在用Angular Material的toolbar制作导航栏的时候遇到了问题,发现mat-toolbar的默认高度太高了,占据了过多的区域:

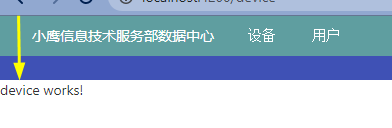
如图,绿色部分为mat-toolbar-row,蓝色部分为mat-toolbar, 想把mat-toolbar的height减小。但是用style或者class修改height属性都无效,网上搜索了很长时间也没找到答案,甚至一度想修改Angular Material的库文件。
还好,最终找到了一个讨论组:
https://www.reddit.com/r/angularjs/comments/2yfb9u/change_height_of_toolbar_material_design/
原来是用min-height, 而不是用常规的height。
<mat-toolbar color = "primary" style="min-height: 40px;">效果:

问题解决。























 430
430











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










