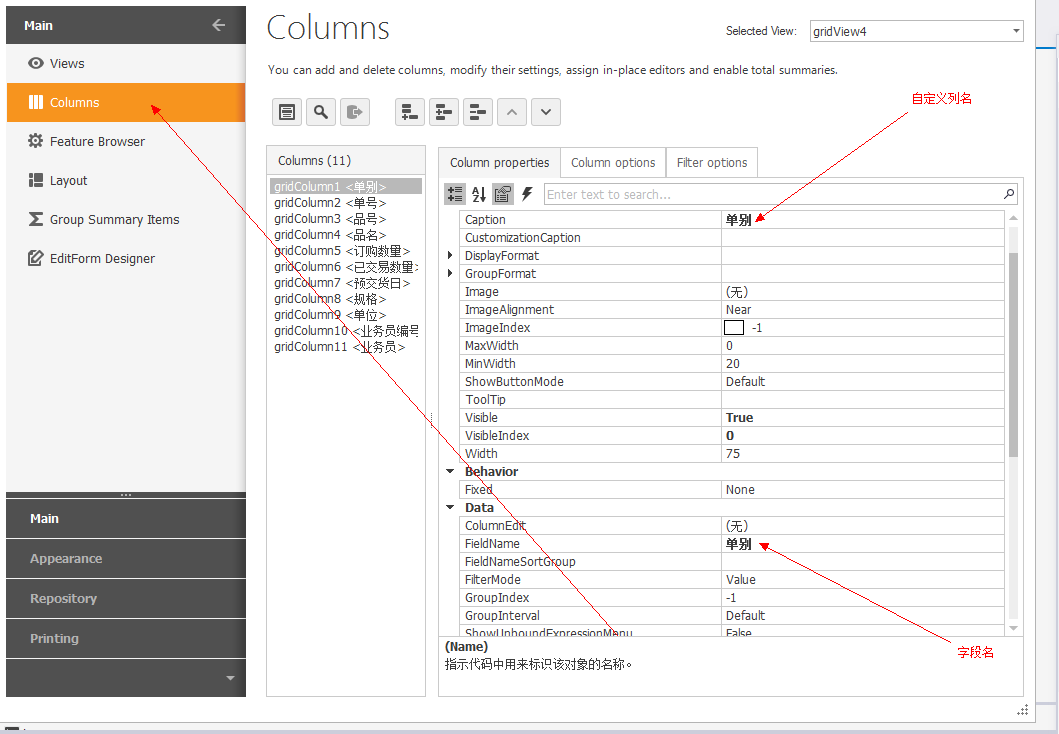
而想要实现如图这样自定义列名的话就点击Run designer
然后
再次查询数据库就可以获得自己想要的列名了
下面是一些网上查找获得的GridControl的中文属性:
Options 选项
OptionsBehavior 视图的行为选项
AllowAddRows 允许添加新数据行
AllowDeleteRows 允许删除数据行
AllowIncrementalSearch 允许用户通过输入想得到的列值来定位行
AllowPartialRedrawOnScrolling 允许视图在垂直滚动中局部刷新
AutoExpandAllGroups 自动展开视图中的所有组
AutoPopulateColumns 当视图中没有某些数据源中的字段时,在视图中自动创建这些列
AutoSelectAllInEditor 在一个单元格编辑中,是否允许通过Enter或F2来选择该单元格的所有内容
AutoUpdateTotalSummary 当列值发生改变时,自动更新汇总摘要数据
CacheValuesOnRowUpdating 缓冲将被存入数据源的数据(当一行数据要存入到数据源时,Grid可以将它的值存入到一个内部的缓冲器中。这样,万一那行数据在存入时被数据源的检查机制清空了,还可以恢复)
CopyToClipboardWithColumnHeaders 复制单元格数据时,是否将列标题一起拷贝到剪切板
Editable 允许对单元格进行编辑
EditorShowMode 设置鼠标激活单元格编辑器的模式
FocusLeaveOnTab 如果在Grid中TAB键被禁止,是否在按下TAB键时将焦点移到下一个控件
ImmediateUpdateRowPosition 因为排序、分组和过滤设置造成行的数据被修改时,是否立即更新一行的位置
KeepFocusedRowOnUpdate 当后台的数据记录变化时,保持焦点行的焦点
KeepGroupExpandedOnSorting 当数据进行排序时,保持行的扩展状态
ReadOnly 是否只读
SmartVertScrollBar 设置是否能滚动视图到第一行和最后一行
SummariesIgnoreNullValues 总计忽视null值
OptionsCustomization 访问视图的用户化操作
AllowColumnMoving 允许用户通过拖动列头来移动列
AllowColumnResizing 允许用户修改列宽
AllowFilter 允许用户对数据进行过滤操作
AllowGroup 允许用户对数据进行分组操作
AllowQuickHideColumns 允许快速隐藏列
AllowRowSizing 允许用户修改行高
AllowSort 允许用户对数据进行排序操作
OptionsDetail 对视图的主要明细操作
AllowExpandEmptyDetails 没有明细数据时,主行能够展开
AllowOnlyOneMasterRowExpanded 同时只允许展开一个主行
AllowZoomDetails 允许视图的明细扩大到整个控件的区域
AutoZoomDetail 当相应的主行展开时,自动把视图的明细扩大到控件的区域
EnableDetailToolTip 允许明细上的提示出现
EnableMasterViewMode 允许显示视图的明细
ShowDetailTabs 显示Tab的明细
SmartDetailExpand 当详细视图扩展时,是否自动进行滚动,使该详细视图的所有行都显示出来
SmartDetailExpandButtonMode 设置”主—明细”扩展按钮的风格
SmartDetailHeight 详细滚动的行高
OptionsFilter 视图的过滤操作
AllowColumnMRUFilterList 在列过滤器下拉打开时,显示最近用于过滤的项目(MRU=the most recently used)
AllowFilterEditor 允许使用过滤编辑器(用于复杂过滤标准的设置)
AllowMRUFilterList 允许使用最近使用项目的过滤列表
ColumnFilterPopupMaxRecordsCount 设置过滤的下拉菜单中所能显示的最大记录数
ColumnFilterPopupRowCount 列过滤器下拉时能弹出的最大项目数量
DefaultFilterEditorView 默认过滤编辑器视图样式
MRUColumnFilterListCount 存放最近使用过的视图列的过滤项目
MRUFilterListCount 存放最近使用过的视图的过滤条件
MRUFilterListPopupCount 最近使用过的过滤列表中能显示的项目数
ShowAllTableValuesInFilterPopup 是否在下拉列表中显示所有记录的(唯一的)值,或者满足过滤标准的值
UseNewCustomFilterDialog 高级用户用定制的过滤器对话框
OptionsFind 视图的查找操作
AllowFindPanel 允许查找面板
AlwaysVisible 总是可视的
ClearFindOnClose 关闭时清除查找的信息
FindDelay 查找延时(毫秒)
FindFilterColumns 查找过滤的列集合(默认是*表示所有列)
FindMode 查找模式
HighlightFindResults 高亮显示查找到的结果
ShowCloseButton 显示关闭按钮
OptionsHint 视图的提示操作
ShowCellHints 显示单元格被截去的内容
ShowColumnHeaderHints 显示列头被截去的内容
ShowFooterHints 显示底部截去的内容
OptionsLayout 视图的布局操作
Columns 列
AddNewColumns 存在于当前控件,但不存在于布局的列,当它恢复时将被保留?
RemoveOldColumns 恢复时存在于布局中的,但不存在于当前控件的列,将被丢弃或者加入到控件中
StoreAllOptions 当布局进行存储或恢复时,控件所有的列/带(除了外观设置外)的设置都将被存储或恢复
StoreAppearance 存储或恢复外观设置
StoreLayout 能否存储或恢复布局
LayoutVersions 布局的版本
StoreAllOptions 存储或恢复控件的所有设置(除外观设置或样式条件外)
StoreAppearance 存储或恢复控件的外观设置
StoreDataSettings 存储或恢复控件的分组、排序、过滤设置和摘要(汇总)
StoreVisualOptions 存储或恢复控件视觉选项(布局)
OptionsMenu 选项菜单
EnableColumnMenu 允许列头上的菜单
EnableFooterMenu 允许页脚上的菜单
EnableGroupPanelMenu 允许分组面板上的菜单
ShowAutoFilterRowItem 显示自动过滤行项
ShowDateTimeGroupIntervalItems 显示时间列分组间隔项
ShowGroupSortSummaryItems 显示分组排序的总项
ShowGroupSummaryEditorItems 显示分组总共的编辑项
OptionsNavigation 导航选项
AutoFocusNewRow 增加新记录时自动将焦点移动相应的行
AutoMoveRowFocus 当前焦点在一行的第一个或最后一个单元格时,使用水平导航键可以将焦点移到下一行或上一行
EnterMoveNextColumn 回车键能移动单元格的焦点
UseOfficePageNavigation 使用Office分页导航器
UseTabKey 使用TAB/SHIFT+TAB移动焦点
OptionsPrint 打印选项
AutoWidth 根据纸的宽度自动设置视图的列宽
EnableAppearanceEvenRow 允许偶数行应用界面设置(GridViewPrintAppearances)
EnableAppearanceOddRow 允许奇数行应用界面设置(GridViewPrintAppearances)
ExpandAllDetails 打印时所有主行都展开
ExpandAllGroups 打印时所有分组的行都展开
PrintDetails 打印明细
PrintFilterInfo 打印过滤面板
PrintFooter 打印页脚
PrintGroupFooter 打印分组的页脚
PrintHeader 打印列头
PrintHorzLines 打印水平的网络线
PrintPreview 打印预览的部分
PrintSelectedRowsPages 打印选择的数据行的页
PrintVertLines 打印垂直的网络线
SplitCellPreviewAcrossPages 分隔单元格预览时越界的页
UsePrintStyles 使用打印样式
OptionsSelection 选择选项
EnableAppearanceFocusedCell 允许获得焦点的单格使用外观
EnableAppearanceFocusedRow 允许获得焦点的行使用外观
EnableAppearanceHideSelection 允许在控件失去焦点时,外观设置应用到选择的行上
InvertSelection 设置焦点的风格应用到获得焦点的单元格,还是获得焦点的那一行的所有单元格
MuiltiSelect 允许多选行
MuiltiSelectMode 多选模式(多选行或多选单元格)(GridView和BandedGridView专有属性)
UseIndicatorForSelection 当处理多选模式时,能否使用行指示面板来进行行的选择
OptionsView 视图选项
AllowCellMerge 允许相同值的相邻单元格合并(GridView和BandedGridView专有属性)
AllowHtmlDrawHeaders 允许html标记表头
AnimationType 卡通类型
AutoCalcPreviewLineCount 根据预览的内容自动计算出文本行的数量
ColumnAutoWidth 自动调整列宽,使所有列的宽度和视图的宽度匹配
EnableAppearanceEvenRow 允许偶数行应用界面设置(GridViewPrintAppearances)
EnableAppearanceOddRow 允许奇数行应用界面设置(GridViewPrintAppearances)
GroupDrawMode 分组行的显示模式
HeaderFilterButtonShowMode 列头上的过滤按钮的显示模式
NewItemRowPosition 设置新项目行的位置
RowAutoHeight 每一行自动根据单元格的内容调整高度(GridView专用属性)
ShowAutoFilterRow 显示自动过滤行
ShowChildrenInGroupPanel 视图的分组面板是否担当一个新加入的分组面板
ShowColumnHeaders 显示列头
ShowDetailButtons 在主行上显示”主—明细”的扩展按钮
ShowFilterPanelMode 显示过滤面板模式
ShowFooter 显示视图的页脚
ShowGroupedColumns 显示分组列(GridView专用属性)
ShowGroupExpandCollapseButtons 显示分组扩展小按钮
ShowGroupPanel 显示分组面板
ShowHorzLines 显示水平网格线
ShowIndicator 显示行指示器面板(可动态指定序号)
ShowPreview 显示预览部分
ShowPreviewLines 显示预览线
ShowVertLines 显示垂直网格线设计
ShowViewCaption 显示视图标题
WaitAnimationOptions 等待时动画选项
行为
ActiveFilterEnabled 允许使用过滤功能
BestFitMaxRowCount 数据被处理后最合适列的数据行数
DefaultRelationIndex 处理时省缺使用的明细级别
HorzScrollStep 水平滚动条的位移量
HorzScrollVisibilly 水平滚动条的出现设置
ScrollStyle 滚动条的样式
SynchronizeClones 是否克隆视图(通过视图克隆,使外观和数据的表现设置同步)
VertScrollVisibility 显示垂直滚动条
外观
Appearance 外观设置
BandPanel、BandPanelBackground、ColumnFilterButton、 ColumnFilterButtonActive、DetailTip、Empty、EvenRow、FilterCloseButton、 FilterPanel、FixedLine、FocusedCell、FocusedRow、FooterPanel、GroupButton、 GroupFooter、GroupPanel、GroupRow、HeaderPanel、HeaderPanelBackground、 HideSelectionRow、Horzline、OddRow、Preview、Row、RowSeparator、SelectedRow、 TopNewRow、VertLine 带的面板、带面板的背景、列过滤按钮、正在使用的列过滤按钮……
BackColor 背景色
BackColor2 最后一种背景色(背景是梯度色时)
BorderColor 边框色
Font 字体
Name 字体名称
Size 字体大小
Unit 字体设置的单位
Bold 是否加粗
GdiCharSet 倾斜字符设置
Italic 是否斜体
Strikeout 删除线
Underline 是否加下划线
ForeColor 前景色
GradientMode 背景梯度模式
Image 背景图片
Options 界面选项
UseBackColor 使用显示对象的背景色
UseBorderColor 使用显示对象的边框色
UseFont 使用显示对象的字体
UseForeColor 使用显示对象的前景色
UseImage 使用显示对象的背景图片
UseTextOptions 使用显示对象的文本选项(见TextOptions属性)
TextOptions 文本选项
Halighment 文本的水平对齐方式
HotkeyPrefix 热键前缀的是否显示
Trimming 文本的整理方式
Valignment 文本的垂直对齐方式
WordWrap 是否换行
AppearancePrint 打印时的外观设置
BandPanel、EvenRow、FilterPanel、FooterPanel、GroupFooter、GroupRow、HeaderPanel、Lines、OddRow、Preview、Row 带的面板、偶数行、过滤面板……
BackColor 背景色
BackColor2 最后一种背景色(背景是梯度色时)
BorderColor 边框色
Font 字体
Name 字体名称
Size 字体大小
Unit 字体设置的单位
Bold 是否加粗
GdiCharSet 倾斜字符设置
Italic 是否斜体
Strikeout 删除线
Underline 是否加下划线
ForeColor 前景色
GradientMode 背景梯度模式
Image 背景图片
Options 界面选项
UseBackColor 使用显示对象的背景色
UseBorderColor 使用显示对象的边框色
UseFont 使用显示对象的字体
UseForeColor 使用显示对象的前景色
UseImage 使用显示对象的背景图片
UseTextOptions 使用显示对象的文本选项(见TextOptions属性)
TextOptions 文本选项
Halighment 文本的水平对齐方式
HotkeyPrefix 热键前缀的是否显示
Trimming 文本的整理方式
Valignment 文本的垂直对齐方式
WordWrap 是否换行
BorderStyle 当前视图的边框样式
ChildGridLevelName 在加入分组面板中显示的正在分组状态子级别的名字?
ColumnPanelRowHeight 列头高度
DetailHeight 详细视图的视图高度
DetailTabHeaderLocation 设置明细部分中明细分页的显示位置
FixedLineWidth 固定面板分隔器的宽度
FocusRectStyle 焦点框的样式
FooterPanelHeight 视图页脚的高度
GroupFooterShowMode 分组页脚的显示模式
GroupFormat 分组行的格式
GroupPanelText 分组面板中的文本
GroupRowHeight 分组行的高度
Images 图片集
IndicatorWidth 行指示面板的宽度
LevelIndent 分组行和相邻分组级别的缩进
NewItemRowText 新项目行中显示的文本
PaintStyleName 当前视图的着色样式的名字
PreviewFieldName 预览部分中要显示值的域名
PreviewIndent 预览文本的水平偏移量
PreviewLineCount 预览部分的文本的行数
RowHeight 数据行中单元格的高度
RowSepartatorHeight 行间距
ShowButtonMode 编辑器按钮的显示模式
VertScrollTipFieldName 垂直滚动条上的提示
ViewCaption 视图的标题

























 414
414

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








