::before
::before 创建一个伪元素,其将成为匹配选中的元素的第一个子元素,必须设置 content 属性表示其中的内容
从下面的代码的显示效果我们可以看到★所在的元素是a标签的子元素
<style>
a {
color: red;
}
a::before{
content: "☆";
}
</style>
<a href="#">我是超链接</a>

::after
创建一个伪元素,其将成为匹配选中的元素的最后一个子元素,必须设置 content 属性表示其中的内容
<style>
a {
color: red;
}
a::before{
content: "☆";
}
a::after{
content: "△";
}
</style>
<a href="#">我是超链接</a>
::selection
::selection CSS伪元素应用于文档中被用户高亮的部分(使用鼠标圈选的部分)
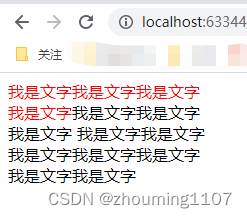
下面的代码的显示效果可以看到 当选中div中的部分文字时,这些文字显示红色
<style>
div {
width: 200px;
height: 200px;
}
div::selection {
color: #f00;
}
</style>
<div>
我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字
我是文字我是文字我是文字我是文字我是文字
</div>

::first-letter
first-letter会选中某元素中 (必须是块级元素)第一行的第一个字母
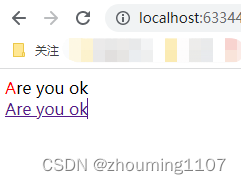
下面的代码的显示效果可以看到div中的第一个字母被选中但是a标签中的第一个字母没有被选中。因为div是块级元素而a标签不是块级元素
<style>
div::first-letter {
color: #f00;
}
a::first-letter {
color: #0f0;
}
</style>
<div>
Are you ok
</div>
<a href="#">Are you ok</a>

::first-line
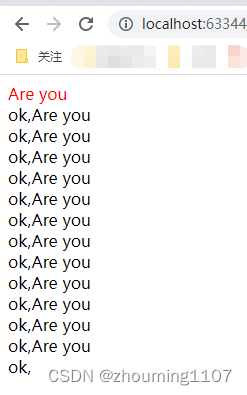
::first-line会选中某元素中 (必须是块级元素)第一行全部文字
<style>
div {
width: 100px;
height: 100px;
}
div::first-line {
color: #f00;
}
</style>
<div>
Are you ok,Are you ok,Are you ok,Are you ok,Are you ok,Are you ok,Are you ok,Are you ok,Are you ok,Are you ok,Are you ok,Are you ok,Are you ok,
</div>























 134
134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








