1,stop修饰符,能够阻止冒泡事件,按照案例说明如下:
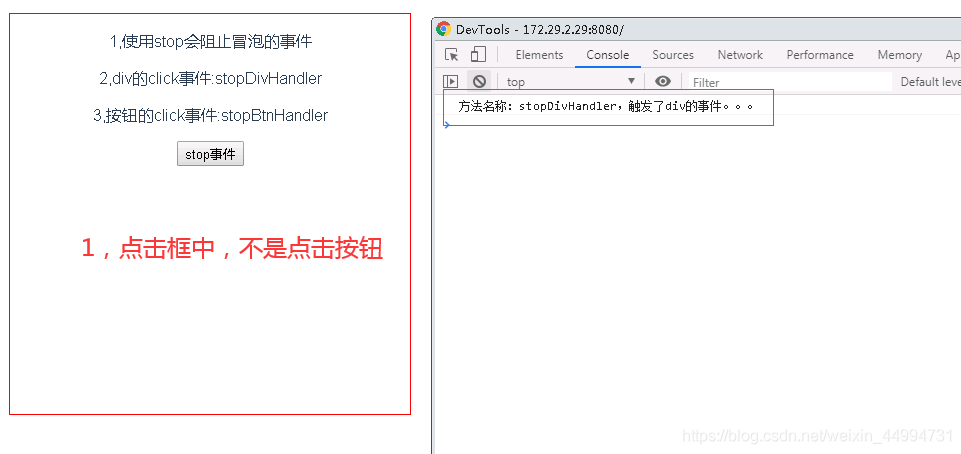
按钮在div容器中。
①,点击框中非按钮的位置,会触发div的事件
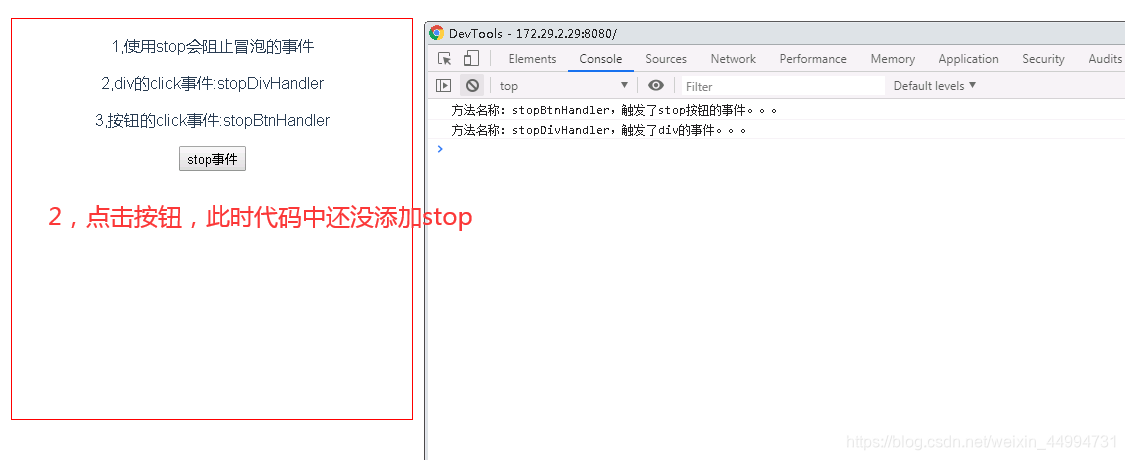
②点击图中 “stop事件” 按钮 ,会发生冒泡事件,执行按钮事件的同时,也会执行div的事件
注意:此时还没加stop事件
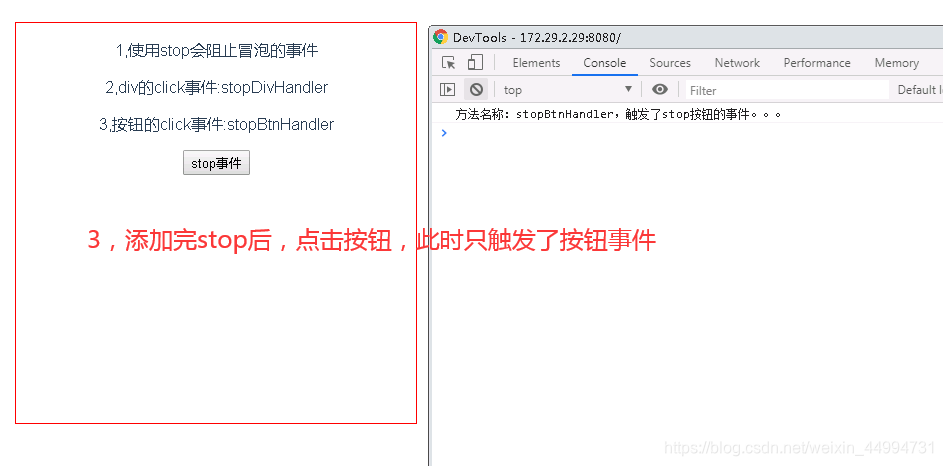
③,代码添加stop事件后(@click.stop)的效果,控制台打印结果如下,
stop会阻止事件冒泡行为。
代码如下:
1,使用stop会阻止冒泡的事件
2,div的click事件:stopDivHandler
3,按钮的click事件:stopBtnHandler
2,prevent修饰符
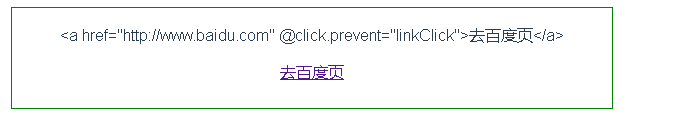
使用prevent修饰符会阻止事件的默认行为,如下案例中,链接地址“去百度页”不会跳转到百度页面中

代码如下
3,capture修饰符
capture 实现捕获触发事件 当元素发生冒泡时,先触发带有该修饰符的元素。若有多个该修饰符,则由外而内触发。 就是谁有该事件修饰符,就先触发谁。
代码如下
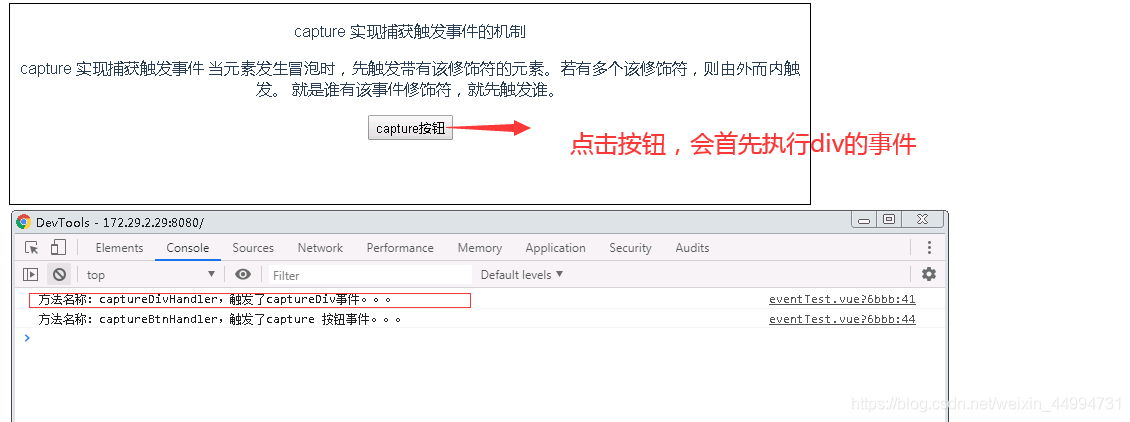
capture 实现捕获触发事件的机制
capture 实现捕获触发事件 当元素发生冒泡时,先触发带有该修饰符的元素。若有多个该修饰符,则由外而内触发。
就是谁有该事件修饰符,就先触发谁。
captureDivHandler(){
console.log("方法名称:captureDivHandler,触发了captureDiv事件。。。");
},
captureBtnHandler(){
console.log("方法名称:captureBtnHandler,触发了capture 按钮事件。。。");
}
4,self
使用 .self 实现只有点击当前元素时候,才会触发事件处理函数,下面的案例是点击按钮,只触发了按钮本身的事件。
使用 .self 实现只有点击当前元素时候,才会触发事件处理函数
.self 放在div 元素上
6 .stop和self的区别
一,stop说明
描述:
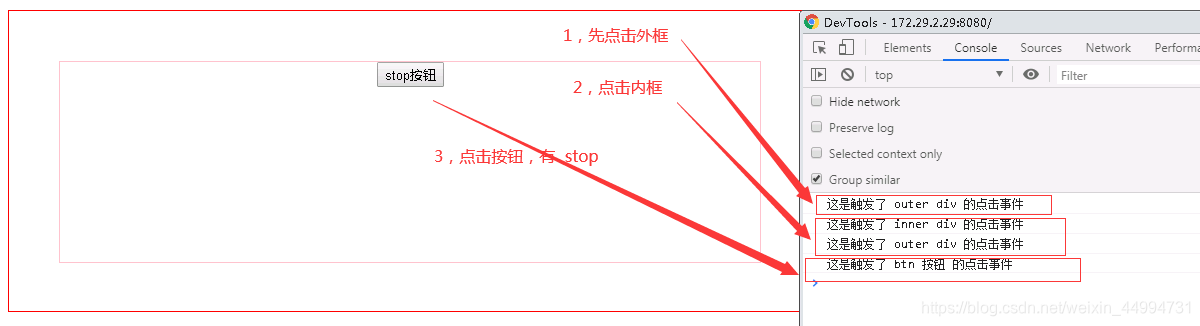
①首先点击外框,执行了外框的点击事件
②点击内框,执行了内框的点击事件,事件冒泡,执行了外框的事件
③点击按钮,按钮添加了stop,只触发了自己的事件,阻止了冒泡
代码如下:
二,self说明
.self 只会阻止自己身上冒泡行为的触发,并不会真正阻止 冒泡的行为
案例说明
①点击外框,只触发了外框事件
②点击内框,触发了内框事件和外框事件,内框含有self
③点击按钮,触发了按钮事件和外框事件,而内框事件没有执行(内框有self)
所以,.self 只会阻止自己身上冒泡行为的触发,并不会真正阻止 冒泡的行为
代码如下:
div1Handler() {
console.log('这是触发了 inner div 的点击事件')
},
btnHandler() {
console.log('这是触发了 btn 按钮 的点击事件')
},
div2Handler() {
console.log('这是触发了 outer div 的点击事件')
},






















 334
334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








