前言:
好多iOS App的开发者都会面临的一个问题,那就是 App 的图标(icon) 和启动图(launch images) 。 一些没有经验(指的是没做过App审计的)的UI设计师,不知道该怎么做。他就会问开发者。这个时候就是你展示的时候,其实网上一搜索一大堆都是的,也没什么装的。
第一:App的图标。
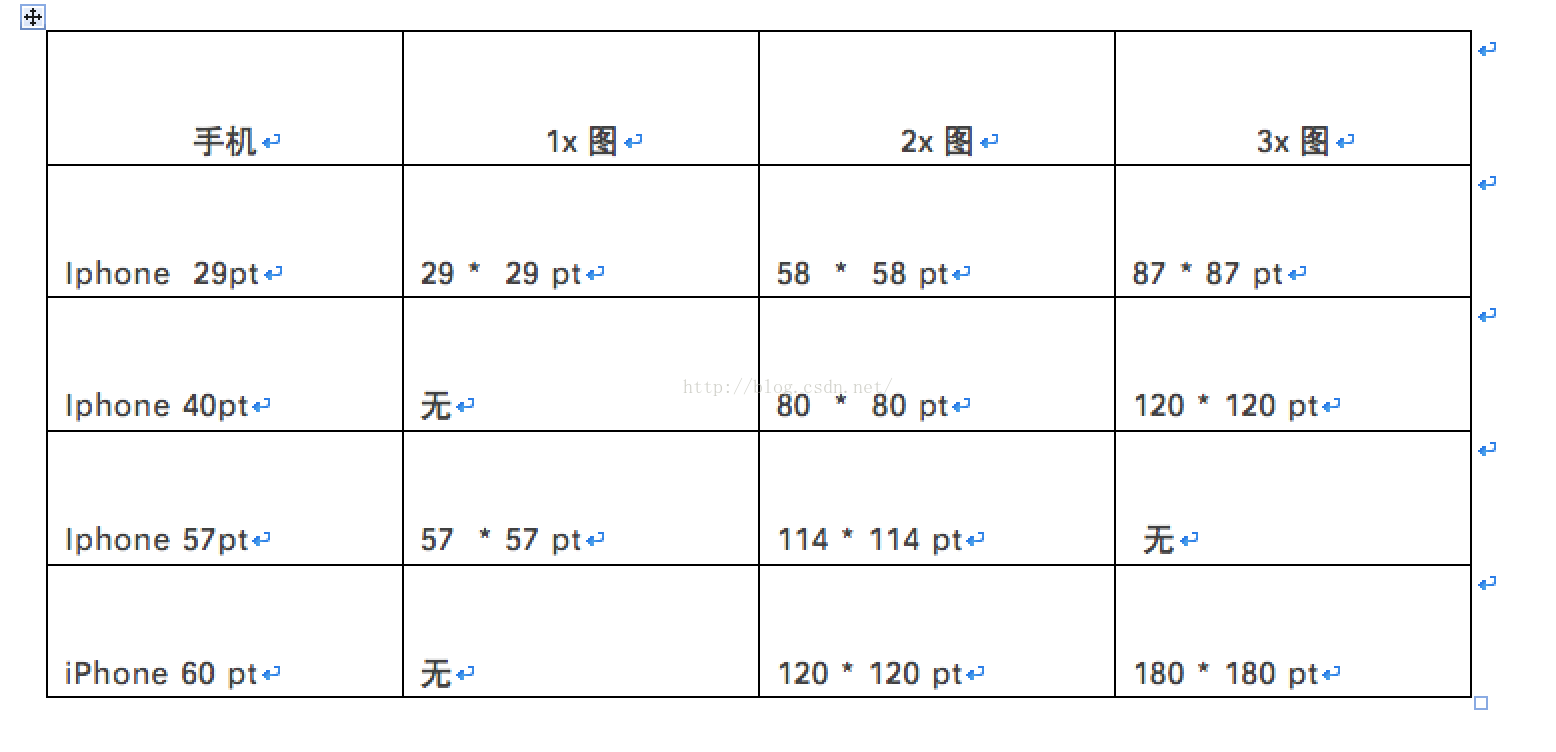
1、图标的大小。(圆角和直角)

直角的,苹果系统会在显示的时候会裁成圆角。各iPhone的图标大小列表:
有的设计是用px的大小,其实正确的设置是pt。px设计不是不可以,也可以用。
2、pt 和px 的区别。
pt 是point 的缩写,但它不是点。它是一个长度单位 。1pt = 1/72英寸。
px是pixel的缩写,是像素。它是屏幕上显示数据最基本的点。
所以,pt 和px 是不同的。
第二:启动图(Launch images)。
1、第一种添加
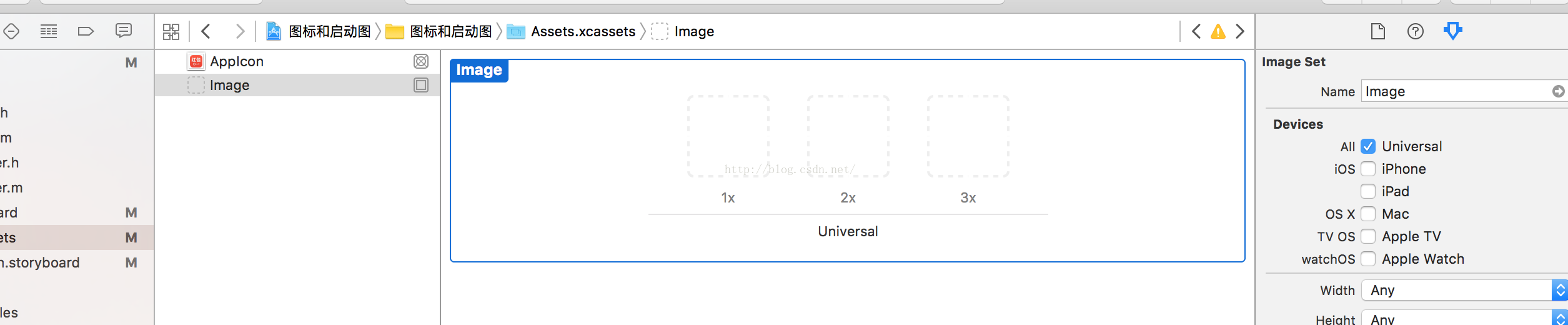
我们点击工程里面的Assets.xcassets目录,然后在第二列(就是Appiicon所在处)空白处,鼠标右键选择 New image Set 创建如图界面。
<








 本文详细介绍了iOS应用的图标(icon)和启动图(launch images)的制作和配置方法,包括图标的大小、pt与px的区别,以及两种添加启动图的方式,并解答了如何去除icon高光的问题。
本文详细介绍了iOS应用的图标(icon)和启动图(launch images)的制作和配置方法,包括图标的大小、pt与px的区别,以及两种添加启动图的方式,并解答了如何去除icon高光的问题。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








